解决jquery中文乱码问题的方法
解决jquery中文乱码问题的方法:首先修改IDE项目;然后下载jquary库;接着在jquery1.6.1文件中,搜索“contentType”;最后添加“charset=UTF-8”即可。

推荐:《jquery教程》
本教程操作环境:Windows7系统、jquery1.6.1版,该方法适用于所有品牌电脑。
解决jquery中文乱码问题的方法
乱码的终极问题还是编码的问题
第一步
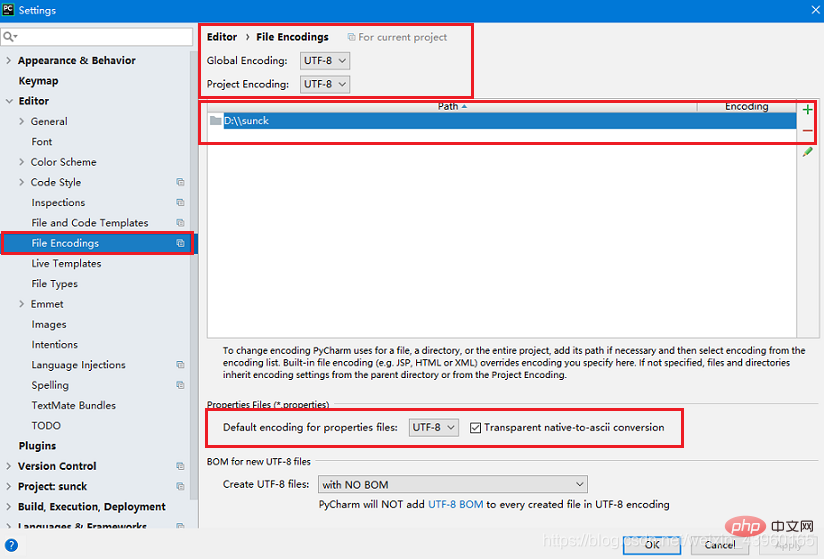
修改自己 IDE项目(或者只修改对应为HTML)的编码
截图: 
第二步
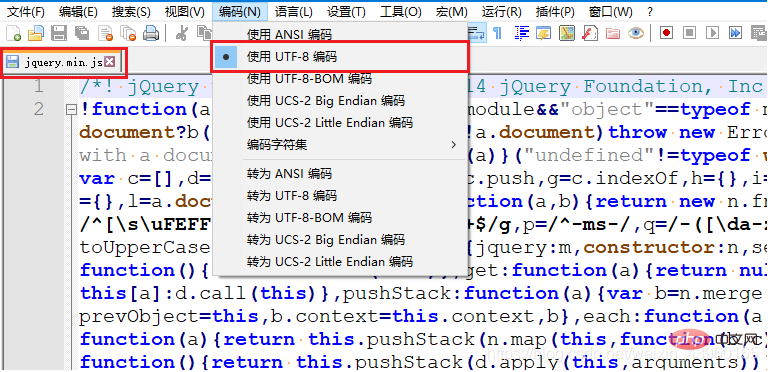
修改下载的jquary库对应的编码
注意:对应不同版本的Jquery设置有可能也存在问题
比如:jquery-1.6.1和jquery-1.8.3就有不同的定义。
解决办法:在jquery-1.6.1文件中,搜索’contentType’ 然后在application/x-www-form-urlencoded后面加上; charset=UTF-8 最终变成contentType:"application/x-www-form-urlencoded; charset=UTF-8"即可。
在数据交互的时候,服务器和浏览器都设置utf-8的编码格式,这样问题就解决啦!!!
Atas ialah kandungan terperinci 解决jquery中文乱码问题的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighters
Mar 02, 2025 am 12:32 AM
Tingkatkan Penyampaian Kod Anda: 10 Penyeret Sintaks untuk Pemaju Coretan kod perkongsian di laman web atau blog anda adalah amalan biasa bagi pemaju. Memilih penyapu sintaks yang betul dapat meningkatkan daya tarikan dan daya tarikan visual dengan ketara. T
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC Tutorial
Mar 02, 2025 am 01:16 AM
Artikel ini membentangkan pemilihan lebih daripada 10 tutorial mengenai rangka kerja javascript dan jquery model-view-controller (MVC), sesuai untuk meningkatkan kemahiran pembangunan web anda pada tahun baru. Tutorial ini merangkumi pelbagai topik, dari Foundatio
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini






