css3都有哪些新内容
css3新内容有:1、子选择器,用于选取带有特定父元素的元素;2、兄弟选择器,用于选择紧接在另一个元素后的兄弟元素;3、其他兄弟选中器;4、结构伪类选择器;5、伪元素选择器等等。

本文操作环境:windows7系统,css3版,DELL G3电脑。
CSS3新增内容:
CSS3新增选择器
子选择器
子级选择器用于选取带有特定父元素的元素
.box > p{
background-color: pink}兄弟选择器
相邻兄弟选择器:用于选择紧接在另一个元素后的兄弟元素,而且两者都有相同的父元素
h1 + p{
margin-top:50px; 满足h1相邻的p标签 }其他兄弟选中器
匹配同一个父元素中在element1后面的所有element2元素,两种元素为相同的父元素
h2 ~ p{
background: ff0000; 和h2同级的其他选择器}结构伪类选择器
nth-child(n):n可以是数字、关键字和公式
常见的关键字even:偶数、odd:奇数
| 选择器 | 作用 |
|---|---|
| e:first-child | 匹配父元素种第一个子元素e |
| e:last-child | 匹配父元素中最后一个e元素 |
| e:nth-child(n) | 匹配父元素中第n个子元素e |
| e:first-of-type | 指定类型e的第一个 |
| e:last-of-type | 指定类型e的最后一个 |
| e:last-of-type | 指定类型e的第n个 |
伪元素选择器
新增伪元素,浏览器对单冒号和双冒号都能识别,双冒号是h5语法规范
伪元素只能给双标签添加
伪元素里面必须写上属性content:"";
伪元素的冒号前不能有空格
before和after创建一个元素,属于行内元素
| 选择器 | 作用 |
|---|---|
| e::before | 在 E元素内部的前面插入一个元素 |
| e::after | 在E元素内部的后面插入一个元素 |
| e:first-letter | 选择到了E容器内的第一个字母 |
| e::first-line | 选择到了E容器内的第一行文本 |
属性选择器
input[name]{ 选择input中带有name属性的选择器 width:30px;
height:30px;
}
input[type="checkbox"]{ 选择input中type="checkbox"属性的选择器 width:30px;
height:30px;
}
input[type^="check"]{ 包含input中type="check"开头属性的选择器 width:30px;
height:30px;
}
input[class&="check"]{ 包含input中class="box"结尾属性的选择器 width:30px;
height:30px;
}
input[class*="eck"]{ 包含input中含有class="eck"属性的选择器 width:30px;
height:30px;新增选择器权重
伪类选择器、属性选择器的权重等于类选择器
伪元素选择器的权重等于标签选择器
CSS3盒模型
css3可以通过box-sizing来指定盒模型,这样我们可以设置如何计算一个元素的总宽度和总高度
content-box标准模式
盒子的总大小为width+padding+border,内容区域是width和height部分
border-box怪异模式
盒子大小为width和height,添加padding和border,内容区域会收缩
边框圆角border-radius
设置边框的圆角
border-radius: 100px/50px 分别设置水平方向和垂直方向半径border-bottom-right-radius: 50px; 单一属性设置右下角设置
text-shadow文字阴影
通过属性值能够规定水平阴影、垂直阴影、模糊距离以及阴影的颜色
text-shadow文字阴影
通过属性值能够规定水平阴影、垂直阴影、模糊距离以及阴影的颜色
| 属性值 | 作用 |
|---|---|
| h-shadow | 必须,水平阴影位置 |
| v-shadow | 必须,垂直阴影位置 |
| blur | 模糊距离 |
| color | 阴影的颜色 |
文字阴影:水平位置 垂直位置 模糊程度 颜色text-shadow: 10px 20px 5px #f00;
多层阴影: 先写的压盖在后写的阴影上
box-shadow盒子阴影
用于对盒子边框添加阴影
| 属性值 | 作用 |
|---|---|
| h-shadow | 必须,水平阴影位置 |
| v-shadow | 必须,垂直阴影位置 |
| blur | 模糊距离 |
| spread | 阴影的尺寸 |
| color | 阴影的颜色 |
| inset | 外部阴影改为内部阴影 |
边框阴影:水平位置 垂直位置 模糊程度 拓展大小 颜色 是否内边框阴影box-shadow: 20px 20px 5px 20px #f00 inset;
过渡属性transition
transition: 过渡属性 过渡时间 运动曲线 延时时间;
| 属性值 | 作用 |
|---|---|
| transition | 简写属性,用于在一个属性中设置其他4个过渡属性 |
| transition-property | 规定应用过渡的css属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认是0 |
| transition-timing-function | 规定过渡效果的时间曲线,默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
transition-property过渡的属性
none表示没有属性过渡
all表示所有变化的属性都过渡
属性名:使用具体的属性名,多个属性名之间逗号分隔
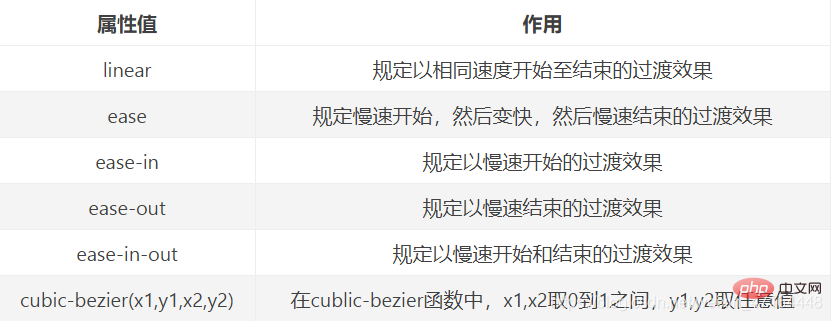
transition-timing-function 时间曲线
.box{
width: 100px;
height: 100px;
background-color: aquamarine;
transition: all 2s linear 0s; 过渡属性的使用(动画效果) }
.box:hover{
width: 500px;
}2D转换-transform
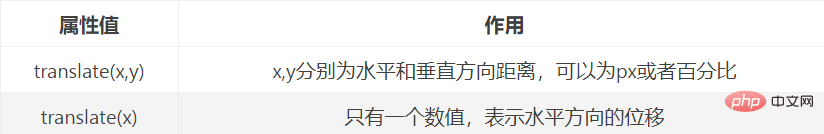
移动translate()
作用:对元素进行移动、缩放、转动、拉长、拉伸,配合过渡效果实现动画效果
transform: translate(10px,10px);
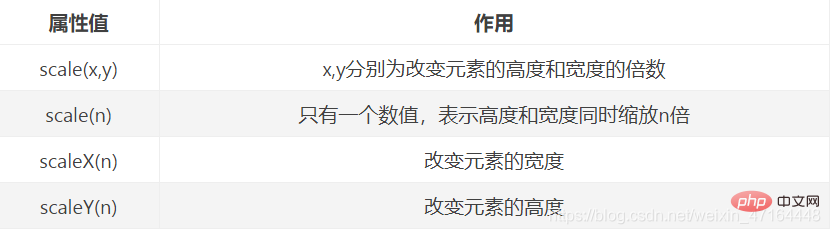
缩放scale()
transform的属性值为scale()可以实现缩放效果
scale为1以上为放大效果,为0到1之间缩放
旋转rotate()
实现元素旋转
元素旋转后,坐标轴也会发生改变
正数表示顺时针旋转,负数表示逆时针旋转
transform: rotate(30deg);
倾斜skew()
设置skew(),实现元素倾斜
书写语法:transform:skew(数字deg,数字deg);
transform-origin 属性
设置调整元素的水平和垂直方向原点位置,调整元素基准点
x:定义X轴的原点,可能的值:left、center、right、像素值、百分比
y:定义y轴的原点,可能的值:left、center、right、像素值、百分比
transform-origin: left top; 以左上角为基准点
3D转换
透视perspective
透视可以将一个2D平面在转换过程中呈现3D效果
作用:设置在Z轴的视线焦点的观察位置,从而实现3D效果
属性值:像素值,数值越大,观察点距离z轴原点越远
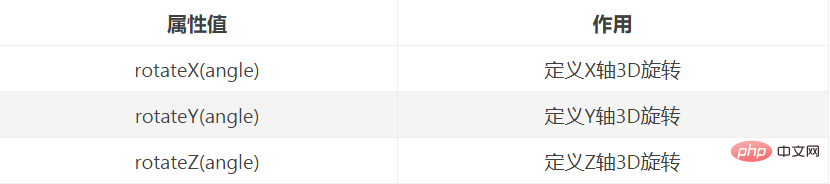
3D旋转
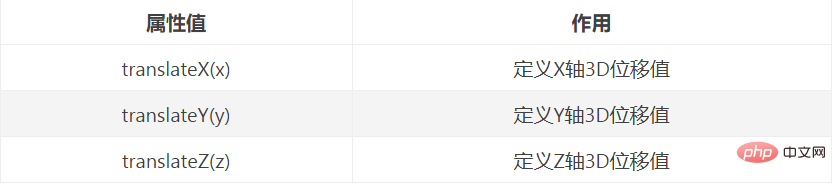
3D位移
加粗样式属性值为像素或者百分比
transform-style属性
用于设置被嵌套的子元素在父元素的3D空间中显示,子元素会保留自己的3D转换坐标轴
属性值:flat:所有子元素在2D平面呈现,preserve-3d:保留3D空间
transform-style: preserve-3d;
浏览器兼容
internet Explorer10、Firefox以及Opera支持transform属性
Chrome 和 Safari需要前缀-webkit-
internet Explorer9 需要前缀-ms-
动画
css3中提供了自己的动画制作方法
css3动画制作分为两步,创建动画、制作动画
animation属性
需要将@keyframes中创建的动画捆绑到某个选择器,否则不会产生动画效果
animation属性用于对动画进行捆绑
语法:animation:动画名称 过渡时间 速度曲线 动画次数 延时时间
小球运动动画代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
margin: 200px auto;
background-color: skyblue;
/* 添加绑定动画 */
animation: move1 2s linear infinite;
}
/* 开头和结尾定义动画效果 */
@keyframes move{
from{
transform: translateY(0);
}
to{
transform: translateY(150px);
}
}
@keyframes move1{
0%{
transform: translateY(0);
}
25%{
transform: translateY(200px);
}
50%{
transform: translateY(0);
}
75%{
transform: translateY(-200px);
}
100%{
transform: translateY(0);
}
}
</style>
</head>
<body>
<p class="box">
</p>
</body>
</html>
Atas ialah kandungan terperinci css3都有哪些新内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




