dw中如何格式化CSS代码
方法:1、点击“编辑”选项,选择“首选参数”;2、选中“代码格式”,然后点击“高级格式设置”中的css;3、将“每个属性位于单独的行上”前面打上对勾;4、依次点击“确定”->“应用”;5、点击“命令”选项,再点击“应用源格式”选项。

本教程操作环境:Windows7系统,Adobe Dreamweaver CS6版本,Dell G3电脑。
相关推荐:《dreamweaver教程》
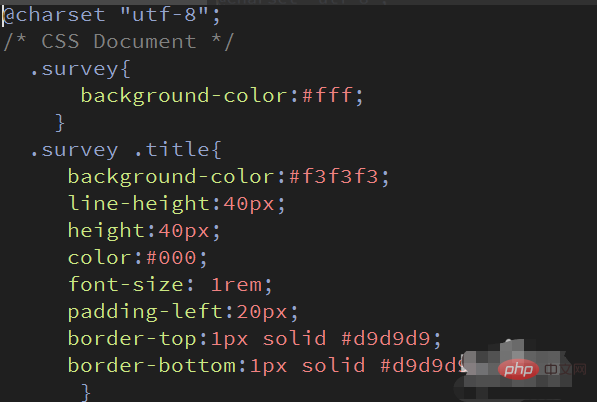
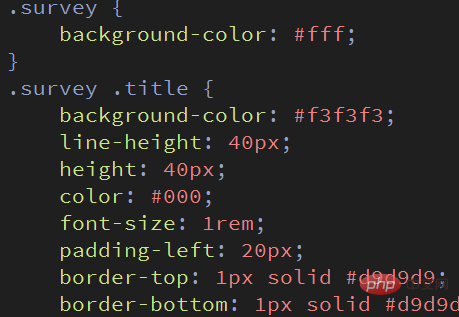
首先,用DW打开一个已经写好的css文件,看一下编辑好的,没有格式化之前的代码的样子。

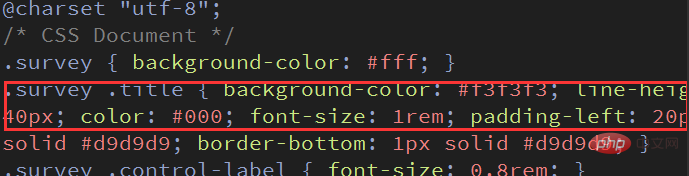
然后,我们点击软件窗口上方的“命令”选项,在弹出的菜单中点击“应用源格式”选项,就可以将我们的代码格式化。

格式化后,我们的每个class的属性在一行显示,放不下后换行显示。这是没有对页面进行设置时的格式化效果。

接下来,我们更改下css代码的格式,将css的属性,设为单个属性单行显示。我们点击编辑选项,在弹出的下拉菜单中选择“首选参数”

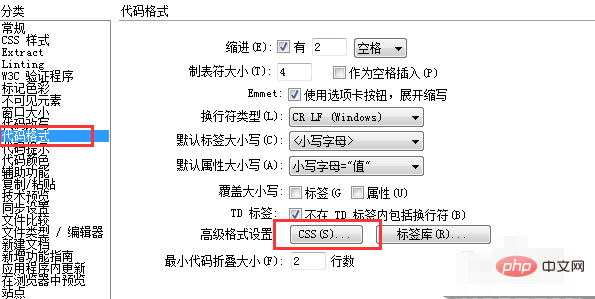
我们在弹出的“首选项”对话框中选中分类中的“代码格式”,然后点击“高级格式设置”中的css

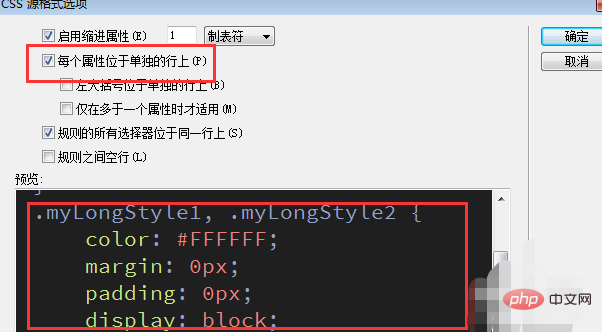
我们在css源格式选项的对话框中,将“每个属性位于单独的行上”前面打上对勾,可以看到预览的效果。

选中之后,点击“确定”,再点击“应用”,然后“关闭”,然后再次对css代码应用源格式。代码就变成单个属性一行了。


至此,格式化完毕。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci dw中如何格式化CSS代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Benamkan video menggunakan Dreamweaver: Masukkan elemen video. Pilih dan muat naik fail video. Tetapkan jenis video, URL, saiz, automain dan kawalan. Sisipkan video. Pilihan: Sesuaikan penampilan video.
 Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Melaraskan jarak baris dalam Dreamweaver ialah proses empat langkah: pilih teks, buka panel Perenggan, laraskan pilihan Jarak Baris, dan akhirnya klik OK untuk menggunakan perubahan.
 Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Untuk menetapkan Dreamweaver kepada bahasa Cina, ikuti langkah berikut: Buka Dreamweaver; tukar Bahasa Antara Muka Pengguna kepada Bahasa Cina Mudah atau Cina Tradisional dalam pilihan mulakan semula Dreamweaver" item untuk mengesahkan tetapan bahasa.
 Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Untuk memasukkan gambar dalam Dreamweaver, klik menu Sisipkan dan pilih Imej, kemudian navigasi ke fail gambar dan pilihnya. Kaedah lain termasuk menyeret dan menjatuhkan fail atau memasukkan kod HTML secara langsung. Melaraskan sifat termasuk menukar saiz, penjajaran, menambah sempadan dan memasukkan teks alt.
 Bagaimana untuk mengesot teks dalam dreamweaver
Apr 09, 2024 am 02:15 AM
Bagaimana untuk mengesot teks dalam dreamweaver
Apr 09, 2024 am 02:15 AM
Terdapat empat cara untuk mengesot teks dalam Dreamweaver: Inden satu perenggan: Format > Perenggan > Indenkan berbilang perenggan: Tetapkan nilai inden dalam panel perenggan Gunakan gaya: Tetapkan nilai inden dalam kotak dialog gaya perenggan Gunakan Kunci inden: Tab kekunci untuk indent ke kanan, Shift + Tab kekunci untuk indent ke kiri
 Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Bagaimana untuk menambah kotak teks dalam dreamweaver
Apr 09, 2024 am 01:15 AM
Tambah kotak teks dalam Dreamweaver: Buka dokumen baharu dan masukkan medan teks jadual. Tetapkan sifat kotak teks, termasuk nama, tinggi, lebar dan pembalut, melalui panel Properties. Klik dua kali kotak teks untuk memasukkan teks dan gunakan fungsi penyuntingan teks untuk menetapkan gaya teks. Sesuaikan penampilan dan tingkah laku kotak teks dengan CSS. Gunakan tab HTML pada panel Properties untuk melihat dan mengedit kod kotak teks.
 Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Anda boleh menetapkan fon dalam Dreamweaver dengan memilih fon, saiz dan warna menggunakan panel Properties. Gunakan CSS untuk menetapkan fon untuk keseluruhan tapak web anda atau elemen tertentu. Tetapkan fon terus dalam kod HTML menggunakan teg "font".




