vue.js怎么使用字体图标库
vue.js使用字体图标库的方法:首先选择需要的图标并下载文件;然后把下载的文件放入【assets/iconfont】,并引入【iconfont.css】文件;最后在路由表中使用,标注在icon中。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑。
【相关免费文章推荐:vue.js】
vue.js使用字体图标库的方法:
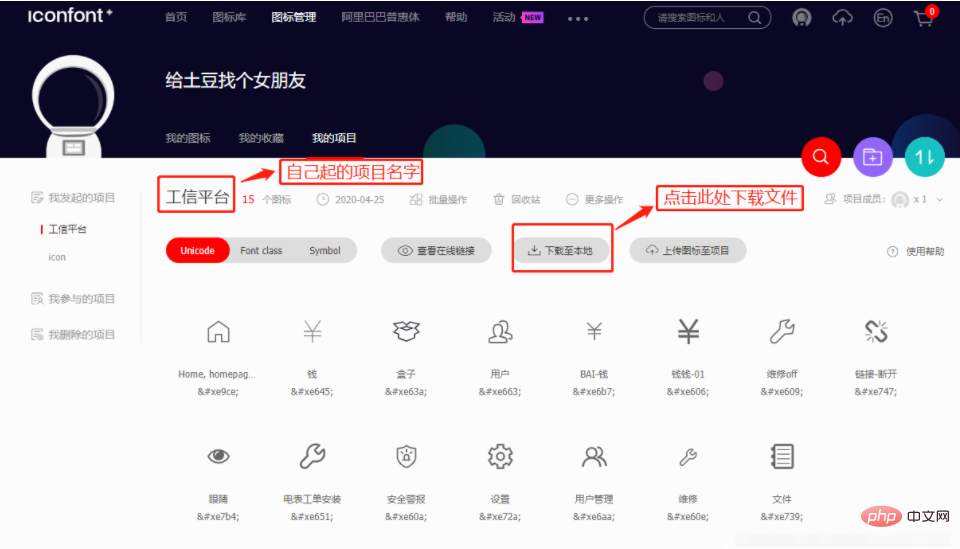
1、选择需要的图标加入购物车–>然后添加入项目—>下载文件

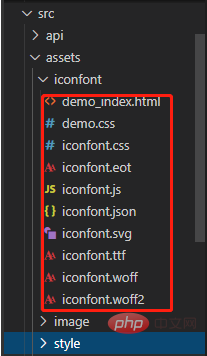
2、把下载的文件放入 assets/iconfont

3、在 App.vue 中引入iconfont.css文件;
@import './assets/iconfont/iconfont.css';
4、在路由表中使用,标注在 icon 中;
{
path: '',
redirect: '/index',
component: Layout,
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
children: [{
path: 'index',
name: '首页',
component: () =>
import ('@/view/homepage/index'),
meta: { title: '首页', icon: 'icon-Homehomepagemenu' },
hidden: false
}]
}5、最终使用到的还是再 i 标签中;如下:
<i v-if="item.meta && item.meta.icon" class="iconfont" :class="item.meta.icon"></i>
<i class="iconfont icon-Homehomepagemenu" ></i>
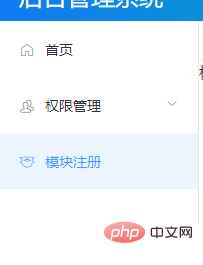
6、就可以达到如下效果:

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue.js怎么使用字体图标库. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Perbincangan mendalam tentang cara vite menghurai fail .env
Jan 24, 2023 am 05:30 AM
Apabila menggunakan rangka kerja Vue untuk membangunkan projek bahagian hadapan, kami akan menggunakan berbilang persekitaran apabila digunakan Selalunya nama domain antara muka yang dipanggil oleh pembangunan, ujian dan persekitaran dalam talian adalah berbeza. Bagaimanakah kita boleh membuat perbezaan? Iaitu menggunakan pembolehubah dan corak persekitaran.
 Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Penjelasan grafik terperinci tentang cara mengintegrasikan editor kod Ace dalam projek Vue
Apr 24, 2023 am 10:52 AM
Ace ialah editor kod boleh terbenam yang ditulis dalam JavaScript. Ia sepadan dengan fungsi dan prestasi penyunting asli seperti Sublime, Vim dan TextMate. Ia boleh dibenamkan dengan mudah ke dalam mana-mana halaman web dan aplikasi JavaScript. Ace dikekalkan sebagai editor utama untuk Cloud9 IDE dan merupakan pengganti kepada projek Mozilla Skywriter (Bespin).
 Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Apakah perbezaan antara komponenisasi dan modularisasi dalam vue
Dec 15, 2022 pm 12:54 PM
Perbezaan antara komponenisasi dan modularisasi: Modularisasi dibahagikan dari perspektif logik kod; ia memudahkan pembangunan berlapis kod dan memastikan bahawa fungsi setiap modul berfungsi adalah konsisten. Pengkomponenan adalah perancangan dari sudut antara muka UI pemkomponenan bahagian hadapan memudahkan penggunaan semula komponen UI.
 Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Mari kita bercakap secara mendalam tentang reactive() dalam vue3
Jan 06, 2023 pm 09:21 PM
Kata Pengantar: Dalam pembangunan vue3, reaktif menyediakan kaedah untuk melaksanakan data responsif. Ini adalah API yang kerap digunakan dalam pembangunan harian. Dalam artikel ini, penulis akan meneroka mekanisme operasi dalamannya.
 Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Terokai cara menulis ujian unit dalam Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js telah menjadi rangka kerja yang sangat popular dalam pembangunan bahagian hadapan hari ini. Memandangkan Vue.js terus berkembang, ujian unit menjadi semakin penting. Hari ini kita akan meneroka cara menulis ujian unit dalam Vue.js 3 dan menyediakan beberapa amalan terbaik serta masalah dan penyelesaian biasa.
 Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Perbandingan mudah sintaks JSX dan sintaks templat dalam Vue (analisis kelebihan dan kekurangan)
Mar 23, 2023 pm 07:53 PM
Dalam Vue.js, pembangun boleh menggunakan dua sintaks berbeza untuk mencipta antara muka pengguna: sintaks JSX dan sintaks templat. Kedua-dua sintaks mempunyai kelebihan dan kekurangannya sendiri Mari kita bincangkan perbezaan, kelebihan dan kekurangannya.
 Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Analisis ringkas tentang cara mengendalikan pengecualian dalam komponen dinamik Vue3
Dec 02, 2022 pm 09:11 PM
Bagaimana untuk mengendalikan pengecualian dalam komponen dinamik Vue3? Artikel berikut akan membincangkan kaedah pengendalian pengecualian komponen dinamik Vue3 Saya harap ia akan membantu semua orang.
 Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Analisis ringkas tentang cara vue melaksanakan muat naik menghiris fail
Mar 24, 2023 pm 07:40 PM
Dalam proses projek pembangunan sebenar, kadangkala perlu memuat naik fail yang agak besar, dan kemudian muat naik akan menjadi agak perlahan, jadi latar belakang mungkin memerlukan bahagian hadapan untuk memuat naik hirisan fail Sebagai contoh, 1 A aliran fail gigabait dipotong kepada beberapa aliran fail kecil, dan kemudian antara muka diminta untuk menghantar aliran fail kecil masing-masing.




