

具体方法如下:
(免费视频教程:react视频教程)
首先渲染一个随机数,使其每间隔一秒变换一次,效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random()
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random()
})
}, 1000);
}
render() {
let {random} = this.state;
return (
<div>
<div>
{random}
</div>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>注意:组件更新有两种方式:props或state的改变,而改变state一般是通过setState()方法来的,只有当state或props改变,render方法才能再次调用,即组件更新
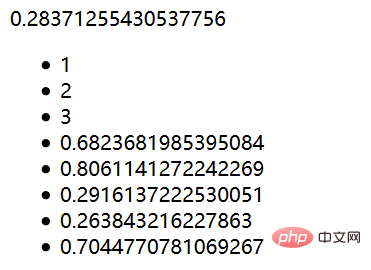
将生成的随机数放入一个数组,效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random(),
arr:[1,2,3]
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random(),
arr:[...this.state.arr,Math.random()]
})
}, 1000);
}
render() {
let {random,arr} = this.state;
return (
<div>
<div>
{random}
</div>
<ul>
{
arr.map((item,index)=>{
return ( <li key={index}>{item}</li>)
})
}
</ul>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>使用...this.state.arr将arr解构出来,再将随机数加进去
注意:不能使用 arr : this.state.arr.push(Math.random()),不能使用在原数组的基础上修改的方法,例如push之类,可以使用concat方法或者ES6数组拓展语法
相关推荐:js教程
Atas ialah kandungan terperinci react向数组中追加数据的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah definisi tatasusunan?
Apakah definisi tatasusunan?
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Kaedah permulaan tatasusunan
Kaedah permulaan tatasusunan
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Ringkasan pengetahuan asas java
Ringkasan pengetahuan asas java
 Tutorial pembelajaran kendiri Java berasaskan sifar
Tutorial pembelajaran kendiri Java berasaskan sifar