
css的盒子模式就是在网页设计中经常用到的CSS技术所使用的一种思维模型,其作用就是通过定义一系列与盒子相关的属性,可以丰富和促进各个盒子以及整个HTML文档的表现效果和布局结构。

本文操作环境:windows10系统、css3、thinkpad t480电脑。
推荐:《css视频教程》
css盒子模式(模型)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。CSS假定所有的HTML文档元素都生成一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个盒子。
通过定义一系列与盒子相关的属性,可极大地丰富和促进各个盒子乃至整个HTML文档的表现效果和布局结构。
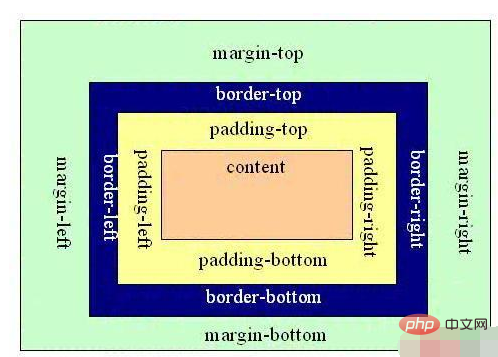
css盒子模式(模型)又称为框模型 (Box Model) ,是由元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素组成的(如下图所示)。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。

css的盒子模式有什么用?
css中的盒子模式是为了让人充分理解div+css模型的定位功能,就是利用盒子模型这样的布局方式代替了传统的表格布局方式。所以盒子模型是在学习div+css布局方式中必须要学习的一个模型,通过这个模型你就可以明白网页中div和div之间的相对位置是如何布局的。
Atas ialah kandungan terperinci css的盒子模式有什么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!