
css获取图片宽度的方法:首先创建一个HTML示例文件;然后通过JavaScript clientWidth和clientHeight属性来获取图片的宽度即可。

本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
推荐:《css视频教程》
在html/css中,想要获取图片当前宽高可以使用JavaScript clientWidth和clientHeight属性来实现。clientWidth、clientHeight属性表示获取图像的当前宽度和高度。

下面我们就结合具体的代码示例,给大家介绍JS获取图片当前宽高的方法。
代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js获取当前图片宽高的示例</title>
<script type="text/javascript">
function imgSize(){
var myImg = document.querySelector("#sky");
var currWidth = myImg.clientWidth;
var currHeight = myImg.clientHeight;
alert("当前 width=" + currWidth + ", " + "当前 height=" + currHeight);
}
</script>
</head>
<body>
<img src="./1/png" id="sky" style=" width:250px;">
<p><button type="button" onclick="imgSize();">获取</button></p>
</body>
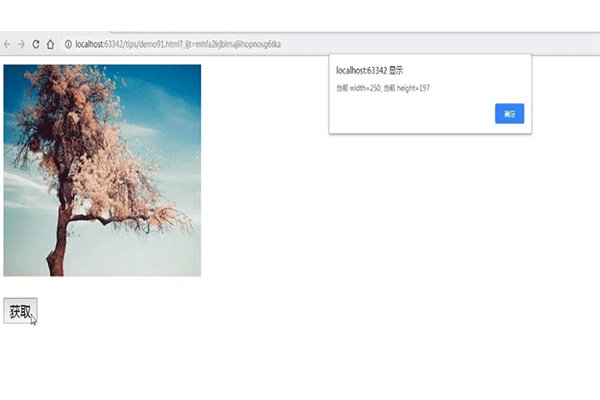
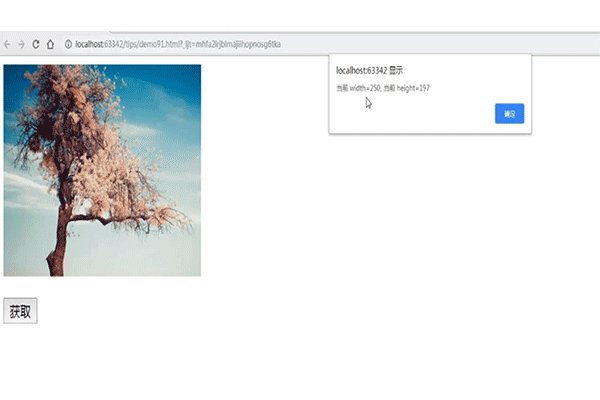
</html>当我们点击获取按钮时,就会调用上述定义的imgSize()方法,其中querySelector() 方法可以获取文档中 id="sky" 的元素,也就是获取的img图片。然后通过.clientWidth 和clientHeight属性来获取元素的当前宽度和高度(单位:像素)。
这里的img图片,我们给它添加了一个width属性为250px,高度为自适应。
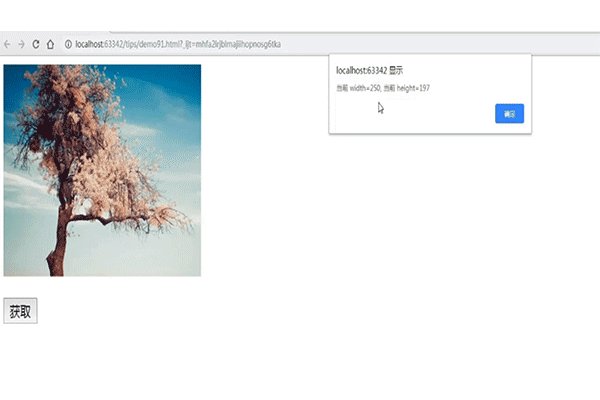
最终效果如下图所示:

注:
clientWidth 属性表示元素的内部宽度。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距,其属性值会被四舍五入为一个整数。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算.这个属性是只读属性,对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
Atas ialah kandungan terperinci css如何获取图片的宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!