uniapp如何实现微信授权登录
uniapp实现微信授权登录的方法:首先获取相应的appid和appsecret;然后在uniapp项目中的manifest.json进行APP SDK配置和模块权限配置;最后实现编码即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp实现微信授权登录的方法:
(1)在App中要实现微信授权则需要在微信公众平台申请一个应用,获取相应的appid和appsecret;
在填写申请时有2个地方需要注意:

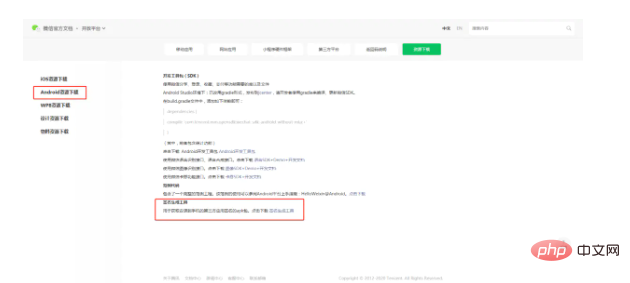
应用包名:是app打包时候可以填写的如下图位置:

应用签名可以在:微信公众平台的头部导航 --- 资源中心 ---资源下载 中点击下载一个手机软件,输入应用包名后直接生成复制;

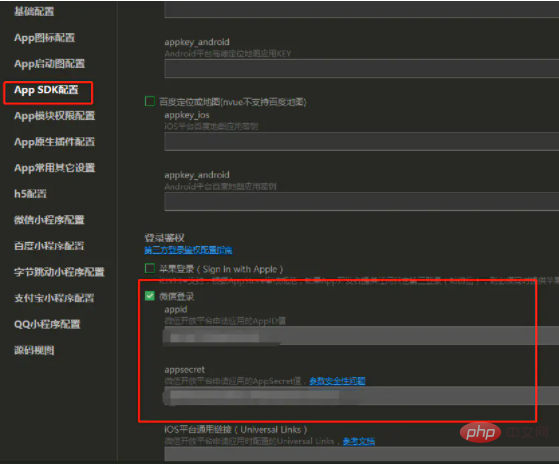
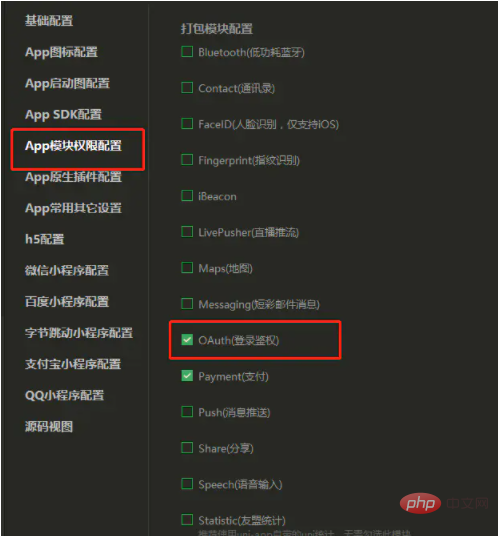
(2)在uniapp项目中的manifest.json 进行APP SDK配置 和 模块权限配置;


(3)终于进入正式环节,开始编码:
//app第三方登录
handleThirdLoginApp(){
console.log("App微信拉起授权")
var that=this
uni.getProvider({
service: 'oauth',
success: function(res) {
console.log(res.provider);
//支持微信、qq和微博等
if (~res.provider.indexOf('weixin')) {
uni.login({
provider: 'weixin',
success: function (loginRes) {
console.log("App微信获取用户信息成功",loginRes);
that.getApploginData(loginRes) //请求登录接口方法
},
fail:function(res){
console.log("App微信获取用户信息失败",res);
}
})
}
}
});
},
//请求登录接口方法
getApploginData(data){
var that =this
//这边是前端自己去调微信用户信息的接口,根据接口需要请求,如果不需要前端去获取的话就交给后端,可省去次操作
uni.request({
url: "https://api.weixin.qq.com/sns/userinfo?access_token="+data.authResult.access_token+"&openid="+data.authResult.openid,
method: 'GET',
dataType: 'json',
header: {
'content-type': 'application/x-www-form-urlencoded' // 默认值
},
success(res) {
console.log('【登录回调啾啾啾】',res)
that.$api.ajax('smdc/index/applogin', res.data,function(ret){
console.log("登录接口成功回调:",ret)
},'POST',true)
},fail() {
}
})
}相关免费学习推荐:php编程(视频)
Atas ialah kandungan terperinci uniapp如何实现微信授权登录. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Langkah untuk melancarkan pratonton projek UniApp dalam WebStorm: Pasang pemalam Alat Pembangunan UniApp Sambung ke tetapan peranti Pratonton pelancaran WebSocket
 Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Secara umumnya, uni-app adalah lebih baik apabila fungsi asli yang kompleks diperlukan; Selain itu, uni-app mempunyai: 1. Sokongan Vue.js/JavaScript 2. Komponen asli yang kaya 3. Ekosistem yang baik; Kelemahannya ialah: 1. Isu prestasi; 2. Kesukaran dalam menyesuaikan antara muka. MUI mempunyai: 1. Sokongan Reka Bentuk Bahan 2. Fleksibiliti tinggi 3. Perpustakaan komponen/tema yang luas. Kelemahannya ialah: 1. Kebergantungan CSS; 2. Tidak menyediakan komponen asli 3. Ekosistem kecil.
 Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
UniApp menggunakan HBuilder
 Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
pembangunan uniapp memerlukan asas berikut: teknologi bahagian hadapan (HTML, CSS, JavaScript) pengetahuan pembangunan mudah alih (platform iOS dan Android) Node.js asas lain (alat kawalan versi, IDE, simulator pembangunan mudah alih atau pengalaman penyahpepijatan mesin sebenar)
 Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
UniApp mempunyai banyak kemudahan sebagai rangka kerja pembangunan merentas platform, tetapi kelemahannya juga jelas: prestasi dihadkan oleh mod pembangunan hibrid, mengakibatkan kelajuan pembukaan yang lemah, pemaparan halaman dan tindak balas interaktif. Ekosistem tidak sempurna dan terdapat beberapa komponen dan perpustakaan dalam bidang tertentu, yang mengehadkan kreativiti dan merealisasikan fungsi kompleks. Isu keserasian pada platform berbeza terdedah kepada perbezaan gaya dan sokongan API yang tidak konsisten. Mekanisme keselamatan WebView adalah berbeza daripada aplikasi asli, yang mungkin mengurangkan keselamatan aplikasi. Keluaran dan kemas kini aplikasi yang menyokong berbilang platform pada masa yang sama memerlukan berbilang kompilasi dan pakej, meningkatkan kos pembangunan dan penyelenggaraan.
 Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Apabila memilih antara UniApp dan pembangunan asli, anda harus mempertimbangkan kos pembangunan, prestasi, pengalaman pengguna dan fleksibiliti. Kelebihan UniApp ialah pembangunan merentas platform, lelaran pantas, pembelajaran mudah dan pemalam terbina dalam, manakala pembangunan asli lebih unggul dalam prestasi, kestabilan, pengalaman asli dan kebolehskalaan. Timbang kebaikan dan keburukan berdasarkan keperluan projek khusus UniApp sesuai untuk pemula, dan pembangunan asli sesuai untuk aplikasi kompleks yang mengejar prestasi tinggi dan pengalaman yang lancar.
 Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
UniApp adalah berdasarkan Vue.js, dan Flutter adalah berdasarkan Dart kedua-duanya menyokong pembangunan merentas platform. UniApp menyediakan komponen yang kaya dan pembangunan mudah, tetapi prestasinya dihadkan oleh WebView Flutter menggunakan enjin pemaparan asli dengan prestasi cemerlang, tetapi lebih sukar untuk dibangunkan. UniApp mempunyai komuniti Cina yang aktif, dan Flutter mempunyai komuniti yang besar dan global. UniApp sesuai untuk senario dengan pembangunan pesat dan keperluan prestasi rendah Flutter sesuai untuk aplikasi kompleks dengan penyesuaian tinggi dan prestasi tinggi.
 Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Pustaka komponen yang disyorkan untuk uniapp untuk membangunkan program kecil: uni-ui: Dihasilkan secara rasmi oleh uni, ia menyediakan komponen asas dan perniagaan. vant-weapp: Dihasilkan oleh Bytedance, dengan reka bentuk UI yang ringkas dan cantik. taro-ui: dihasilkan oleh JD.com dan dibangunkan berdasarkan rangka kerja Taro. fish-design: Dihasilkan oleh Baidu, menggunakan gaya reka bentuk Material Design. naive-ui: Dihasilkan oleh Youzan, reka bentuk UI moden, ringan dan mudah untuk disesuaikan.




