怎么安装vue-cli
安装方法:1、安装node和npm;2、安装cnpm;3、在目标文件夹下打开终端;4、使用“cnpm install vue-cli -g”命令全局安装vue-cli即可。

本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。
相关推荐:《vue.js教程》
vue-cli安装和使用
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,在安装的过程中可以根据个人喜好使用淘宝的镜像,但是要先安装cnpm(速度和稳定性都比较好)
由于npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有需要npm的国内镜像---cnpm,在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org
2、在目标文件夹下打开终端
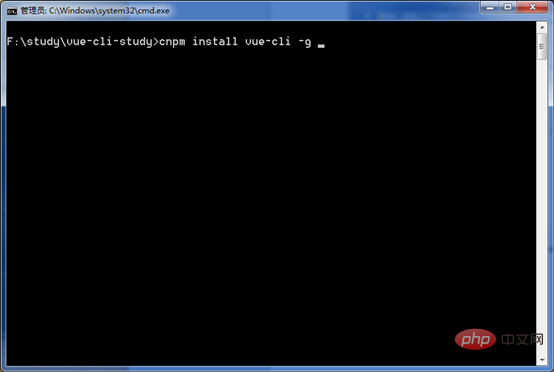
3、全局安装vue-cli
执行cnpm install vue-cli -g

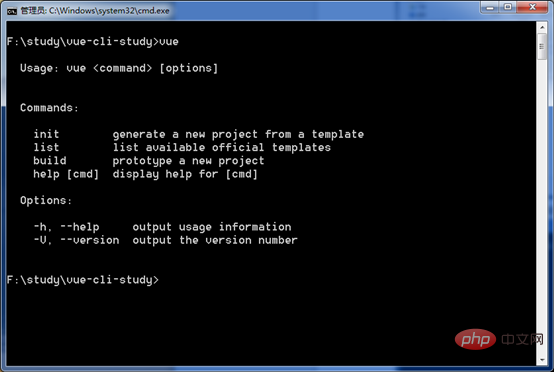
运行vue查看安装是否成功

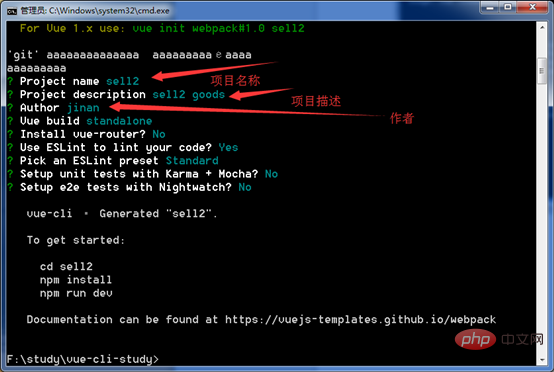
4、创建项目
运行vue init webpack(注:模板名称) sell2(注:项目名称)

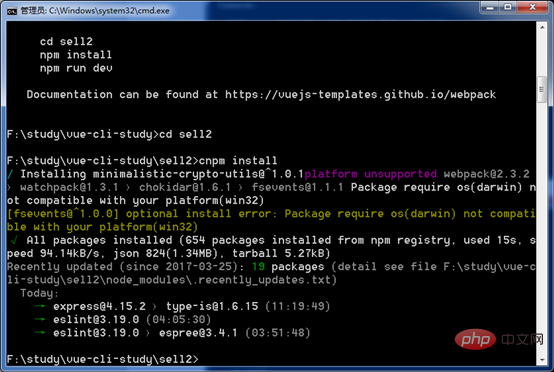
5、安装依赖
进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目
npm run dev
(注:此时不能用cnpm来运行,必须是npm)
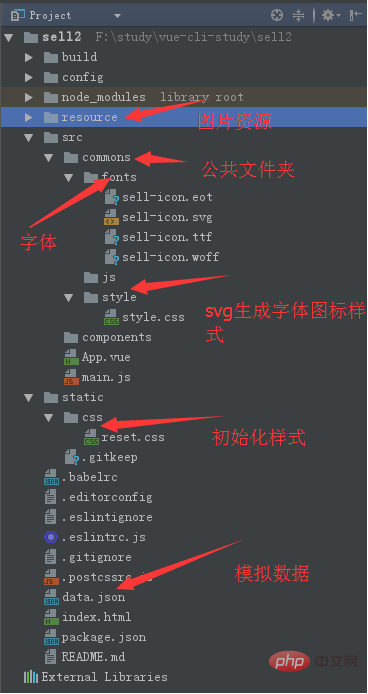
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save
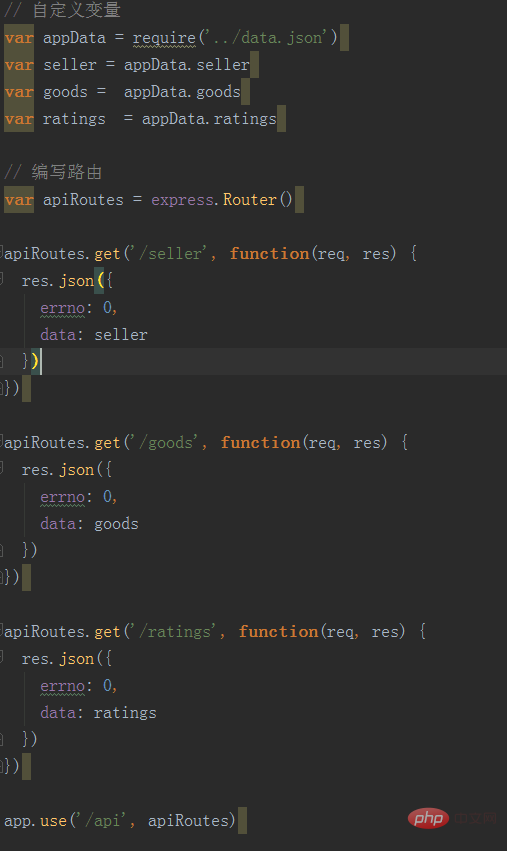
10、在build/devs-erver.js下编写自定义变量和路由功能

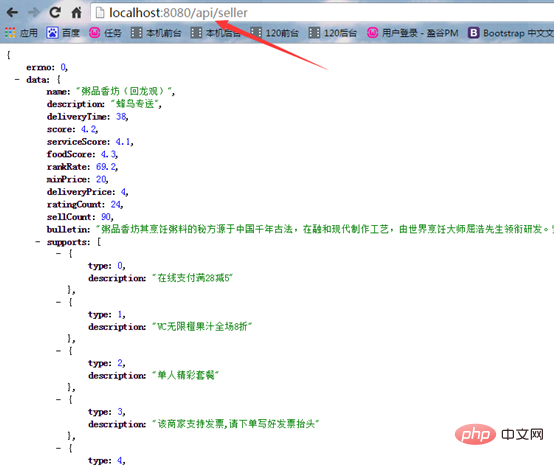
这样在运行项目下就可以得到自己想要的json数据,如下:


这样路由就配置成功,并且得到了自己想要的数据
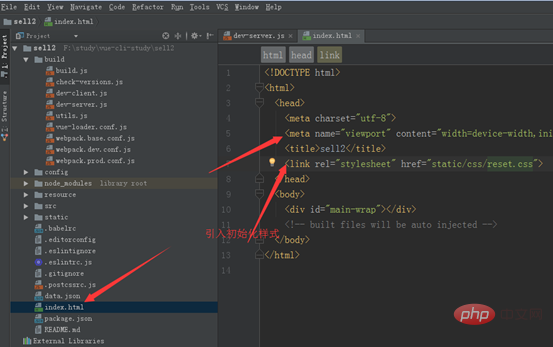
11、在写代码之前现在html文件下引入初始化样式(保持样式的统一和美观)

12、调用组件的方式


13、需要用到sass(个人需求),所以安装sass-loader
安装方法:cnpm install sass-loader --save-dev
Pakcage.json文件下回生成sass-loader的版本信息
由于sass-loader是依赖于node-sass所以我们还要安装node-sass
安装方法:cnpm install node-sass --save-dev

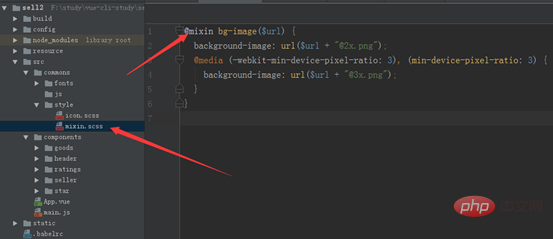
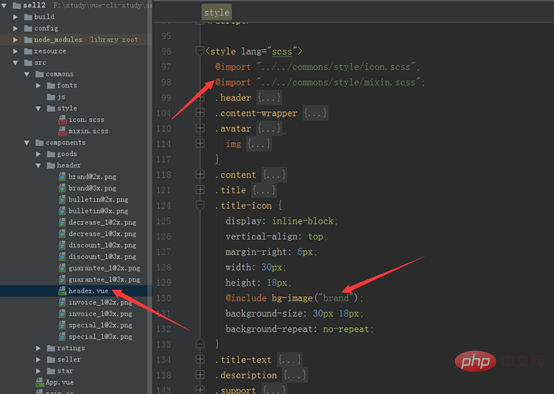
此时可以在模块中定义scss来书写scss代码,还可以新建*.scss文件,并且可以利用
@import “../路径”; 来调用其他的scss文件和已经定义好的scss方法,
利用@include 方法名(参数); 来调用


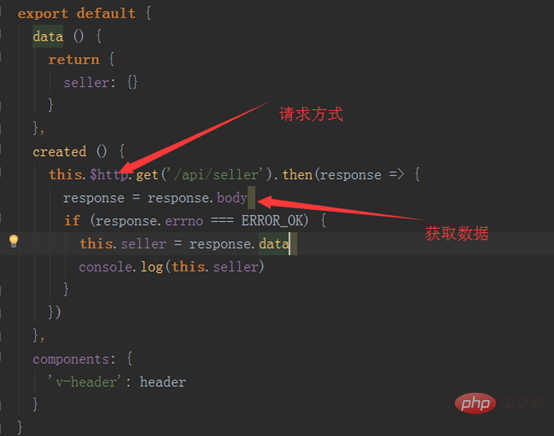
14、需要用到ajax请求,利用vue-resource
安装方法:cnpm install vue-resource--save 安装完成会在package.json中生成版本信息
使用方法如下:

注意:vue官方不在继续维护vue-resource,并推荐大家使用 axios。
相关推荐:
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 怎么安装vue-cli. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Cara menggunakan echarts dalam vue
May 09, 2024 pm 04:24 PM
Menggunakan ECharts dalam Vue memudahkan untuk menambahkan keupayaan visualisasi data pada aplikasi anda. Langkah khusus termasuk: memasang pakej ECharts dan Vue ECharts, memperkenalkan ECharts, mencipta komponen carta, mengkonfigurasi pilihan, menggunakan komponen carta, menjadikan carta responsif kepada data Vue, menambah ciri interaktif dan menggunakan penggunaan lanjutan.
 Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Peranan lalai eksport dalam vue
May 09, 2024 pm 06:48 PM
Soalan: Apakah peranan lalai eksport dalam Vue? Penerangan terperinci: eksport lalai mentakrifkan eksport lalai komponen. Apabila mengimport, komponen diimport secara automatik. Permudahkan proses import, tingkatkan kejelasan dan cegah konflik. Biasa digunakan untuk mengeksport komponen individu, menggunakan kedua-dua eksport bernama dan lalai, dan mendaftarkan komponen global.
 Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Cara menggunakan fungsi peta dalam vue
May 09, 2024 pm 06:54 PM
Fungsi peta Vue.js ialah fungsi tertib tinggi terbina dalam yang mencipta tatasusunan baharu di mana setiap elemen ialah hasil yang diubah bagi setiap elemen dalam tatasusunan asal. Sintaks ialah map(callbackFn), di mana callbackFn menerima setiap elemen dalam tatasusunan sebagai argumen pertama, secara pilihan indeks sebagai argumen kedua, dan mengembalikan nilai. Fungsi peta tidak mengubah tatasusunan asal.
 Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Perbezaan antara acara dan $event dalam vue
May 08, 2024 pm 04:42 PM
Dalam Vue.js, acara ialah peristiwa JavaScript asli yang dicetuskan oleh penyemak imbas, manakala $event ialah objek peristiwa abstrak khusus Vue yang digunakan dalam komponen Vue. Secara amnya lebih mudah untuk menggunakan $event kerana ia diformat dan dipertingkatkan untuk menyokong pengikatan data. Gunakan acara apabila anda perlu mengakses kefungsian khusus objek acara asli.
 Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
Peranan onmounted dalam vue
May 09, 2024 pm 02:51 PM
onMounted ialah cangkuk kitaran hayat pemasangan komponen dalam Vue Fungsinya adalah untuk melaksanakan operasi pemulaan selepas komponen dipasang pada DOM, seperti mendapatkan rujukan kepada elemen DOM, menetapkan data, menghantar permintaan HTTP, mendaftarkan pendengar acara, dsb. Ia hanya dipanggil sekali apabila komponen dipasang Jika anda perlu melakukan operasi selepas komponen dikemas kini atau sebelum ia dimusnahkan, anda boleh menggunakan cangkuk kitar hayat yang lain.
 Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Perbezaan antara eksport dan eksport lalai dalam vue
May 08, 2024 pm 05:27 PM
Terdapat dua cara untuk mengeksport modul dalam Vue.js: eksport dan eksport lalai. eksport digunakan untuk mengeksport entiti bernama dan memerlukan penggunaan pendakap kerinting lalai eksport digunakan untuk mengeksport entiti lalai dan tidak memerlukan pendakap kerinting. Apabila mengimport, entiti yang dieksport melalui eksport perlu menggunakan nama mereka, manakala entiti yang dieksport secara lalai eksport boleh digunakan secara tersirat. Adalah disyorkan untuk menggunakan lalai eksport untuk modul yang perlu diimport beberapa kali dan menggunakan eksport untuk modul yang hanya dieksport sekali.
 Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Apakah cangkuk dalam vue
May 09, 2024 pm 06:33 PM
Cangkuk Vue ialah fungsi panggil balik yang melakukan tindakan pada peristiwa tertentu atau peringkat kitaran hayat. Ia termasuk cangkuk kitaran hayat (seperti beforeCreate, mounted, beforeDestroy), cangkuk pengendalian acara (seperti klik, input, keydown) dan cangkuk tersuai. Cangkuk meningkatkan kawalan komponen, bertindak balas kepada kitaran hayat komponen, mengendalikan interaksi pengguna dan meningkatkan kebolehgunaan semula komponen. Untuk menggunakan cangkuk, hanya tentukan fungsi cangkuk, laksanakan logik dan kembalikan nilai pilihan.
 Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Apakah senario yang boleh digunakan untuk pengubah suai peristiwa dalam vue?
May 09, 2024 pm 02:33 PM
Pengubah suai acara Vue.js digunakan untuk menambah gelagat tertentu, termasuk: menghalang gelagat lalai (.prevent) menghentikan acara menggelegak (.stop) acara sekali (.sekali) menangkap acara (.capture) mendengar acara pasif (.pasif) Suai pengubah suai (.self)Pengubah suai kunci (.key)






