使用脚手架创建uni-app项目
“闲来无事写写小程序,于是想用uni-app框架来实现,本文将会对创建步骤进行详解。
”
前言
本文主要针对小程序框架uni-app的创建展开介绍,如果你也是新手那就可以跟着咔咔的节奏一起来。
一、安装node.js
打开官网安装咔咔圈起来的版本。

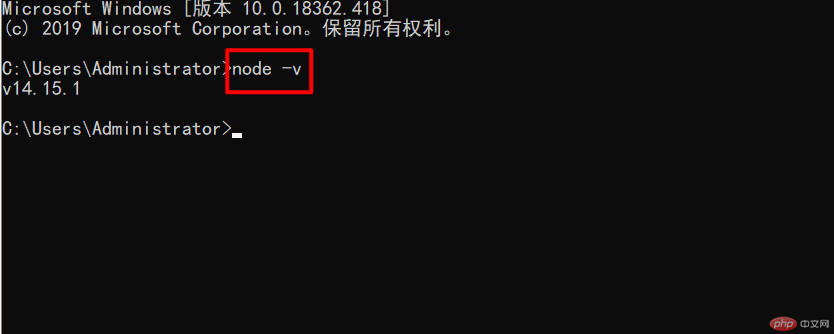
安装完成后使用node -V来检验一下是否安装成功
为什么要安装node.js估计很多跟咔咔一样是写后端的有点理解不了。
因为node.js软件内置了npm,所以windows系统在安装nodejs后,打开cmd即可使用npm下载资源.linux在这里就暂时不说了哈!
npm,全称【node package management】,是nodejs内置的软件包管理器,这也就是为什么要安装node.js的原因。
二、使用npm安装vue脚手架
网上看了一下大多数第一步让执行命令npm install -g @vue/cli
但是安装的vue-cli是2.9版本的,但是在创建uni-app项目时需要使用create命令,所以需要更高的版本。
这里也是咔咔踩过的一个坑,你们就不踩了哈!
如果已经安装的可以使用npm uninstall -g vue-cli这个命令进行卸载。
“然后执行
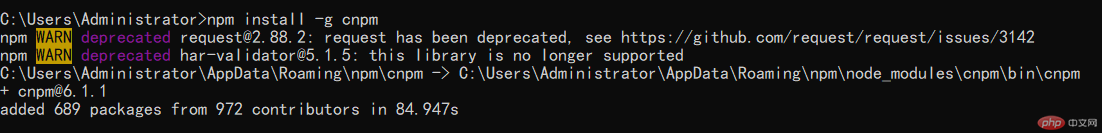
”npm install -g cnpm这个命令。
看网上有人使用的淘宝的npm install -g cnpm --registry=http://registry.npm.taobao.org 安装淘宝的cnpm。
咔咔理解的就是一个镜像,但是咔咔有神器所以就直接使用安装了,没有使用淘宝的。
安装成功就是下图的样子
然后再次安装vue的脚手架,执行命令
“”
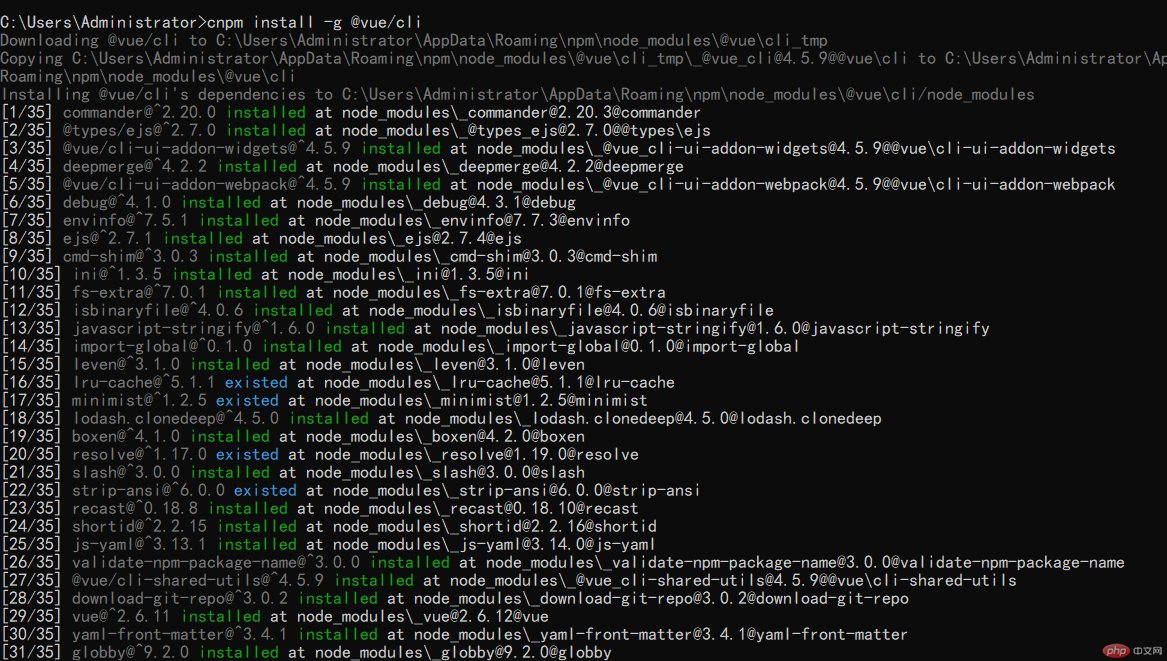
cnpm install -g @vue/cli
再次安装@vue-cli
下图为安装过程,流程没有截完。
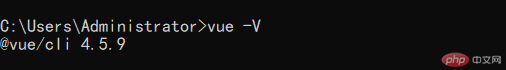
安装完成后再使用vue -V查看一下版本就是4.5.9的了,只要大过3就可以了。
三、创建项目
经过上面无伤大雅的安装之后,那么我们接下来就是在面向窗口cmd中输入:
“”
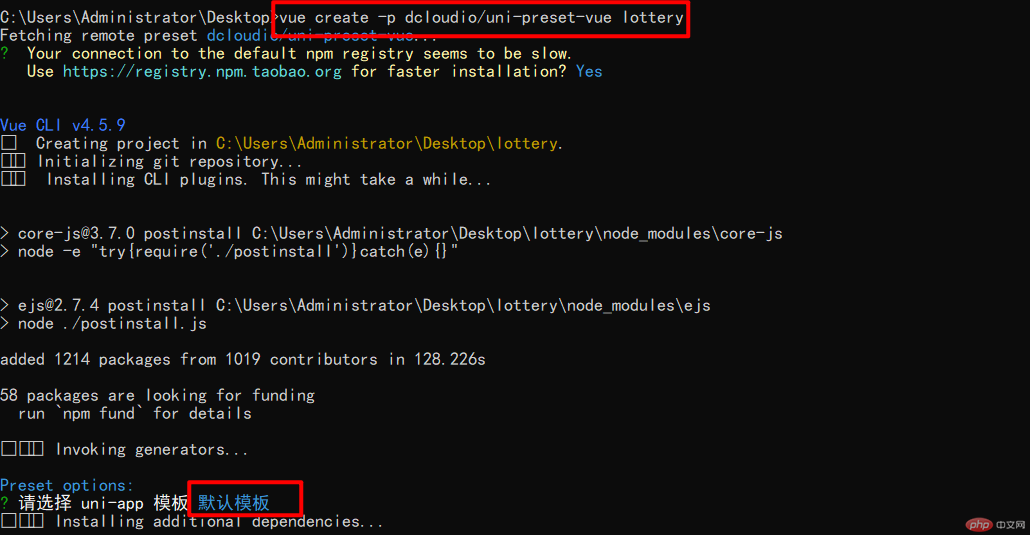
vue create -p dcloudio/uni-preset-vue项目名称;
创建项目
首次创建会提示,我们选择默认即可,回车即选。
不知道你们在创建项目时会不会出现以下问题,但是咔咔这里出现了问题,咔咔将这个问题的出现和解决方案写下来。
如果有遇到的就跟这来,没遇到的直接跳过即可。
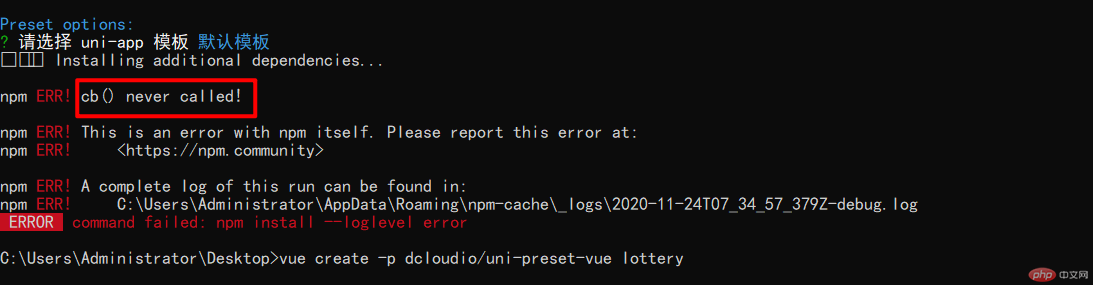
下图就是安装过程中出现的错误。
解决方案
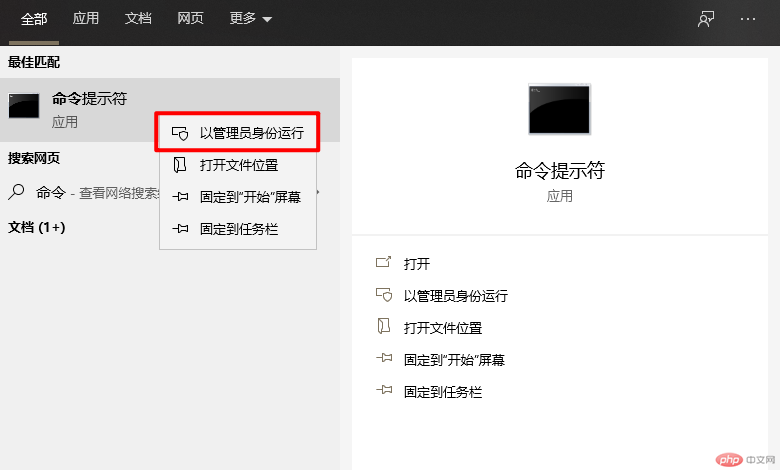
使用管理员模式打开命令行
“执行命令
”npm cache clean -f清除缓存
清除完缓存后,安装最新版本的Node helper:
“”
npm install -g n
然后执行以下命令
“”
npm install -g n --force
最后执行
“”
npm install
即可。
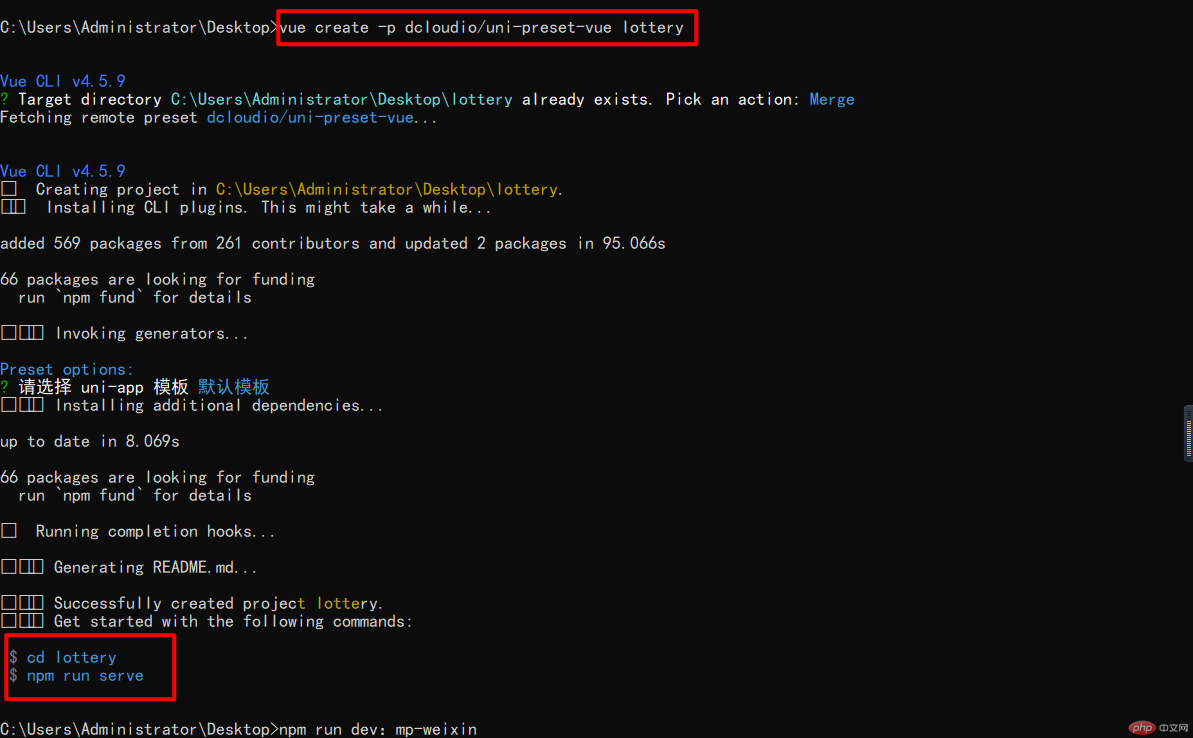
然后重新执行创建项目`
“”
vue create -p dcloudio/uni-preset-vue lottery
看到下图咔咔圈到的就代表已经创建成功了。
四、微信开发者工具中运行项目
项目创建成功后就需要运行了
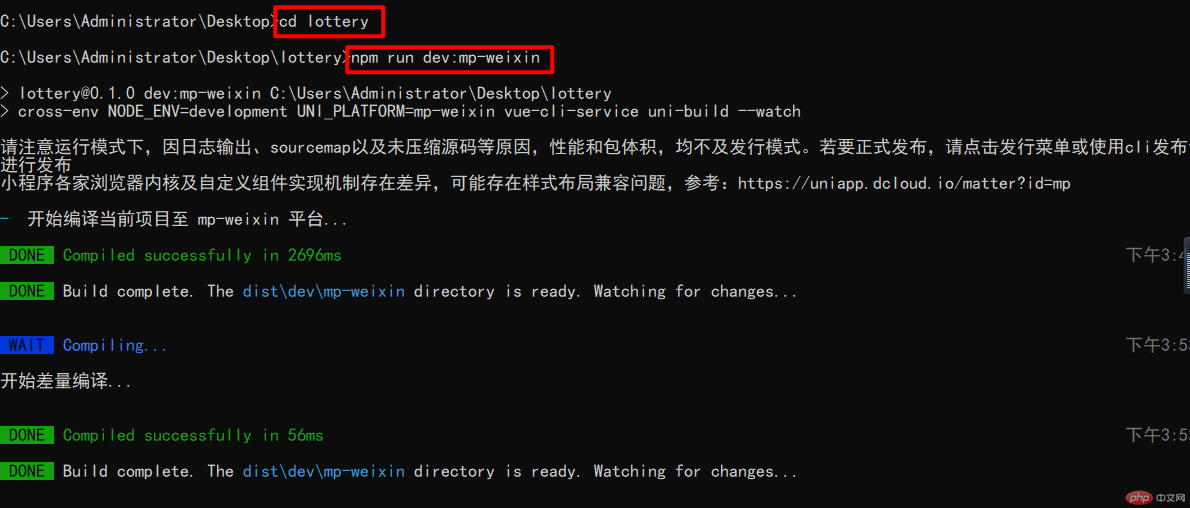
来到项目目录执行命令
“”
npm run dev:mp-weixin
看到下图提示即可。
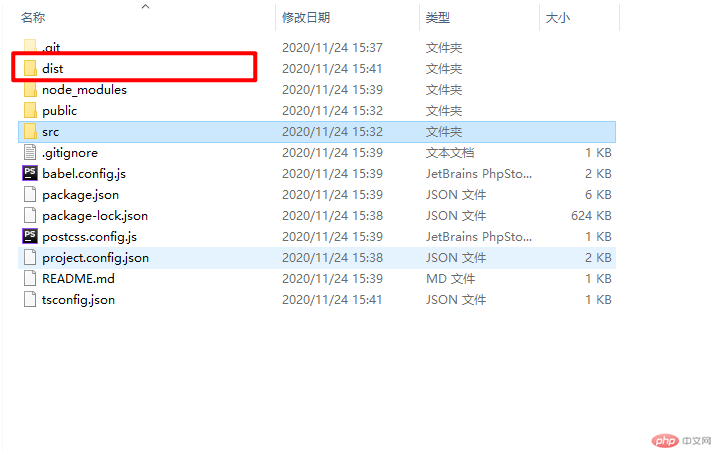
运行完毕之后你会在项目目录中看到以下结构,会多出一个dist目录
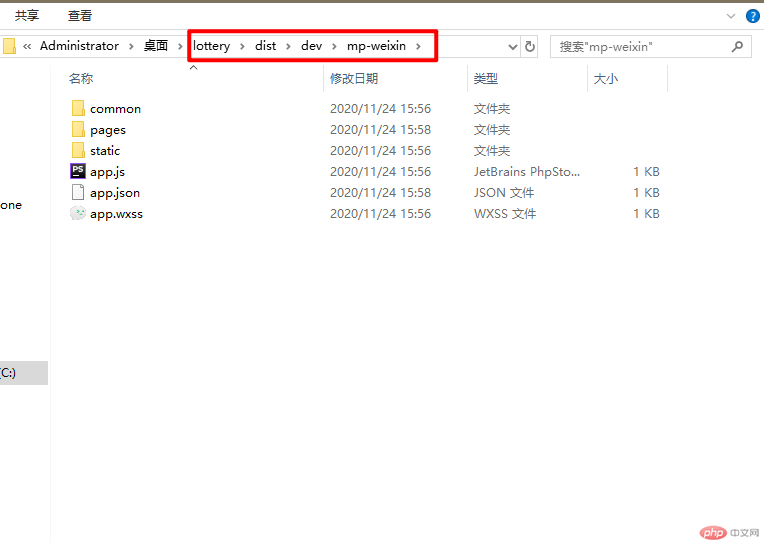
需要给微信开发者工具导入的项目路径就是下图咔咔圈起来的地方
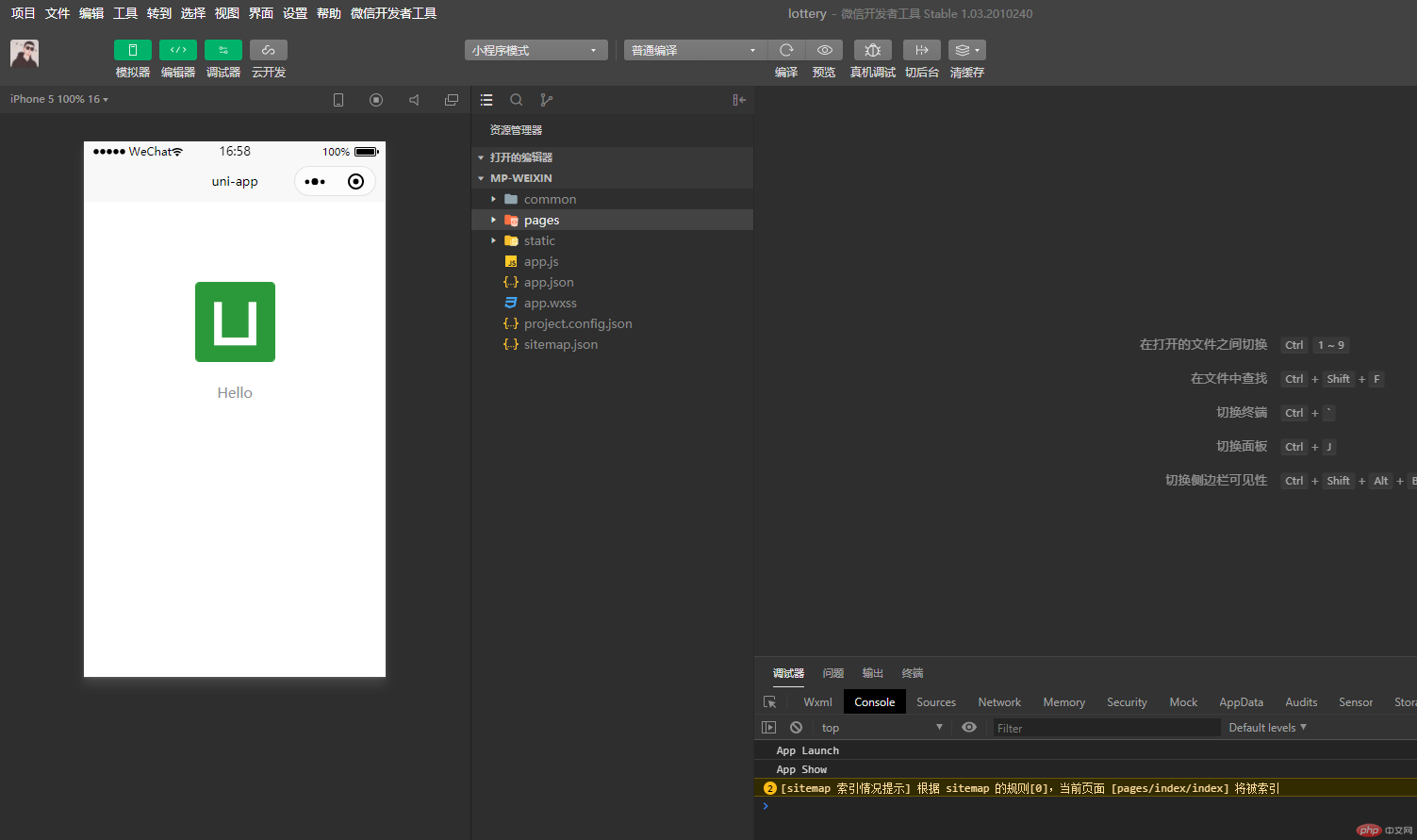
微信开发平台怎么导入项目自己研究哈,下图就是咔咔运行的展示图
总结
以上就是咔咔使用vue的脚手架创建uni-app项目的全过程。
初次接触vue更是初次接触uni-app来开发小程序,所以对于文章中部分命令的执行和问题的解决如果有什么不对的地方,望大家可以给提出来。
在这个创建的过程中咔咔也是根据其它技术文章一步一步操作的,最后总结出来的文章,也是为了给跟我一样同样的新手一点帮助。
“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
Atas ialah kandungan terperinci 使用脚手架创建uni-app项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial tentang membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan permainan ular? Artikel berikut akan membimbing anda langkah demi langkah dalam melaksanakan permainan Snake dalam uniapp. Saya harap ia akan membantu anda!
 Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
antara muka uni-app, enkapsulasi kaedah global 1. Cipta fail api dalam direktori akar, buat fail api.js, baseUrl.js dan http.js dalam folder api 2.baseUrl.js kod fail exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js kod fail exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Artikel ini akan membimbing anda langkah demi langkah dalam membangunkan pemalam kalendar uni-apl dan memperkenalkan cara pemalam kalendar seterusnya dibangunkan dari pembangunan hingga keluaran saya harap ia akan membantu anda!
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Bagaimanakah uniapp melaksanakan pemuatan lungsur turun paparan skrol? Artikel berikut bercakap tentang pemuatan lungsur turun applet WeChat scroll-view Saya harap ia akan membantu semua orang.
 Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp terutamanya cara menggunakan uniapp untuk membuat panggilan dan menyegerakkan rakaman. Saya harap ia dapat membantu semua orang.