react怎么添加背景图片
Nov 27, 2020 am 09:23 AMreact添加背景图片的方法:首先引入我们需要的图片路径,如【import Background from ‘../../../images/xxx.jpg’】;然后定义背景样式,如【width: "100%"】;最后渲染页面即可。

本文环境:
windows10、react16版本
Dell G3电脑
(学习视频分享:react视频教程)
在react js 项目中设置div 背景图片
在传统的项目中我们只需要在css文件中定义样式,然后给div添加相应的class即可,但是在react.js中,尤其是在用webpack 搭建的环境中,似乎直接写定义class样式就不太管用了,因为这样的react项目,定义class属性需要用驼峰className={Obj(一个对象)},而定义标签上的样式则用 style={(一个对象)},的形式。
那么我们该如何给一个div添加背景图片呢?
如下:
//首先引入需要的图片路径
import Background from '../../../images/login.jpg';
//定义背景样式
var sectionStyle = {
width: "100%",
height: "400px",
// makesure here is String确保这里是一个字符串,以下是es6写法
backgroundImage: `url(${Background})`
};
export default class Login extends Component{
//渲染页面
render(){
return (
<div style={sectionStyle}></div>
)
}
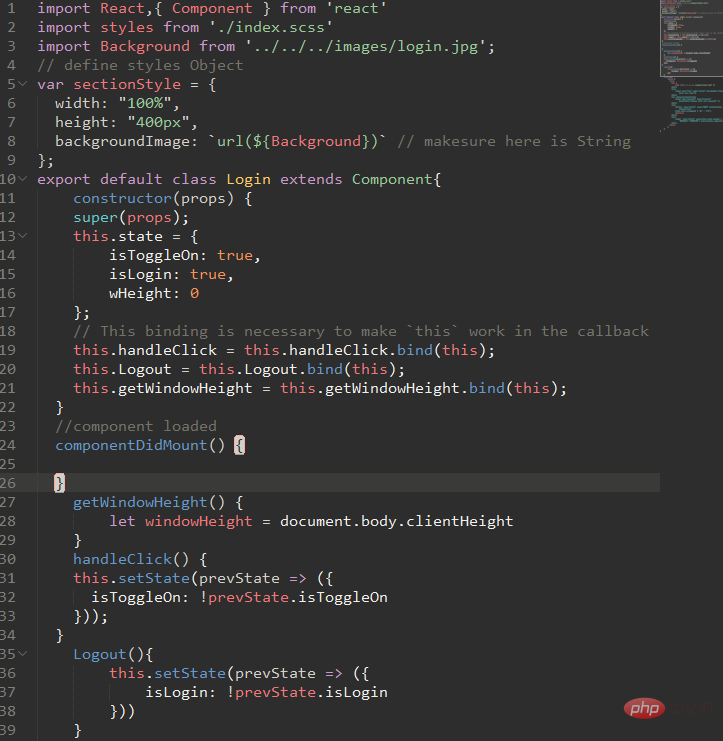
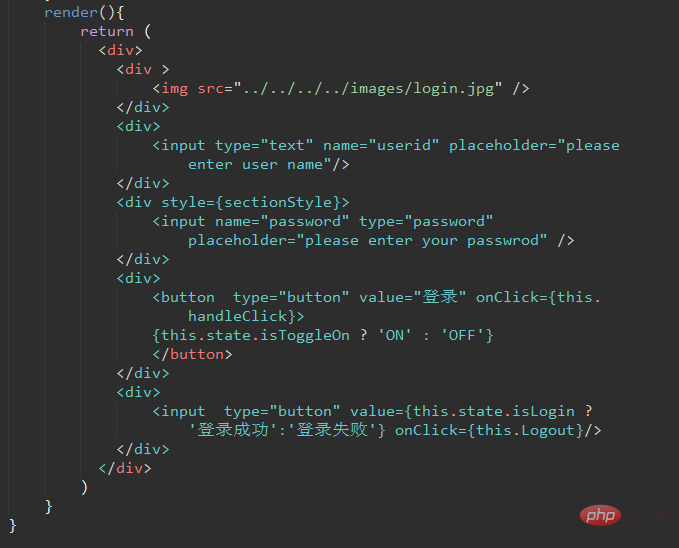
}代码截图:


相关推荐:js教程
Atas ialah kandungan terperinci react怎么添加背景图片. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
Sep 26, 2023 pm 07:46 PM
Cara membina apl sembang masa nyata dengan React dan WebSocket
 Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
Sep 28, 2023 am 10:48 AM
Panduan untuk Bertindak balas pemisahan bahagian hadapan dan belakang: Cara mencapai penyahgandingan dan penggunaan bebas bagi bahagian hadapan dan belakang
 Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
Dec 21, 2023 pm 02:31 PM
Bagaimana untuk memadam imej latar belakang dalam tetapan pemperibadian win10
 Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
Sep 27, 2023 am 11:09 AM
Cara membina aplikasi web yang ringkas dan mudah digunakan dengan React dan Flask
 Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
Sep 28, 2023 pm 08:24 PM
Cara membina aplikasi pemesejan yang boleh dipercayai dengan React dan RabbitMQ
 Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
Sep 26, 2023 pm 02:25 PM
Panduan penyahpepijatan kod tindak balas: Cara mencari dan menyelesaikan pepijat bahagian hadapan dengan cepat
 Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
Sep 26, 2023 pm 06:12 PM
Cara membina aplikasi analisis data pantas menggunakan React dan Google BigQuery
 Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan
Sep 29, 2023 pm 05:45 PM
Panduan Pengguna Penghala React: Cara melaksanakan kawalan penghalaan bahagian hadapan







