
css h1不占一行的解决办法:1、设置display为block;2、设置父级“flex-wrap: wrap;”允许换行;3、在h1标签后面添加清除浮动代码即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
H1标签是在网站制作过程中,经常用到的一个标签,他的作用仅次于Title,在seo方面,这个标签还有H2,H3,这些标签用好了,对网站的优化会有事半功倍的效果。
css怎么解决h1不独占一行?
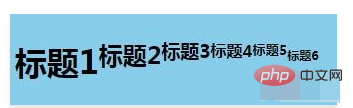
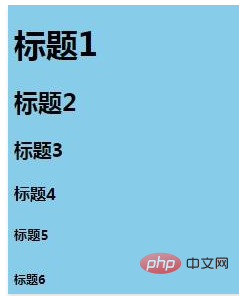
H标签默认都是独占一行的。当它们不独占一行时,可能有以下原因:
设置了display为inline或inline-block
设置了父级元素display为flex,并且flex-direction为row
设置了float浮动

解决方法:
1、设置display为block
2、父级元素的display为flex时,需要设置h1的width为100%,并且设置父级flex-wrap: wrap;允许换行
3、在h1标签后面添加清除浮动代码

Atas ialah kandungan terperinci css h1不占一行怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!