
javascript栏目介绍jsPlumb的作用

推荐(免费):javascript(视频)
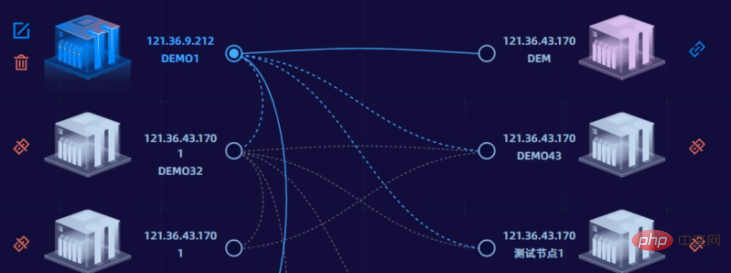
1.jsPlumb的作用:
用于绘制dom元素之间的连线的一个框架,需要一个开始点的id,以及结束点的id就可以进行连线。可以通过属性设置连线端点的位置、连线的样式、断开连接等内容
2.安装jsPlumb
(1)安装jsPlumb的依赖:
npm i jsplumb
(2)在main.js中进行挂载:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3.vue项目中应用(react同理)
(1)引用jsPlumb,设置父级容器
如果不需要改变连接状态(断开,实线变虚线,改变连接dom等),直接在连线方法前加上即可
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)如果需要经常手动改变连接状态建议写在mounted当中
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});注意:
1.如果不设置父级元素jsPlumb的连线会基于全局进行定位,会导致连线位置出现偏差
2.如果引用jsPlumb的方法直接写在Artikel terbaru oleh pengarang