利用jQuery实现图片放大镜
推荐:《jquery视频教程》
一、需求分析
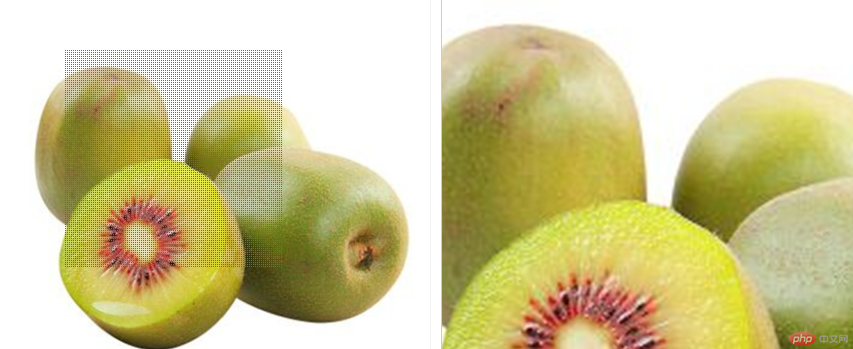
图片的放大效果我们在软件开发中经常遇到,其相当于放大镜效果。我们在平时的网购中可以看到,我们在浏览一商品时,单击一张图片,其左侧会展示一张商品的图片,当鼠标移动到图片上时就会在右侧展示局部放大的效果
二、设计思路
1、当鼠标移入到小图的盒子时,如何显示放大镜盒子和大图盒子?
2、如何获取小图图片和大图图片的宽度和高度?
3、如何设置放置小图盒子的宽度
4、如何设置放大镜滑块和盒子的大小
5、何设置放大镜盒子移动事件
6、如何设置鼠标在放大镜盒子的中心上?
7、如何设置使放大镜盒子不可以出边框?
8、如何设置大图跟着放大镜盒子移动?
9、放大的图片的移动距离如何设置?
10、如何计算放大的图片的移动距离?
11、当鼠标移入到小图的盒子时,如何隐藏放大镜盒子和大图盒子?
三、知识储备
1. 实现图片放大镜的原理:
(1)给放大镜元素一个对应的html元素为
(2)设置这个div的宽高固定为某个值;
(3)设置div的css为超出部分隐藏;
(4)div中嵌套子元素img设置宽高固定为某个值;
(5)通过数学函数计算,移动div的x轴和y轴的滚动条,正好让放大镜显示鼠标在大图的那一块区域。
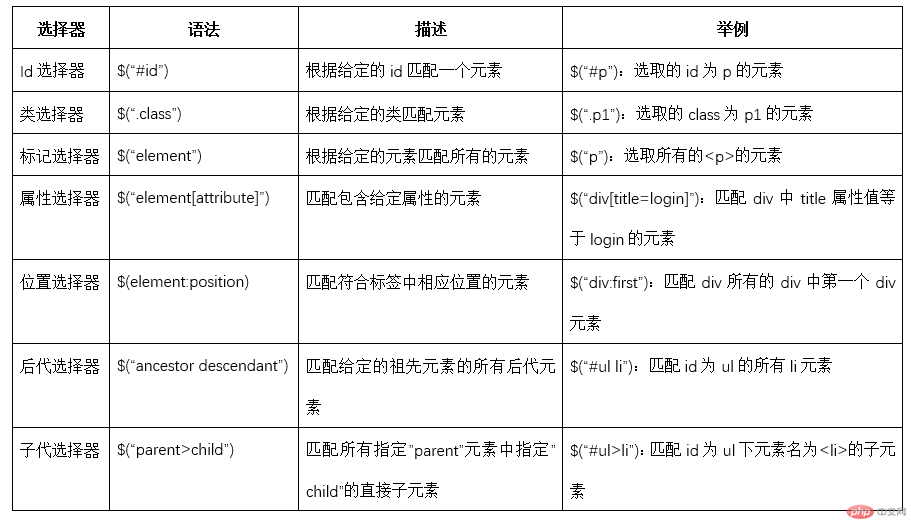
2. jQuery选择器的分类

3. 常见的jQuery事件
(1)页面对不同访问者的响应叫做事件。事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。常见的事件有:在元素上移动鼠标、选取单选按钮、点击元素…
(2)在事件中经常使用术语"触发"(或"激发")例如: "当您按下按键时触发 keypress 事件"。

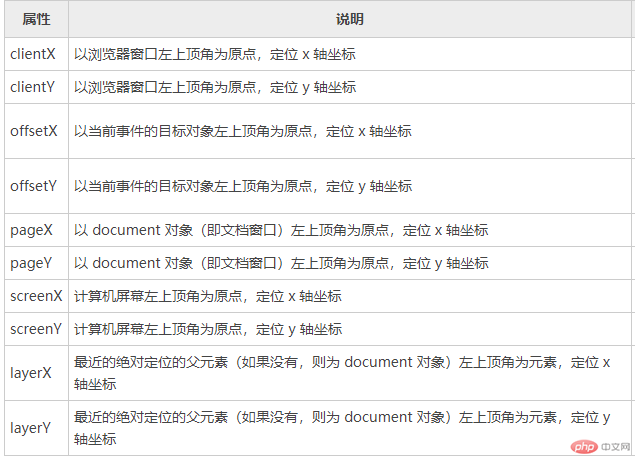
4. 鼠标位置获取。

5. jQuery中的常见的DOM操作:查找元素、遍历元素、创建元素、插入元素、删除元素、替换元素、复制元素、属性操作、样式操作、HTML操作。&oq=查找元素、遍历元素、创建元素、插入元素、删除元素、替换元素、复制元素、属性操作、样式操作、HTML操作。
四、代码实现
1、在页面布局的DIV下添加三个DIV标签;
<div>
<!-- 盒子中的图片 -->
<img src="img/1.jpg" alt="">
<!—定义一个盒子来存放放大镜 -->
<div></div>
</div>
<!—定义一个盒子来存放放大后图片-->
<div>
<img src="img/1.jpg" alt="">
</div>2、使用CSS进行美化
l 全局样式
*{
margin: 0;
padding: 0;
}l .small样式
.small{
position: relative;
height: 400px;
margin-left: 5px;
}l .small img样式
.small img{
height: 360px;
width: 620px;
}l .box样式
.box{
position: absolute;
background: rgba(254, 238, 167, .4);
left:0;
top: 0;
display: none;
cursor: crosshair;
}l .big样式
.big{
position:absolute;
top: 0px;
left:410px;
width: 600px;
height: 360px;
overflow: hidden;
display: none;
}l .big img样式
.big img{
position: relative;
}3、使用jQuery实现效果
1) 将放大镜盒子和大图盒子显示出来,代码如下:
$('.box').show(); $('.big').show();
2) 获取小图片的宽度和高度,代码如下:
var width = $('.small img').width(); var height=$('.small img'). height ();
3) 获取大图片的宽度和高度,代码如下:
var Bwidth = $('.big img').width(); var Bheight = $('.big img').height();
4) 设置放置小图盒子的宽度,代码如下:
$('.small').css('width',width+'px');
5) 设置放大镜滑块的大小,代码如下:
var Hwidth = ($('.big').width())/Bwidth*($('.small').width()); var Hheight = ($('.big').height())/Bheight*($('.small').height());
6) 设置放大镜盒子的大小
$('.box').css({'width':Hwidth + 'px','height':Hheight + 'px'});7) 设置放大镜盒子移动事件
$('.small').mousemove(function(e){
//获取鼠标的位置,代码如下:
var x = e.clientX;
var y = e.clientY;
//设置鼠标在放大镜盒子的中心上,代码如下:
var xx = x - $('.box').width()/2;
var yy = y -$('.box').height()/2;
//设置使放大镜盒子不可以出边框,代码如下:
var maxX = $('.small').width()-$('.box').width();
var maxY = $('.small').height()-$('.box').height();
if (xx<0) {
xx = 0;
}
if (xx>maxX) {
xx = maxX;
}
if (yy<0){
yy = 0;
}
if (yy>maxY){
yy = maxY;
}
$('.box').css({'left':xx + 'px','top':yy + 'px'});
//查看放大的倍数,及大图的移动距离,放大的图片的移动距离为放大镜盒子移动的距离*放大的倍数。代码如下:
var img_x = xx * ($('.big img').width()/$('.small img').width());
var img_y = yy * ($('.big img').height()/$('.small img').height());
//设置放大的图片的移动。代码如下:
$('.big img').css({'left':-img_x + 'px','top':-img_y + 'px'});
//创建当鼠标移入到小图的盒子时事件,将放大镜盒子和大图盒子进行隐藏。代码如下:
$('.small').mouseout(function(){
$('.box').hide();
$('.big').hide();
})
})五、结果展示

Atas ialah kandungan terperinci 利用jQuery实现图片放大镜. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s






