如何解决uniapp提交后乱码的问题
uniapp提交后乱码的解决办法:1、在前端把要传的值封装成一个对象传给后端;2、在后端中,修改接收格式为“@RequestBody”,也就是json接收格式即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uni-app开发教程
uni-app前端get请求给后端传中文值乱码问题
记录做毕设时遇到的一些乱码问题
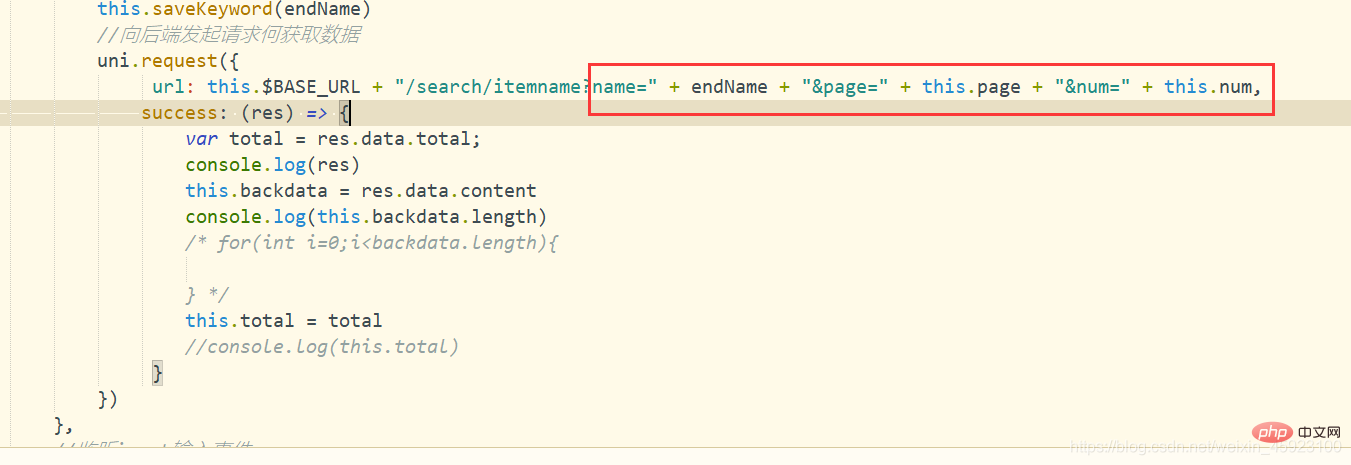
1. 一开始我是使用get方式给后端springboot传值,在h5页面调试的时候十分友好,啥错没有,一切都是这么的顺利。


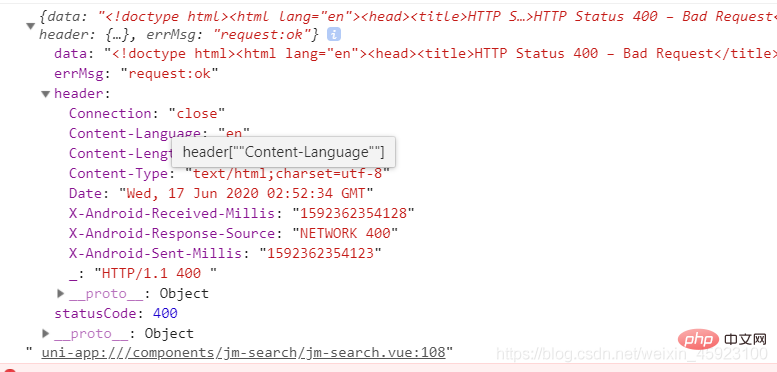
2. 然而当我打开手机模拟器真机调试时。。。意外来了:

后台name显示报错信息大概是这样的,忘记切图了(我name输入的是中文:水果):
/search/itemname?name="
9x8x9c8b5cv"&page=1&num=12,显示请求头发现无效字符
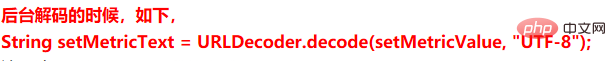
因为get请求是发生在url请求头上的,所以我就到处找解决乱码的方法,但是找到的全都是在后台进行解码的

这并不符合我的要求,因为在请求头乱码,压根就没进入程序,所以,没用。
万般折腾之后,最后觉得,还是用 post 请求好一点。于是:
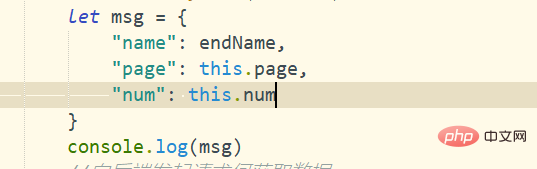
3. 前端把要传的值封装一下成一个对象传给后端:

打印出来是这样子的:
给后端发送json格式的请求

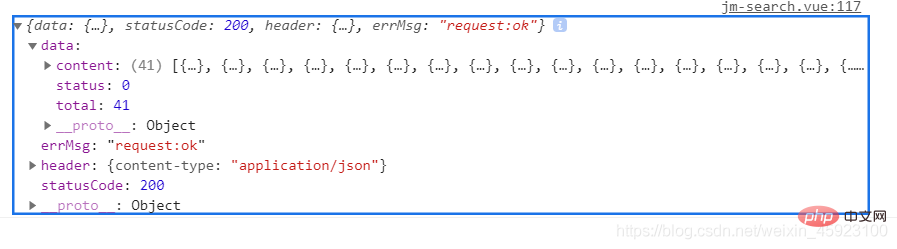
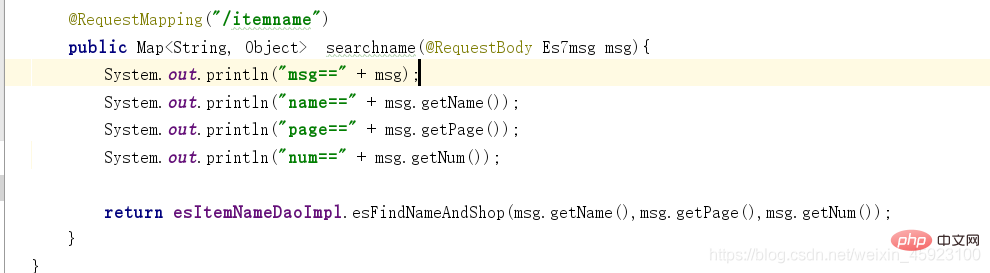
4. 后端,改一下接收格式为@RequestBody–即 json 接收格式(Es7msg是我定义的一个对象,用了接收值的)

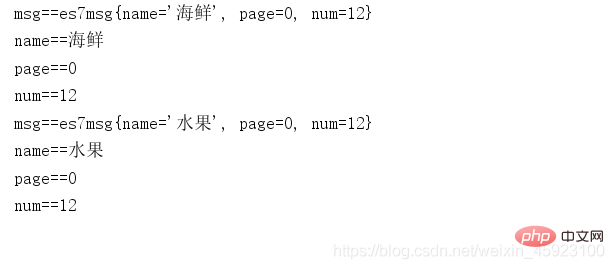
然后就能成功的获取到了想要的值啦

这里提醒一下大家,传值最好用post来传值,可以避免很多乱码现象。
Atas ialah kandungan terperinci 如何解决uniapp提交后乱码的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial tentang membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan permainan ular? Artikel berikut akan membimbing anda langkah demi langkah dalam melaksanakan permainan Snake dalam uniapp. Saya harap ia akan membantu anda!
 Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
antara muka uni-app, enkapsulasi kaedah global 1. Cipta fail api dalam direktori akar, buat fail api.js, baseUrl.js dan http.js dalam folder api 2.baseUrl.js kod fail exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js kod fail exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Artikel ini akan membimbing anda langkah demi langkah dalam membangunkan pemalam kalendar uni-apl dan memperkenalkan cara pemalam kalendar seterusnya dibangunkan dari pembangunan hingga keluaran saya harap ia akan membantu anda!
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Bagaimanakah uniapp melaksanakan pemuatan lungsur turun paparan skrol? Artikel berikut bercakap tentang pemuatan lungsur turun applet WeChat scroll-view Saya harap ia akan membantu semua orang.
 Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Contoh terperinci tentang cara uniapp melaksanakan fungsi rakaman telefon (dengan kod)
Jan 05, 2023 pm 04:41 PM
Artikel ini membawakan anda pengetahuan yang berkaitan tentang uniapp terutamanya cara menggunakan uniapp untuk membuat panggilan dan menyegerakkan rakaman. Saya harap ia dapat membantu semua orang.