
css图片后的文字无法居中的解决办法:首先创建一个HTML示例文件;然后布局一张图片和文字;最后给图片和文字分别加上样式为“vertical-align: middle”即可。

本教程操作环境:windows7系统、css3版、thinkpad t480电脑。
推荐:《css视频教程》
css图片后的文字无法居中?
比如说,现在我要做一个简单的删除按钮,只由一个icon和“删除”两个字组成,你会如何布局,给你30秒时间考虑。
好,先亮出HTML代码如下:
<div class="del"><span class="icon"></span><span>删除</span></div>
很简单,就是一个class为del的div元素下有两个span标签,当然icon你也可以直接用伪元素代替(还不知道伪元素的面壁思过去...)。
接下来你可能会这么写CSS:
.del {
font-size: 18px;
}
.del .icon {
display: inline-block;
width: 16px;
height: 24px;
margin-right: 5px;
background: url("imgs/delete.png") no-repeat center;
background-size: 100%;
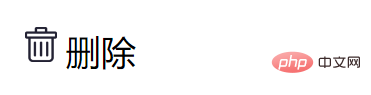
}然后它就变成这个样子了:

咦?好像跟想象的不太一样啊!为什么图片和文字垂直方向上不能对齐呢?Why?
这是因为图片和文字在行内垂直方向默认是以基线(baseline)对齐的,图片基线在图片底部,而文字基线却在文字中点偏下的位置,所以才会显示成上图的样子。那么这个问题该如何解决呢?
很简单,我们只需给图片和文字分别加上 vertical-align: middle即可:
.del .icon {
display: inline-block;
width: 18px;
height: 24px;
margin-right: 5px;
vertical-align: middle;
background: url("imgs/delete.png") no-repeat center;
background-size: 100%;
}
.del span {
vertical-align: middle;
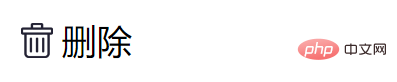
}这样的话,图片和文字就以其中心线对齐了:

说明:
vertical-align 属性设置元素的垂直对齐方式。
vertical-align属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
使用vertical-align:middle 可以把元素放置在父元素的中部。
Atas ialah kandungan terperinci css图片后的文字无法居中怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!