react中如何引用json
react中引用json的方法:1、直接import引入,使用【create-react-app】来构建项目;2、把json文件改成js文件,把原本json中的数据赋值给变量data。

该方法适用于所有品牌电脑
react中引用json的方法:
第一种:直接import引入
需要使用json-loader模块,如果你是使用create-react-app来构建项目,那么该模块已经包含在内,
你只需要用import像引入组件那样引入json文件即可, import data from '../lessonlist/courselist.json';
data是我自己取的名字,类似组件名,不用export default data来导出,不过在json文件中这样写也会报错

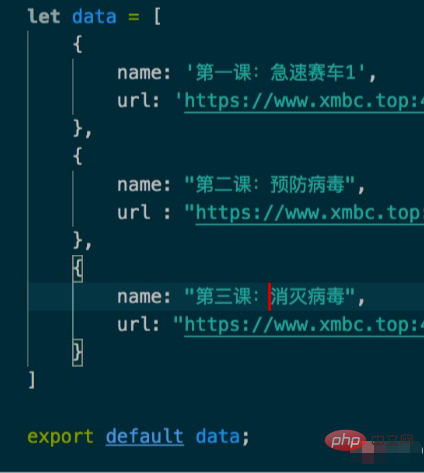
第二种:把json文件改成js文件
把json文件改成js文件,然后把原本json中的数据赋值给变量data,
在用import引入即可,import data from '../lessonlist/courselist.js';

这2种方法访问数据如下
<span className="lesson-link-line1">{data[0].name}</span>
<span className="lesson-link-line1">{data[0].url}</span>
<span className="lesson-link-line1">{data[1].name}</span>
<span className="lesson-link-line1">{data[1].url}</span>
<span className="lesson-link-line1">{data[2].name}</span>
<span className="lesson-link-line1">{data[2].url}</span>这2种方法的主要区别
json文件不需要export default导出,也不支持该语法,会报错,
js文件需要把数据赋值给一个变量,在export default导出,
json文件中的属性和值都要用双引号,否则会报错,js文件属性可以不用加双引号
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci react中如何引用json. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golang WebSocket dan JSON: merealisasikan penghantaran dan penghuraian data
Dec 17, 2023 pm 03:06 PM
Gabungan golangWebSocket dan JSON: merealisasikan penghantaran dan penghuraian data Dalam pembangunan Web moden, penghantaran data masa nyata menjadi semakin penting. WebSocket ialah protokol yang digunakan untuk mencapai komunikasi dua hala Tidak seperti model respons permintaan HTTP tradisional, WebSocket membenarkan pelayan untuk menolak data secara aktif kepada klien. JSON (JavaScriptObjectNotation) ialah format ringan untuk pertukaran data yang ringkas dan mudah dibaca.
 Apakah perbezaan antara MySQL5.7 dan MySQL8.0?
Feb 19, 2024 am 11:21 AM
Apakah perbezaan antara MySQL5.7 dan MySQL8.0?
Feb 19, 2024 am 11:21 AM
MySQL5.7 dan MySQL8.0 ialah dua versi pangkalan data MySQL yang berbeza Terdapat beberapa perbezaan utama antara mereka: Peningkatan prestasi: MySQL8.0 mempunyai beberapa peningkatan prestasi berbanding MySQL5.7. Ini termasuk pengoptimum pertanyaan yang lebih baik, penjanaan pelan pelaksanaan pertanyaan yang lebih cekap, algoritma pengindeksan yang lebih baik dan pertanyaan selari, dsb. Penambahbaikan ini boleh meningkatkan prestasi pertanyaan dan prestasi keseluruhan sistem. Sokongan JSON: MySQL 8.0 memperkenalkan sokongan asli untuk jenis data JSON, termasuk penyimpanan, pertanyaan dan pengindeksan data JSON. Ini menjadikan pemprosesan dan memanipulasi data JSON dalam MySQL lebih mudah dan cekap. Ciri transaksi: MySQL8.0 memperkenalkan beberapa ciri transaksi baharu, seperti atomic
 Petua pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON
May 04, 2024 pm 06:15 PM
Petua pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON
May 04, 2024 pm 06:15 PM
Kaedah pengoptimuman prestasi untuk menukar tatasusunan PHP kepada JSON termasuk: menggunakan sambungan JSON dan fungsi json_encode() menambah pilihan JSON_UNESCAPED_UNICODE untuk mengelakkan aksara melarikan diri menggunakan penimbal untuk meningkatkan prestasi pengekodan JSON; Pustaka pengekodan JSON.
 Gunakan fungsi json.MarshalIndent dalam golang untuk menukar struktur kepada rentetan JSON yang diformatkan
Nov 18, 2023 pm 01:59 PM
Gunakan fungsi json.MarshalIndent dalam golang untuk menukar struktur kepada rentetan JSON yang diformatkan
Nov 18, 2023 pm 01:59 PM
Gunakan fungsi json.MarshalIndent dalam golang untuk menukar struktur menjadi rentetan JSON yang diformatkan Apabila menulis program dalam Golang, kita selalunya perlu menukar struktur menjadi rentetan JSON Dalam proses ini, fungsi json.MarshalIndent boleh membantu kita output berformat. Di bawah ini kami akan menerangkan secara terperinci cara menggunakan fungsi ini dan memberikan contoh kod khusus. Mula-mula, mari buat struktur yang mengandungi beberapa data. Berikut adalah petunjuk
 Tutorial penggunaan Panda: Permulaan pantas untuk membaca fail JSON
Jan 13, 2024 am 10:15 AM
Tutorial penggunaan Panda: Permulaan pantas untuk membaca fail JSON
Jan 13, 2024 am 10:15 AM
Permulaan Pantas: Kaedah Pandas membaca fail JSON, contoh kod khusus diperlukan Pengenalan: Dalam bidang analisis data dan sains data, Pandas ialah salah satu perpustakaan Python yang penting. Ia menyediakan fungsi yang kaya dan struktur data yang fleksibel, serta boleh memproses dan menganalisis pelbagai data dengan mudah. Dalam aplikasi praktikal, kita sering menghadapi situasi di mana kita perlu membaca fail JSON. Artikel ini akan memperkenalkan cara menggunakan Panda untuk membaca fail JSON dan melampirkan contoh kod tertentu. 1. Pemasangan Panda
 Bagaimanakah anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahsirilan JSON?
May 06, 2024 pm 10:09 PM
Bagaimanakah anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahsirilan JSON?
May 06, 2024 pm 10:09 PM
Anotasi dalam perpustakaan Jackson mengawal pensirilan dan penyahserilangan JSON: Pensirilan: @JsonIgnore: Abaikan harta @JsonProperty: Tentukan nama @JsonGetter: Gunakan kaedah get @JsonSetter: Gunakan kaedah yang ditetapkan Deserialization: @JsonIgnoreProperties: Abaikan harta @ JsonProperty: Nyatakan nama @JsonCreator: Gunakan pembina @JsonDeserialize: Logik tersuai
 PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai?
Mar 15, 2024 pm 05:48 PM
PHP, Vue dan React: Bagaimana untuk memilih rangka kerja bahagian hadapan yang paling sesuai? Dengan pembangunan berterusan teknologi Internet, rangka kerja bahagian hadapan memainkan peranan penting dalam pembangunan Web. PHP, Vue dan React ialah tiga rangka kerja bahagian hadapan yang mewakili, masing-masing mempunyai ciri dan kelebihan tersendiri. Apabila memilih rangka kerja bahagian hadapan yang hendak digunakan, pembangun perlu membuat keputusan termaklum berdasarkan keperluan projek, kemahiran pasukan dan pilihan peribadi. Artikel ini akan membandingkan ciri dan penggunaan tiga rangka kerja bahagian hadapan PHP, Vue dan React.
 Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React bahagian hadapan
Jun 01, 2024 pm 03:16 PM
Penyepaduan rangka kerja Java dan rangka kerja React: Langkah: Sediakan rangka kerja Java bahagian belakang. Buat struktur projek. Konfigurasikan alat binaan. Buat aplikasi React. Tulis titik akhir REST API. Konfigurasikan mekanisme komunikasi. Kes praktikal (SpringBoot+React): Kod Java: Tentukan pengawal RESTfulAPI. Kod tindak balas: Dapatkan dan paparkan data yang dikembalikan oleh API.




