如何在chrome中安装react开发工具
安装方法:1、在git中下载react-devtools文件并解压;2、打开cmd窗口,使用cd命令进入react-devtools目录;3、使用npm工具安装依赖并打包扩展程序;4、在chrome的“扩展程序”页面中添加扩展程序即可。

本教程操作环境:windows7系统、chrome87&&react16版本,该方法适用于所有品牌电脑。
相关教程推荐:React视频教程
在chrome中安装react开发工具----react-devtools插件的方法
1.git 下载react-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2.解压 打开 进入react-devtools文件夹
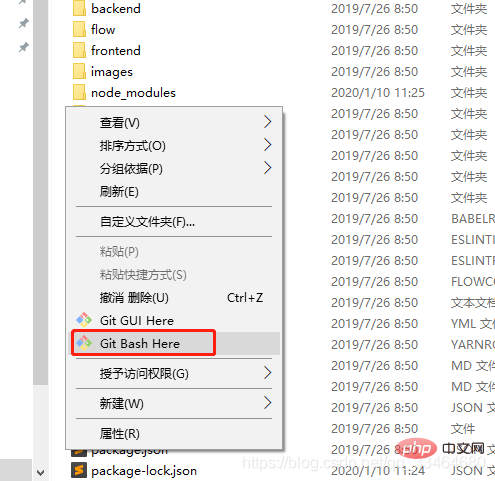
3.在文件夹内右击 选择

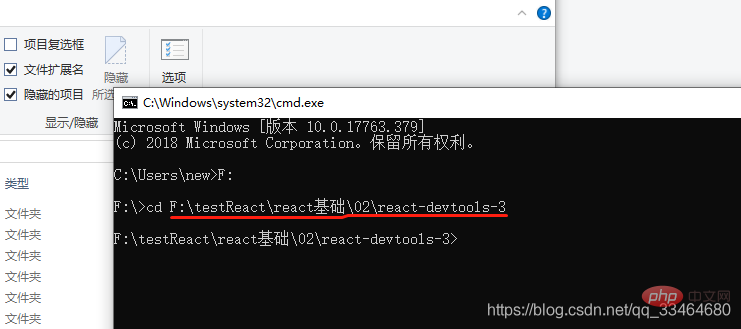
或者cmd运行,使用cd命令进入react-devtools文件 (注意 切换为自己的实际路径)


4.进入到react-devtools文件夹后,安装依赖 等待一会 时间比较长
npm --registry https://registry.npm.taobao.org install
5.安装完成 打包一份扩展程序
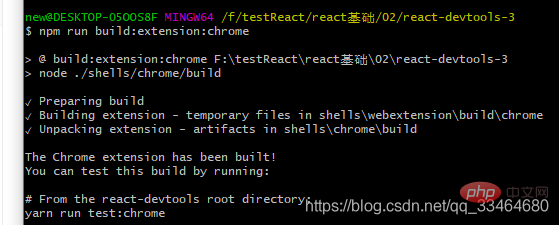
npm run build:extension:chrome
出现以下信息打包成功

成功生成react-devtools-3 -> shells -> chrome -> build -> unpacked文件夹
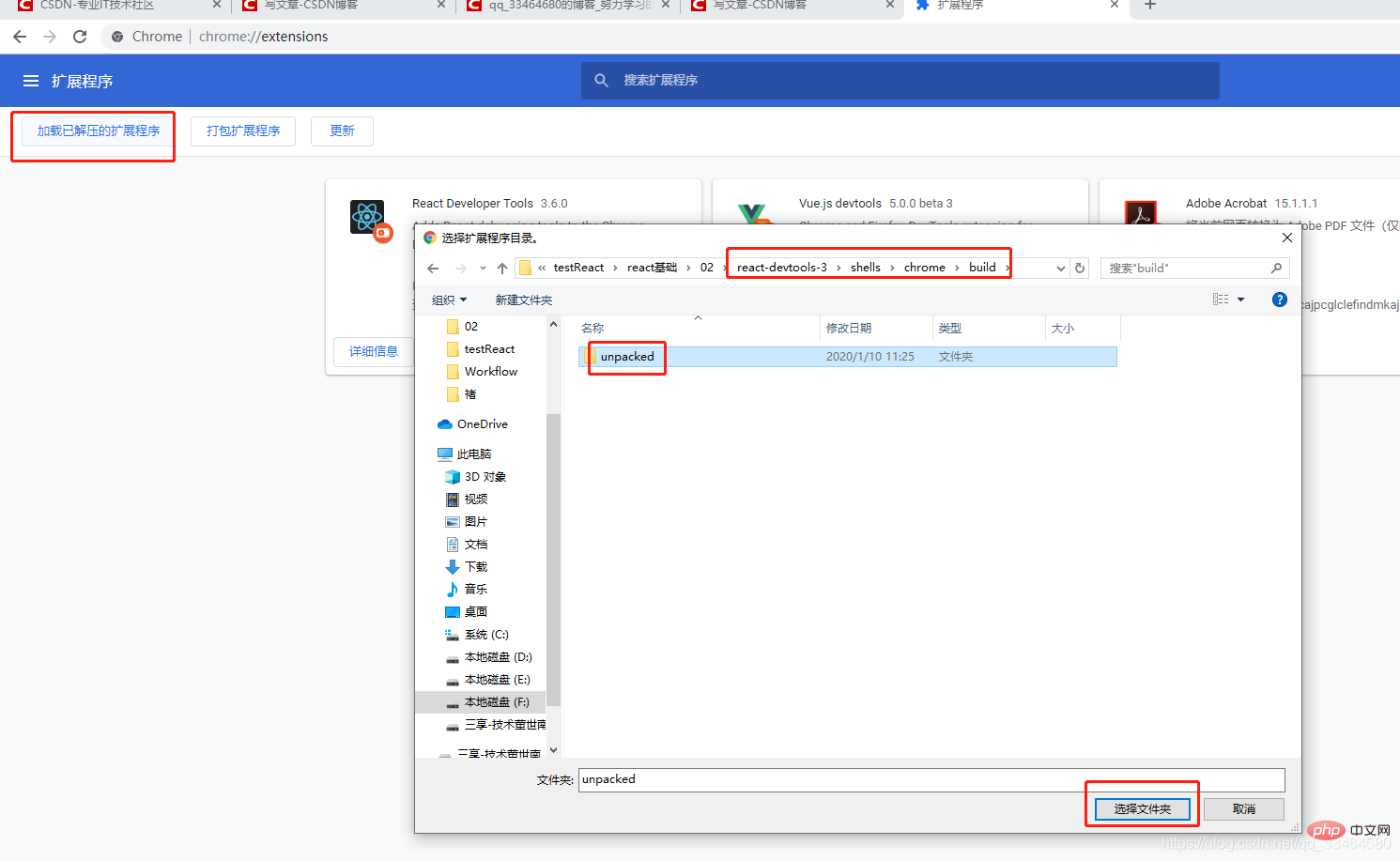
6.打开chrome 地址栏输入chrome://extensions/打开扩展程序,选择-->加载已解压的扩展程序,打开的文件夹选择自己相应路径下的unpacked文件夹即可

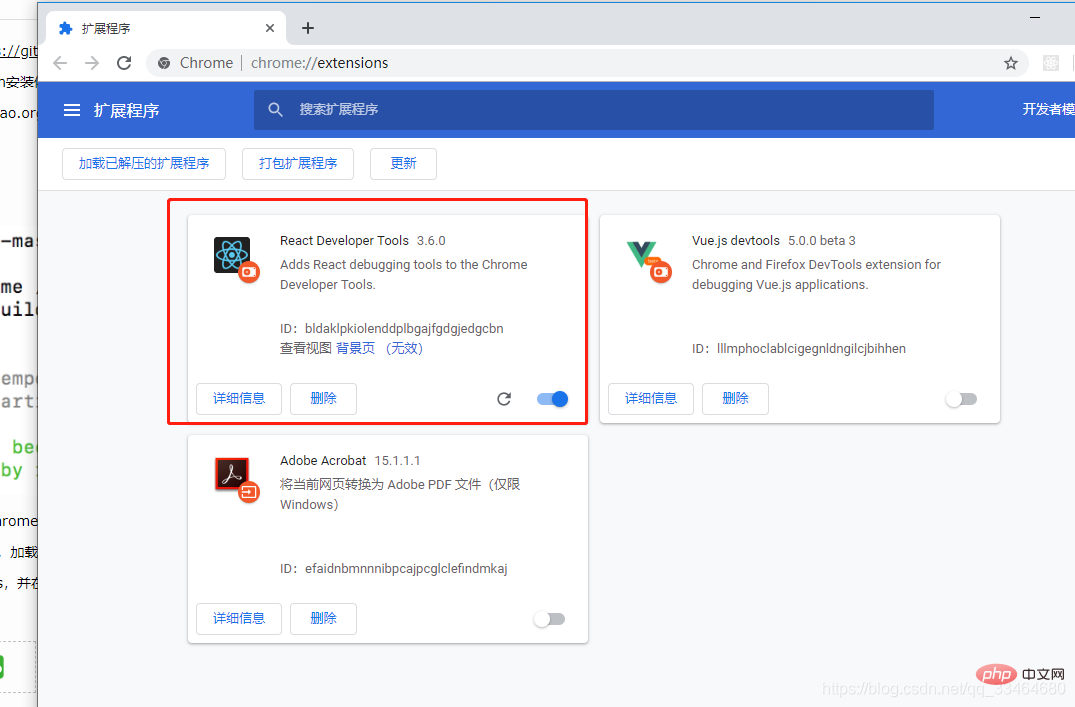
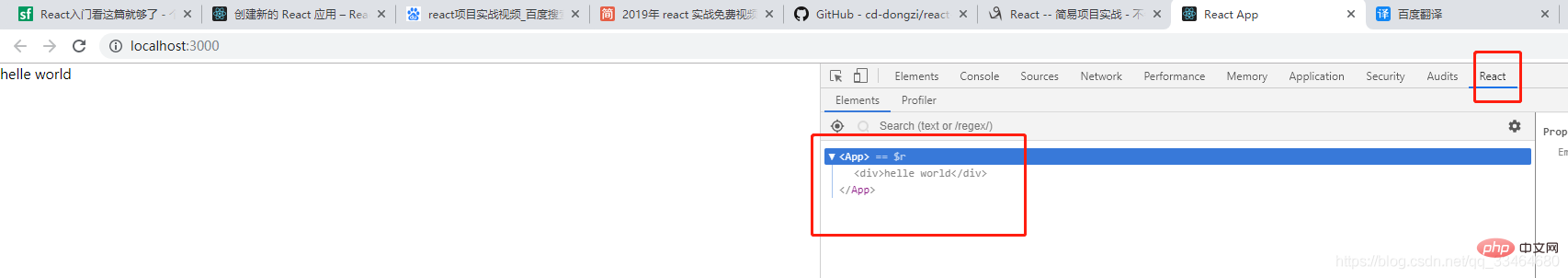
7.添加成功


更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 如何在chrome中安装react开发工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Apakah Updater.exe dalam Windows 11/10? Adakah ini proses Chrome?
Mar 21, 2024 pm 05:36 PM
Setiap aplikasi yang anda jalankan pada Windows mempunyai program komponen untuk mengemas kininya. Jadi jika anda menggunakan Google Chrome atau Google Earth, ia akan menjalankan aplikasi GoogleUpdate.exe, menyemak sama ada kemas kini tersedia, dan kemudian mengemas kininya berdasarkan tetapan. Walau bagaimanapun, jika anda tidak lagi melihatnya dan sebaliknya melihat proses updater.exe dalam Pengurus Tugas Windows 11/10, ada sebab untuk ini. Apakah Updater.exe dalam Windows 11/10? Google telah melancarkan kemas kini untuk semua aplnya seperti Google Earth, Google Drive, Chrome, dsb. Kemas kini ini membawa
 Apakah fail crdownload?
Mar 08, 2023 am 11:38 AM
Apakah fail crdownload?
Mar 08, 2023 am 11:38 AM
crdownload ialah fail cache muat turun pelayar chrome, iaitu fail yang belum dimuat turun fail crdownload ialah format fail sementara yang digunakan untuk menyimpan fail yang dimuat turun dari cakera keras Ia boleh membantu pengguna melindungi integriti fail semasa memuat turun fail dan mengelakkan daripada rosak . Gangguan atau pemberhentian yang tidak dijangka. Fail CRDownload juga boleh digunakan untuk membuat sandaran fail, membenarkan pengguna menyimpan salinan sementara fail jika ralat yang tidak dijangka berlaku semasa memuat turun, fail CRDownload boleh digunakan untuk memulihkan fail yang dimuat turun.
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Nov 06, 2023 pm 02:22 PM
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Nov 06, 2023 pm 02:22 PM
Ketidakupayaan Chrome untuk memuatkan pemalam boleh diselesaikan dengan menyemak sama ada pemalam dipasang dengan betul, melumpuhkan dan mendayakan pemalam, mengosongkan cache pemalam, mengemas kini penyemak imbas dan pemalam, menyemak sambungan rangkaian dan cuba memuatkan pemalam dalam mod inkognito. Penyelesaiannya adalah seperti berikut: 1. Periksa sama ada pemalam telah dipasang dengan betul dan pasangkannya semula 2. Lumpuhkan dan dayakan pemalam, klik butang Lumpuhkan, dan kemudian klik butang Dayakan semula; -dalam cache, pilih Pilihan Lanjutan > Kosongkan Data Penyemakan Imbas, semak imej dan fail cache dan kosongkan semua kuki, klik Kosongkan Data.
 Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome?
Mar 08, 2024 am 08:55 AM
Apakah direktori pemasangan sambungan pemalam Chrome? Dalam keadaan biasa, direktori pemasangan lalai pelanjutan pemalam Chrome adalah seperti berikut: 1. Lokasi direktori pemasangan lalai pemalam chrome dalam windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2 chrome dalam windows7 Lokasi direktori pemasangan lalai pemalam: C:\Users\username\AppData\Local\Google\Chrome\User.
 Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Bagaimana untuk menyelesaikan masalah bahawa Google Chrome tidak boleh membuka halaman web
Jan 04, 2024 pm 10:18 PM
Apakah yang perlu saya lakukan jika halaman web Google Chrome tidak boleh dibuka? Ramai rakan suka menggunakan Google Chrome Sudah tentu, sesetengah rakan mendapati bahawa mereka tidak boleh membuka halaman web secara normal atau halaman web dibuka dengan sangat perlahan semasa digunakan. Jadi apa yang perlu anda lakukan jika anda menghadapi situasi ini? Mari kita lihat penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka dengan editor. Penyelesaian kepada masalah bahawa halaman web Google Chrome tidak boleh dibuka Kaedah 1. Untuk membantu pemain yang belum melepasi tahap itu, mari kita belajar tentang kaedah khusus untuk menyelesaikan teka-teki. Mula-mula, klik kanan ikon rangkaian di penjuru kanan sebelah bawah dan pilih "Tetapan Rangkaian dan Internet." 2. Klik "Ethernet" dan kemudian klik "Tukar Pilihan Penyesuai". 3. Klik butang "Properties". 4. Klik dua kali untuk membuka i
 apakah maksud chrome
Aug 07, 2023 pm 01:18 PM
apakah maksud chrome
Aug 07, 2023 pm 01:18 PM
Chrome bermaksud penyemak imbas, pelayar web yang dibangunkan oleh Google Ia pertama kali dikeluarkan pada tahun 2008 dan dengan cepat menjadi salah satu penyemak imbas paling popular di dunia Namanya berasal dari reka bentuk antara muka pelayar kerana cirinya yang ikonik bahagian atas tetingkap, dan penampilan bar tab ini sangat serupa dengan logam krom.
 Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Cara mencari teks merentas semua tab dalam Chrome dan Edge
Feb 19, 2024 am 11:30 AM
Tutorial ini menunjukkan kepada anda cara mencari teks atau frasa tertentu pada semua tab terbuka dalam Chrome atau Edge pada Windows. Adakah terdapat cara untuk melakukan carian teks pada semua tab terbuka dalam Chrome? Ya, anda boleh menggunakan sambungan web luaran percuma dalam Chrome untuk melakukan carian teks pada semua tab terbuka tanpa perlu menukar tab secara manual. Sesetengah sambungan seperti TabSearch dan Ctrl-FPlus boleh membantu anda mencapai ini dengan mudah. Bagaimana untuk mencari teks merentas semua tab dalam Google Chrome? Ctrl-FPlus ialah sambungan percuma yang memudahkan pengguna mencari perkataan, frasa atau teks tertentu merentas semua tab tetingkap penyemak imbas mereka. Pengembangan ini
 Apakah perisian chromesetup?
Mar 03, 2023 pm 02:58 PM
Apakah perisian chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup ialah program pemasangan penyemak imbas Google; Google Chrome ialah alat penyemakan imbas web yang ringkas dan cekap yang dibangunkan oleh Google Ia dicirikan oleh kesederhanaan dan kelajuan Chrome menyokong penyemakan imbas berbilang tab, dan setiap halaman tab berjalan dalam "kotak pasir" yang bebas keselamatan, dan ranap satu halaman tab tidak akan menyebabkan halaman tab lain ditutup.




