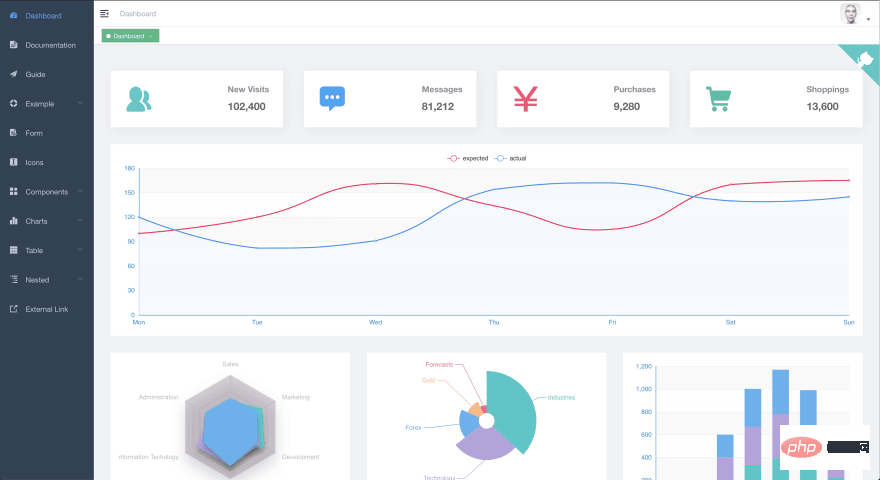
非常漂亮的 Laravel 管理界面!
下面由Laravel框架教程栏目给大家推荐扩展【Laravue】,一个非常漂亮的 Laravel 管理界面!希望对需要的朋友有所帮助!

相关推荐:《最新laravel商城实战视频教程》
介绍
几个月前我尝试为我的项目寻找新的解决方案, 我已经使用 Vue 构建了一个 单页应用 (使用这个 非常棒的框架, 使用 Laravel Lumen 作为 API 网关, 使用 Laravel Passport 作为 SSO 服务器)。经过几周的工作, 我发现那个框架有一些限制, 尤其是在部署和难以开源方面 (因为涉及许多组件, CORS 设置 ...)。突然有一天我有了一个新的想法:
为什么我们不用 Laravel 内置的 VueJS 去构建 SPA 仪表板?
Laravel + VueJS = Laravue(https://github.com/tuandm/laravue)
例子: https://laravue.dev\
文档: https://doc.laravue.dev

Laravue 是一个受 vue-element-admin(https://github.com/PanJiaChen/vue-element-admin) 启发的漂亮的仪表盘。它提供了所有构建企业应用所必须的组件, 管理员可以控制业务并管理其他人。 我的计划是将 Laravel/Vue 最新的 技术/库/组件 应用于该项目, 并且易于使用. 在这个示例中, API 由 Laravel 提供, 大多数 API 都是假的 - 但是易于实现。
开始
# 使用 composer 克隆项目 composer create-project tuandm/laravue cd laravue # 迁移数据 (在 .env 文件设置了数据库信息之后) php artisan migrate --seed # 生成 JWT 秘钥 php artisan jwt:secret # 安装依赖 yarn install # 构建(开发环境) yarn run dev # 或者 yarn run watch # 启动本地服务 php artisan serve
下一步
这个项目正在大力开发中, 还没有被构建为 Laravel 插件(应该是这样)。下一步将会将此项目构建为一个独立的 Laravel 插件, 使得现有的 Laravel 网站可以很好的集成。
提供完善的文档和严格的代码规范。PHP/Laravel 有优秀的代码规范 PSR , VueJS 也有很好的标准 这里 但这太基础了, 还不够。
完善的测试。
原文地址:https://dev.to/tuandm/laravel--vuejs--laravue---a-beautiful-dashboard-for-laravel-3h11
译文地址:https://learnku.com/laravel/t/37417
Atas ialah kandungan terperinci 非常漂亮的 Laravel 管理界面!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Perbandingan versi terkini Laravel dan CodeIgniter
Jun 05, 2024 pm 05:29 PM
Versi terkini Laravel 9 dan CodeIgniter 4 menyediakan ciri dan penambahbaikan yang dikemas kini. Laravel9 menggunakan seni bina MVC dan menyediakan fungsi seperti migrasi pangkalan data, pengesahan dan enjin templat. CodeIgniter4 menggunakan seni bina HMVC untuk menyediakan penghalaan, ORM dan caching. Dari segi prestasi, corak reka bentuk berasaskan pembekal perkhidmatan Laravel9 dan rangka kerja ringan CodeIgniter4 memberikannya prestasi cemerlang. Dalam aplikasi praktikal, Laravel9 sesuai untuk projek kompleks yang memerlukan fleksibiliti dan fungsi berkuasa, manakala CodeIgniter4 sesuai untuk pembangunan pesat dan aplikasi kecil.
 Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bagaimanakah keupayaan pemprosesan data dalam Laravel dan CodeIgniter dibandingkan?
Jun 01, 2024 pm 01:34 PM
Bandingkan keupayaan pemprosesan data Laravel dan CodeIgniter: ORM: Laravel menggunakan EloquentORM, yang menyediakan pemetaan hubungan kelas-objek, manakala CodeIgniter menggunakan ActiveRecord untuk mewakili model pangkalan data sebagai subkelas kelas PHP. Pembina pertanyaan: Laravel mempunyai API pertanyaan berantai yang fleksibel, manakala pembina pertanyaan CodeIgniter lebih ringkas dan berasaskan tatasusunan. Pengesahan data: Laravel menyediakan kelas Pengesah yang menyokong peraturan pengesahan tersuai, manakala CodeIgniter mempunyai kurang fungsi pengesahan terbina dalam dan memerlukan pengekodan manual peraturan tersuai. Kes praktikal: Contoh pendaftaran pengguna menunjukkan Lar
 Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Mana satu yang lebih mesra pemula, Laravel atau CodeIgniter?
Jun 05, 2024 pm 07:50 PM
Untuk pemula, CodeIgniter mempunyai keluk pembelajaran yang lebih lembut dan ciri yang lebih sedikit, tetapi meliputi keperluan asas. Laravel menawarkan set ciri yang lebih luas tetapi mempunyai keluk pembelajaran yang lebih curam. Dari segi prestasi, kedua-dua Laravel dan CodeIgniter berprestasi baik. Laravel mempunyai dokumentasi yang lebih luas dan sokongan komuniti yang aktif, manakala CodeIgniter lebih ringkas, ringan dan mempunyai ciri keselamatan yang kukuh. Dalam kes praktikal membina aplikasi blog, EloquentORM Laravel memudahkan manipulasi data, manakala CodeIgniter memerlukan lebih banyak konfigurasi manual.
 Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Perintah Artisan - Laravel 5.7 hadir dengan cara baharu untuk merawat dan menguji arahan baharu. Ia termasuk ciri baharu untuk menguji arahan artisan dan demonstrasi disebut di bawah?
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek besar?
Jun 04, 2024 am 09:09 AM
Apabila memilih rangka kerja untuk projek besar, Laravel dan CodeIgniter masing-masing mempunyai kelebihan mereka sendiri. Laravel direka untuk aplikasi peringkat perusahaan, menawarkan reka bentuk modular, suntikan pergantungan dan set ciri yang berkuasa. CodeIgniter ialah rangka kerja ringan yang lebih sesuai untuk projek kecil hingga sederhana, menekankan kelajuan dan kemudahan penggunaan. Untuk projek besar dengan keperluan yang kompleks dan bilangan pengguna yang ramai, kuasa dan kebolehskalaan Laravel adalah lebih sesuai. Untuk projek atau situasi mudah dengan sumber terhad, keupayaan pembangunan CodeIgniter yang ringan dan pantas adalah lebih ideal.
 Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Laravel vs CodeIgniter: Rangka kerja manakah yang lebih baik untuk projek kecil?
Jun 04, 2024 pm 05:29 PM
Untuk projek kecil, Laravel sesuai untuk projek yang lebih besar yang memerlukan fungsi dan keselamatan yang kukuh. CodeIgniter sesuai untuk projek yang sangat kecil yang memerlukan ringan dan mudah digunakan.
 Manakah enjin templat yang lebih baik, Laravel atau CodeIgniter?
Jun 03, 2024 am 11:30 AM
Manakah enjin templat yang lebih baik, Laravel atau CodeIgniter?
Jun 03, 2024 am 11:30 AM
Membandingkan enjin templat Laravel's Blade dan CodeIgniter's Twig, pilih berdasarkan keperluan projek dan keutamaan peribadi: Blade adalah berdasarkan sintaks MVC, yang menggalakkan organisasi kod dan warisan templat yang baik. Twig ialah perpustakaan pihak ketiga yang menyediakan sintaks fleksibel, penapis berkuasa, sokongan lanjutan dan kotak pasir keselamatan.
 Laravel - Konsol Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Konsol Artisan
Aug 27, 2024 am 10:51 AM
Laravel - Artisan Console - Rangka kerja Laravel menyediakan tiga alat utama untuk interaksi melalui baris arahan iaitu: Artisan, Ticker dan REPL. Bab ini menerangkan tentang Artisan secara terperinci.




