
jQuery focus()的用法:首先通过【ready()】方法在页面加载完成时,通过id获得input对象并给它绑定focus焦点事件;然后当input获得焦点时,执行function方法;最后通过【val()】方法获得input内容。

本教程操作环境:windows7系统、jquery3.2.1版本,Dell G3电脑。
jQuery focus()的用法:
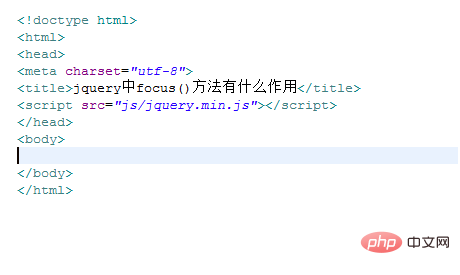
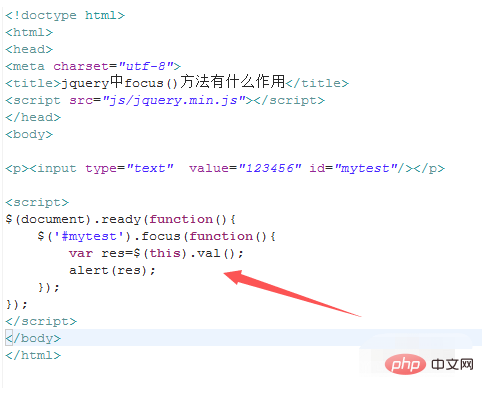
1、新建一个html文件,命名为test.html,用于讲解jquery中focus()方法有什么作用。

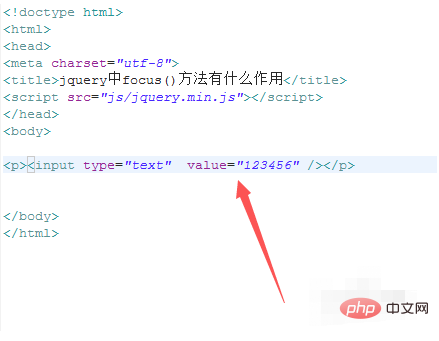
2、在test.html文件内,使用input标签创建一个文本框,并设置其默认值为123456。

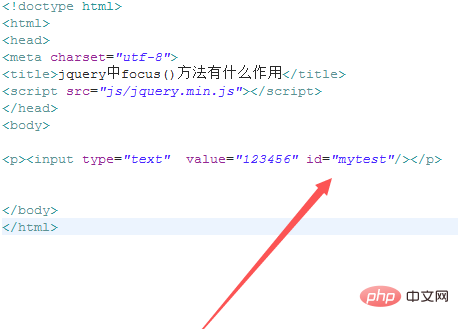
3、在test.html文件内,给input标签添加一个id属性,并设置为mytest。

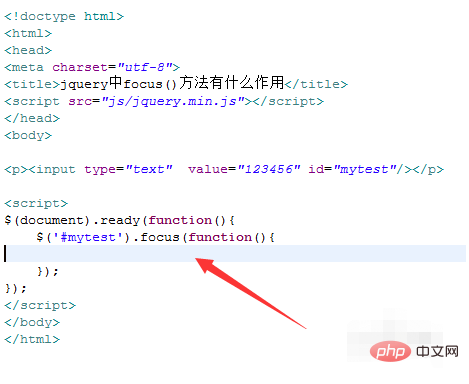
4、在js标签内,通过ready()方法在页面加载完成时,通过id获得input对象,并给它绑定focus焦点事件,当input获得焦点时,执行function方法。

5、在function方法内,通过val()方法获得input内容,并使用alert()方法输出。

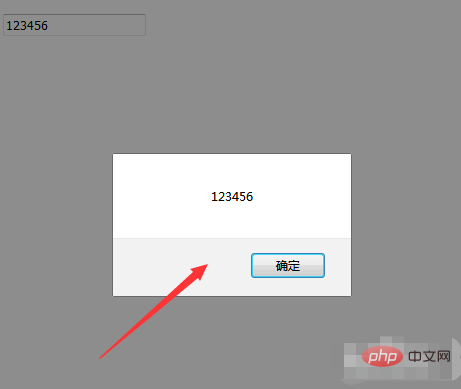
6、在浏览器打开test.html文件,查看实现的效果。

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci jQuery focus()怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk menukar warna latar belakang perkataan kepada putih
Bagaimana untuk menukar warna latar belakang perkataan kepada putih