
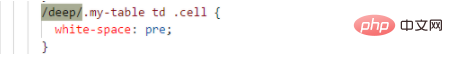
vue样式不生效的解决办法:如果想让某些样式对子组件生效,可以使用【/deep/】深度选择器,代码为【/deep/.my-table td .cell {white-space: pre;}】。

本教程操作环境:windows7系统、Vue2.9.6版,Dell G3电脑,该方法适用于所有品牌电脑。
【相关文章推荐:vue.js】
vue样式不生效的解决办法:
/deep/ 深度选择器
在vue组件里,在style设置为scoped的时候,在写样式有时候对子组件不生效。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。
代码:

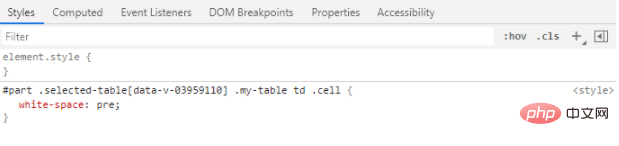
解析在浏览器:

相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci vue样式不生效怎么办. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial pemasangan panduan pelayan
tutorial pemasangan panduan pelayan
 Penggunaan tetap dalam bahasa c
Penggunaan tetap dalam bahasa c
 pencetus_ralat
pencetus_ralat
 Perbezaan antara berlabuh dan bertujuan
Perbezaan antara berlabuh dan bertujuan
 Perkara yang perlu dilakukan jika alamat IP anda diserang
Perkara yang perlu dilakukan jika alamat IP anda diserang
 Bagaimana untuk menyelesaikan tiada laluan ke hos
Bagaimana untuk menyelesaikan tiada laluan ke hos
 Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
Pesanan yang disyorkan untuk mempelajari bahasa c++ dan c
 penggunaan sisipan oracle
penggunaan sisipan oracle