
jquery实现一键全选的方法:首先设置选项框;然后引入jQuery,并且给按钮绑定一个jQuery类型的点击事件;最后通过prop来设置input的属性即可设置全选。

该方法适用于所有品牌电脑
jquery实现一键全选的方法:
1、如图,web项目结构如图所示,这个结构熟悉的话可以自己调整的哦。

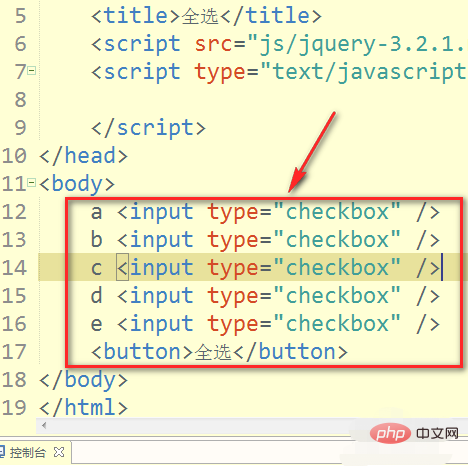
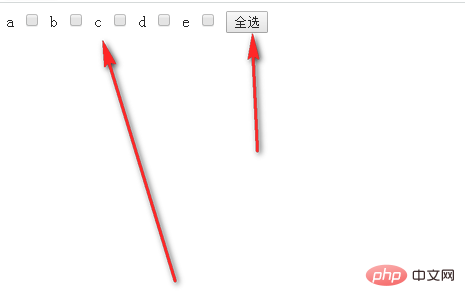
2、然后设置一些较为简单的选项框,这里我就随便用abcd来代替选项框了。

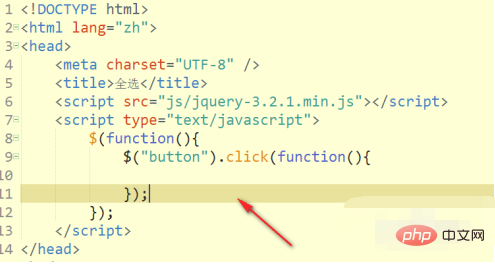
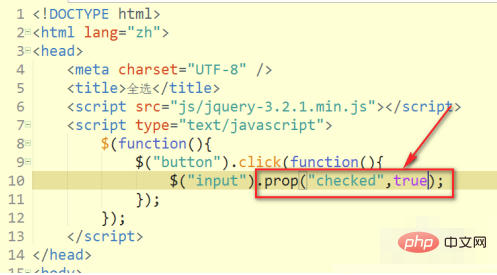
3、这里我是用到jq来实现全选,所以引入jQuery,并且给按钮绑定一个jQuery类型的点击事件即可。

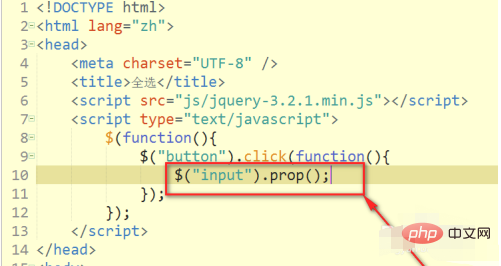
4、然后通过prop来设置input的属性即可设置全选了,prop是jq自带的一个方法,还不错。

5、如图,因为CheckBox可以设置checked属性,所以我们把它设置为true即可哦。

6、如图,CheckBox默认是没有被checked(选中),然后我们点击按钮测试。

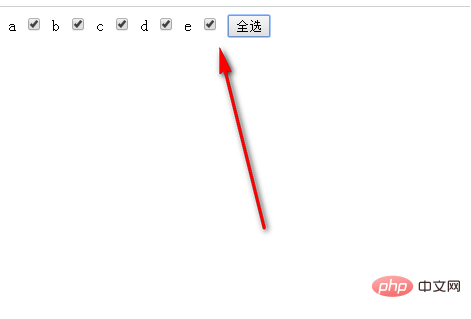
7、之后,可以看到CheckBox都被checked中了,这样就达到全选了,全选还是比较简单的。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jquery如何实现一键全选. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 vscode mencipta kaedah fail html
vscode mencipta kaedah fail html