uniapp如何检验用户是否登录
uniapp检验用户是否登录的方法:首先打开APP代码中的【user.vue】文件;然后利用uni的setstorage API来获取值,如果得到了值就意味着登录了,得不到则跳转不到登录界面。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp检验用户是否登录的方法:
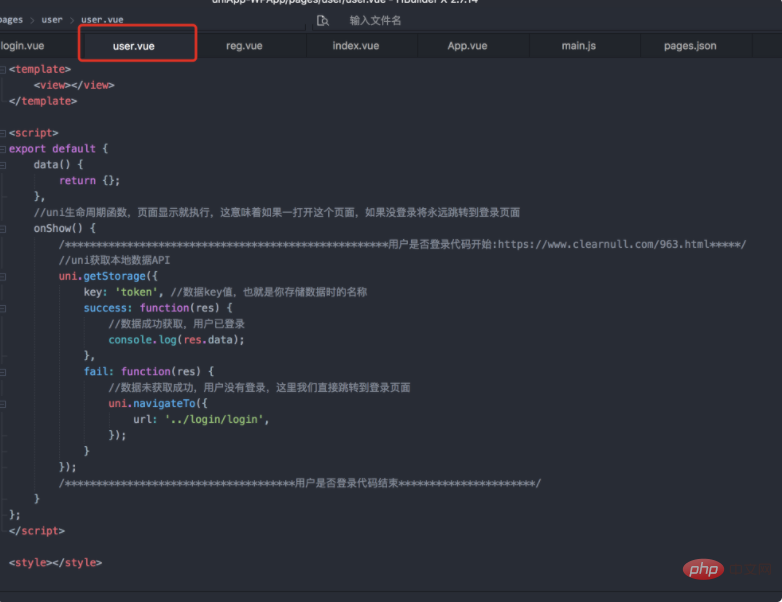
打开我们APP代码中的user.vue文件:

实现逻辑
我们判断用户是否登录的时候我们需要将一个值存入到客户端,如果存在这个值就意味着用户登录了,如果没有则用户需要登录。那么首先我们需要做的逻辑就是:利用uni的 setstorage API来获取值,如果得到了值就意味着登录了,得不到则跳转不到登录界面。
逻辑编码
<template>
<view></view>
</template>
<script>
export default {
data() {
return {};
},
//uni生命周期函数,页面显示就执行,这意味着如果一打开这个页面,如果没登录将永远跳转到登录页面
onShow() {
/****************************************************用户是否登录代码开始:https://www.clearnull.com/963.html*****/
//uni获取本地数据API
uni.getStorage({
key: 'token', //数据key值,也就是你存储数据时的名称
success: function(res) {
//数据成功获取,用户已登录
console.log(res.data);
},
fail: function(res) {
//数据未获取成功,用户没有登录,这里我们直接跳转到登录页面
uni.navigateTo({
url: '../login/login',
});
}
});
/*************************************用户是否登录代码结束**********************/
}
};
</script>
<style></style>
language-javascript
保存代码之后在浏览器中运行你会发现只要点击用户界面就会跳转到登录页面,因为这时候是没有值的。
相关免费学习推荐:php编程(视频)
Atas ialah kandungan terperinci uniapp如何检验用户是否登录. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Bagaimana untuk memulakan pratonton projek uniapp yang dibangunkan oleh webstorm
Apr 08, 2024 pm 06:42 PM
Langkah untuk melancarkan pratonton projek UniApp dalam WebStorm: Pasang pemalam Alat Pembangunan UniApp Sambung ke tetapan peranti Pratonton pelancaran WebSocket
 Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Mana satu lebih baik, uniapp atau mui?
Apr 06, 2024 am 05:18 AM
Secara umumnya, uni-app adalah lebih baik apabila fungsi asli yang kompleks diperlukan; Selain itu, uni-app mempunyai: 1. Sokongan Vue.js/JavaScript 2. Komponen asli yang kaya 3. Ekosistem yang baik; Kelemahannya ialah: 1. Isu prestasi; 2. Kesukaran dalam menyesuaikan antara muka. MUI mempunyai: 1. Sokongan Reka Bentuk Bahan 2. Fleksibiliti tinggi 3. Perpustakaan komponen/tema yang luas. Kelemahannya ialah: 1. Kebergantungan CSS; 2. Tidak menyediakan komponen asli 3. Ekosistem kecil.
 Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
Apakah alat pembangunan yang digunakan oleh uniapp?
Apr 06, 2024 am 04:27 AM
UniApp menggunakan HBuilder
 Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
Apakah asas yang diperlukan untuk mempelajari uniapp?
Apr 06, 2024 am 04:45 AM
pembangunan uniapp memerlukan asas berikut: teknologi bahagian hadapan (HTML, CSS, JavaScript) pengetahuan pembangunan mudah alih (platform iOS dan Android) Node.js asas lain (alat kawalan versi, IDE, simulator pembangunan mudah alih atau pengalaman penyahpepijatan mesin sebenar)
 Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
Apakah kelemahan uniapp
Apr 06, 2024 am 04:06 AM
UniApp mempunyai banyak kemudahan sebagai rangka kerja pembangunan merentas platform, tetapi kelemahannya juga jelas: prestasi dihadkan oleh mod pembangunan hibrid, mengakibatkan kelajuan pembukaan yang lemah, pemaparan halaman dan tindak balas interaktif. Ekosistem tidak sempurna dan terdapat beberapa komponen dan perpustakaan dalam bidang tertentu, yang mengehadkan kreativiti dan merealisasikan fungsi kompleks. Isu keserasian pada platform berbeza terdedah kepada perbezaan gaya dan sokongan API yang tidak konsisten. Mekanisme keselamatan WebView adalah berbeza daripada aplikasi asli, yang mungkin mengurangkan keselamatan aplikasi. Keluaran dan kemas kini aplikasi yang menyokong berbilang platform pada masa yang sama memerlukan berbilang kompilasi dan pakej, meningkatkan kos pembangunan dan penyelenggaraan.
 Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Mana yang lebih baik, pembangunan uniapp atau asli?
Apr 06, 2024 am 05:06 AM
Apabila memilih antara UniApp dan pembangunan asli, anda harus mempertimbangkan kos pembangunan, prestasi, pengalaman pengguna dan fleksibiliti. Kelebihan UniApp ialah pembangunan merentas platform, lelaran pantas, pembelajaran mudah dan pemalam terbina dalam, manakala pembangunan asli lebih unggul dalam prestasi, kestabilan, pengalaman asli dan kebolehskalaan. Timbang kebaikan dan keburukan berdasarkan keperluan projek khusus UniApp sesuai untuk pemula, dan pembangunan asli sesuai untuk aplikasi kompleks yang mengejar prestasi tinggi dan pengalaman yang lancar.
 Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
Apakah perbezaan antara uniapp dan flutter
Apr 06, 2024 am 04:30 AM
UniApp adalah berdasarkan Vue.js, dan Flutter adalah berdasarkan Dart kedua-duanya menyokong pembangunan merentas platform. UniApp menyediakan komponen yang kaya dan pembangunan mudah, tetapi prestasinya dihadkan oleh WebView Flutter menggunakan enjin pemaparan asli dengan prestasi cemerlang, tetapi lebih sukar untuk dibangunkan. UniApp mempunyai komuniti Cina yang aktif, dan Flutter mempunyai komuniti yang besar dan global. UniApp sesuai untuk senario dengan pembangunan pesat dan keperluan prestasi rendah Flutter sesuai untuk aplikasi kompleks dengan penyesuaian tinggi dan prestasi tinggi.
 Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Apakah perpustakaan komponen yang digunakan oleh uniapp untuk membangunkan program kecil?
Apr 06, 2024 am 03:54 AM
Pustaka komponen yang disyorkan untuk uniapp untuk membangunkan program kecil: uni-ui: Dihasilkan secara rasmi oleh uni, ia menyediakan komponen asas dan perniagaan. vant-weapp: Dihasilkan oleh Bytedance, dengan reka bentuk UI yang ringkas dan cantik. taro-ui: dihasilkan oleh JD.com dan dibangunkan berdasarkan rangka kerja Taro. fish-design: Dihasilkan oleh Baidu, menggunakan gaya reka bentuk Material Design. naive-ui: Dihasilkan oleh Youzan, reka bentuk UI moden, ringan dan mudah untuk disesuaikan.




