
VSCode中如何调试Vue代码?下面本篇文章给大家介绍一下在VS Code 中调试Vue.js的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《vscode教程》
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
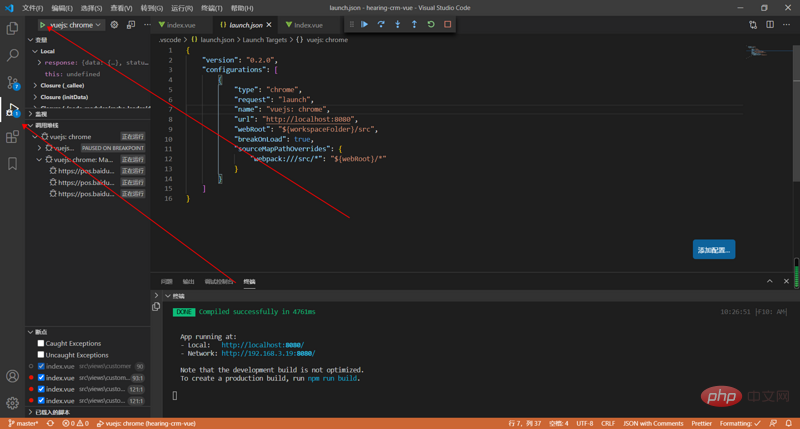
} "version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}npm run serve

http://localhost:8080,你的断点现在应该被命中了更多编程相关知识,请访问:编程课程!!
Atas ialah kandungan terperinci VSCode中如何调试Vue代码?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?




