
vuetifyjs是指Vuetify,是一个Vue UI库;Vuetify是一个基于【vue2.0】,为移动而生的组件框架,一个渐进式的UI框架;旨在提供整洁、语义化和可重用的组件,使得构建应用程序更方便。

本教程操作环境:windows7系统、Vue2.9.6版,DELL G3电脑,该方法适用于所有品牌电脑。
推荐:《vue教程》
Vuetify 是一个 Vue UI 库,包含手工制作的精美材料组件。不需要设计技能 - 创建令人惊叹的应用程序所需的一切都触手可及。
Vuetify是一个基于vue2.0,为移动而生的组件框架,一个渐进式的UI框架;旨在提供整洁、语义化和可重用的组件,使得构建应用程序更方便。
为什么是Vuetify?
Vuetify几乎不需要任何CSS代码,而element-ui许多布局样式需要我们来编写
Vuetify从底层构建起来的语义化组件。简单易学,容易记住。
Vuetify基于Material Design(谷歌推出的多平台设计规范),更加美观,动画效果酷炫,且风格统一
通过借助 Vue 和 Material Design 的强大功能,以及大量精心制作的组件库和特性,我们可以使用 Vuetify 构建优秀的应用。Vuetify 遵守 Google 的 Material Design 规范,其组件具有易记忆的语义设计,可将记忆复杂的类和标记符号转换为简单且明确的名称。
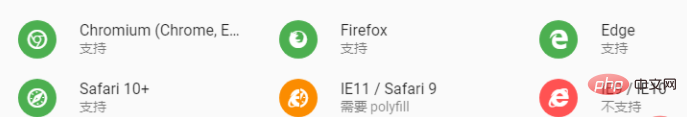
浏览器支持
Vuetify支持所有现代浏览器,包括IE11和Safari 9+(使用polyfills)。从手机到笔记本电脑到 PC,均可在这些设备上完成交付。

如果需要针对搜索引擎进行优化,尝试使用 vue-cli Webpack SSR(服务器端渲染)模板。
Atas ialah kandungan terperinci vuetifyjs是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada kegagalan kemas kini WIN10
Penyelesaian kepada kegagalan kemas kini WIN10
 Apakah empat model IO utama di Jawa?
Apakah empat model IO utama di Jawa?
 Bagaimana untuk menyelesaikan internalerror0x06
Bagaimana untuk menyelesaikan internalerror0x06
 Bagaimana untuk memformat cakera keras dalam linux
Bagaimana untuk memformat cakera keras dalam linux
 Penggunaan fungsi isalpha
Penggunaan fungsi isalpha
 Apakah perbezaan antara php5 dan php7
Apakah perbezaan antara php5 dan php7
 Di manakah butang prtscrn?
Di manakah butang prtscrn?
 sintaks ungkapan biasa java
sintaks ungkapan biasa java