
webstorm新建vue.js项目的方法:首先安装git,并填写相关地址;然后填写项目名;接着选中【package.json】右键选择show npm scripts;最后选择dev双击即可进行测试。

本教程操作环境:windows7系统、webstorm2020.3&&Vue2.9.6版,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
webstorm新建vue.js项目的方法:
1、想用WebStorm创建项目得安装git。 安装很简单,官网找到下载安装即可,否则可能出现安装不了的情况
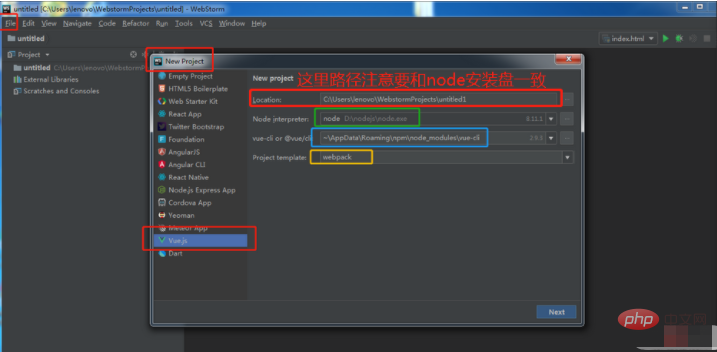
2、红色为新建的顺序,绿色为node.js地址(装好了会自动寻找,无需修改),蓝色为vue.js包的地址(装好了会自动寻找,无需修改),黄色为打包所用的打包模块(默认即可,无需修改)

注意:项目存储路径一定要和webstorm工具安装的所在系统盘一直,比如你前面把webstorm工具安装在D盘下面,那么这里路径就应该是D盘下面路径而不是默认的C盘
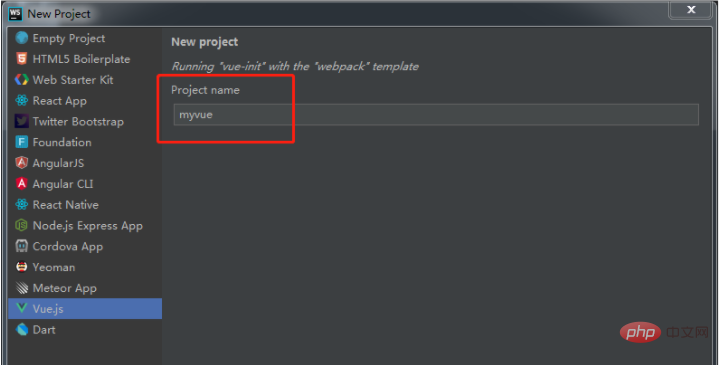
3、填写项目名,注意项目名中不能包含大写字母。

一直点下一步就可以了
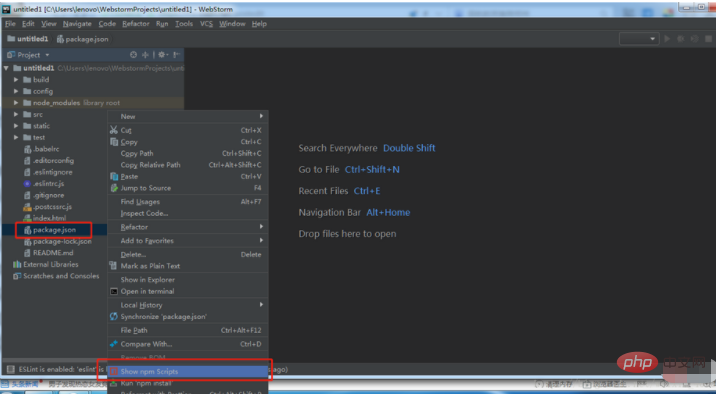
4、选中package.json 右键选择 show npm scripts

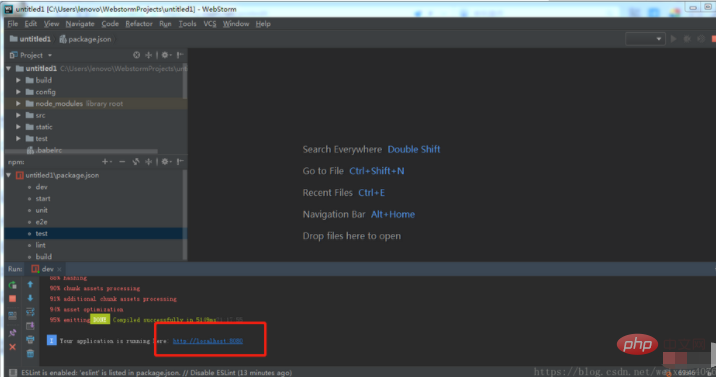
5、选择dev双击 即可进行测试。开启成功后会出现默认的端口,直接点击地址打开,或者复制粘贴地址到浏览器中打开,出现下面页面就是成功啦。这样一个vue项目就创建成功了


相关学习推荐:js视频教程
Atas ialah kandungan terperinci webstorm怎样新建vue.js的项目. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Bagaimana untuk membesarkan ribut web
Bagaimana untuk membesarkan ribut web
 Bagaimana untuk menyelesaikan ranap ribut web
Bagaimana untuk menyelesaikan ranap ribut web
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail
 webstorm melaraskan saiz fon
webstorm melaraskan saiz fon
 Cara membuat html dengan webstorm
Cara membuat html dengan webstorm