React Developer Tools怎么安装
React Developer Tools的安装方法:首先依次点击Chrome的“菜单”->“更多工具”->“扩展程序”;然后进入“打开Chrome网上应用店”;最后搜索react developer tools并添加至Chrome即可。

本教程操作环境:Dell G3电脑、Windows7系统、Chrome76.0&&React Developer Tools4.10版本。
推荐:《编程视频》
React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
React Developer Tools 插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
React Developer Tools的安装
安装步骤
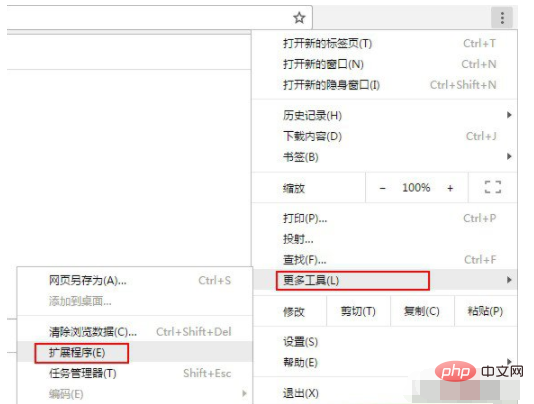
1、点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

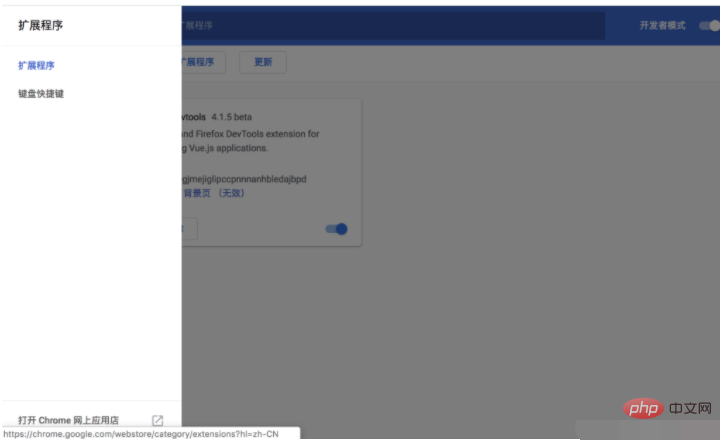
2、在打开的“扩展程序”页面中,点击“打开Chrome网上应用店”,进入Chrome网上应用店

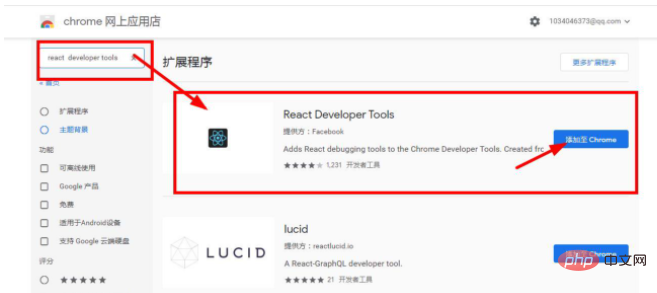
3、搜索react developer tools,选择安装、添加至Chrome 即可。

Atas ialah kandungan terperinci React Developer Tools怎么安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52


