
使用方法:1、创建一个div容器放置组件;2、创建一个子组件;3、创建一个父组件;4、通过Vue.components注册entend;5、使用“Vue.extend({data: function () {return {}}})”语句。

本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
组件中使用vue.entend的方法:
一、 extend创建的是一个组件构造器,而不是一个具体的组件实例
所以他不能直接在new Vue中这样使用:
new Vue({components: first})最终还是要通过Vue.components注册才可以使用的。
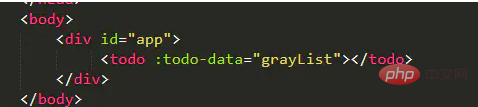
创建一个div容器放置组件

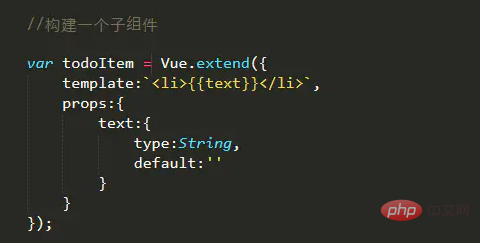
创建一个子组件

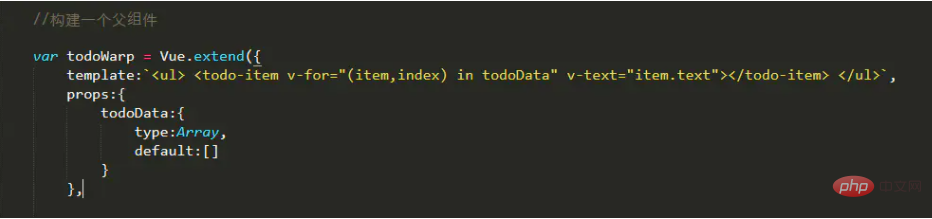
创建一个父组件

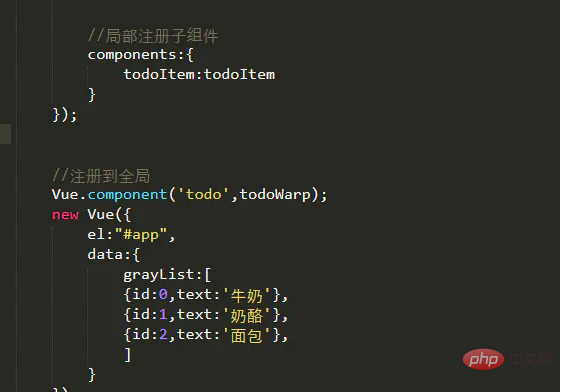
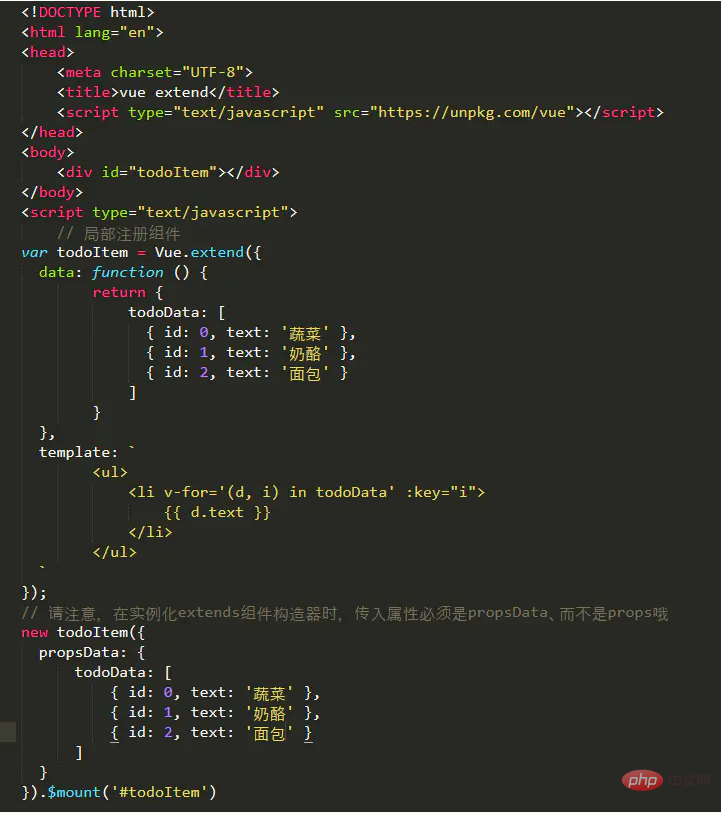
局部注册以及全局注册的示例写法

结果为:

二、在实例化extends组件构造器时,传入属性必须是propsData、而不是props。另外,无论是Vue.extend还是Vue.component里面的data定义都必须是函数返回对象,如
Vue.extend({data: function () {return {}}})除了new Vue可以直接对data设置对象之外吧,如
new Vue({data: {}});
Atas ialah kandungan terperinci 组件中如何使用vue.entend. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Tiga rangka kerja arus perdana untuk bahagian hadapan web
Tiga rangka kerja arus perdana untuk bahagian hadapan web
 Apa itu hos
Apa itu hos
 Apakah jenis alat laso dalam PS?
Apakah jenis alat laso dalam PS?
 Proses jual beli Bitcoin di Huobi.com
Proses jual beli Bitcoin di Huobi.com
 Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
Bagaimana untuk menyelesaikan masalah yang tomcat tidak dapat memaparkan halaman
 bagaimana untuk menukar alamat ip
bagaimana untuk menukar alamat ip
 Perisian sistem pengurusan erp percuma
Perisian sistem pengurusan erp percuma
 Apakah platform Fengxiangjia?
Apakah platform Fengxiangjia?