浅谈Dreamweaver建立站点的方法
Dreamweaver如何建立站点?下面本篇文章给大家介绍一下Dreamweaver建立站点的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《dreamweaver教程》
Dreamweaver如何建立站点
1.新建一个ASP页面并打开,点击 “站点”,选择 “新建站点”,如下图:
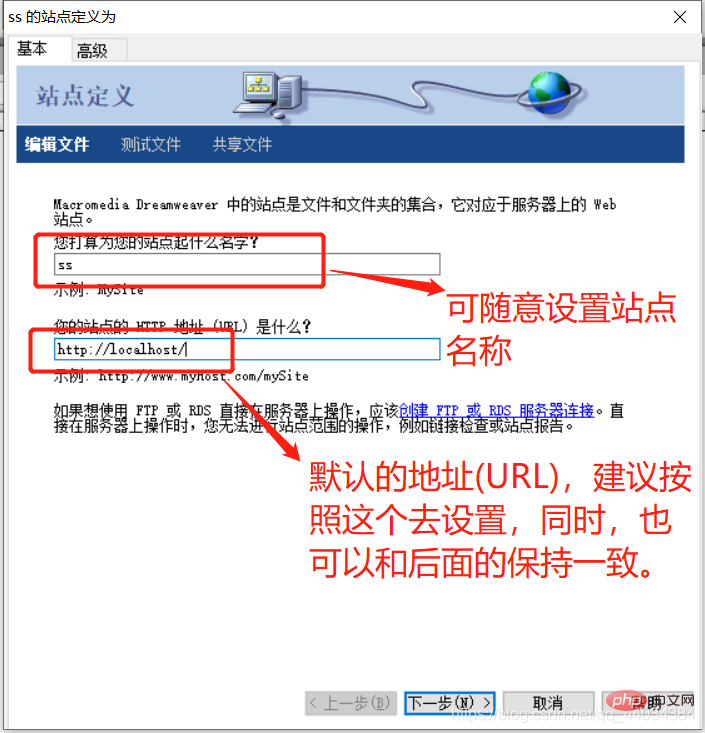
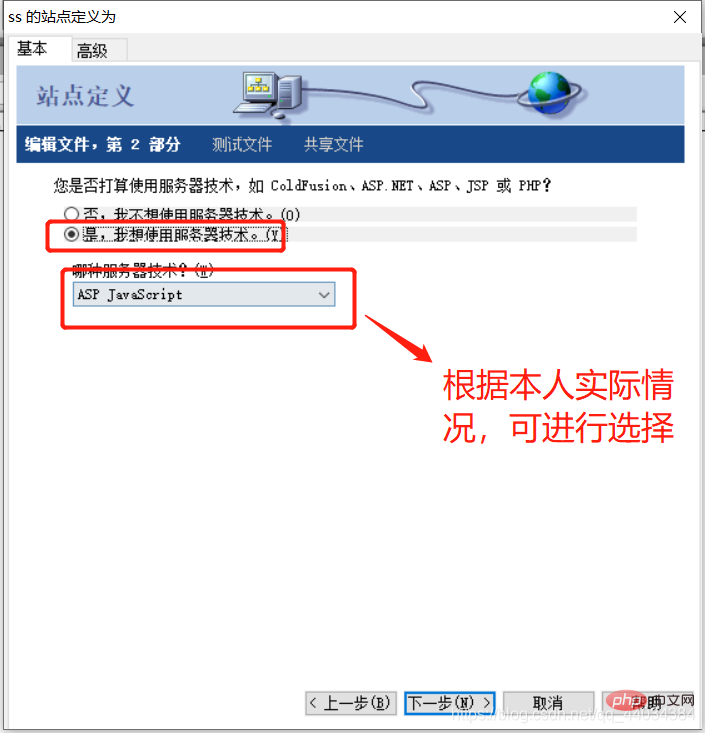
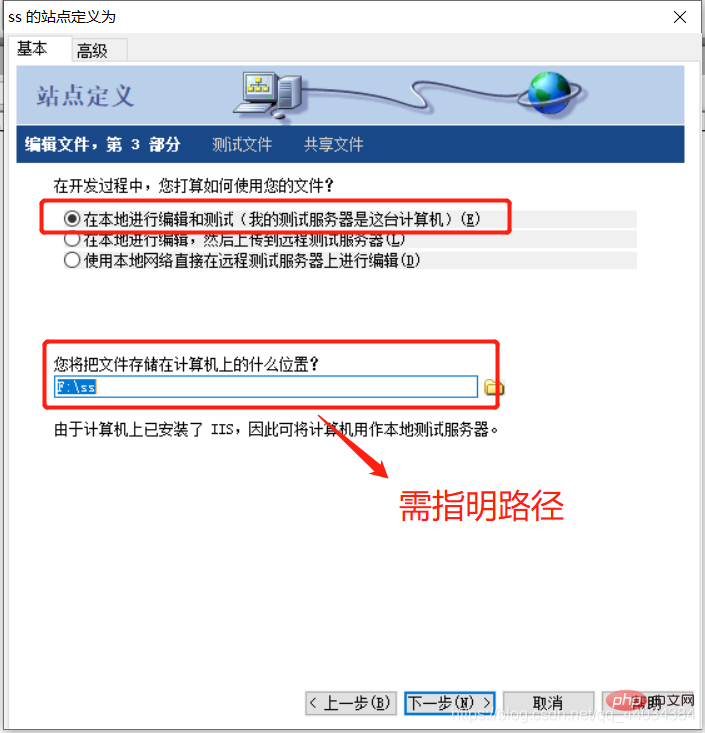
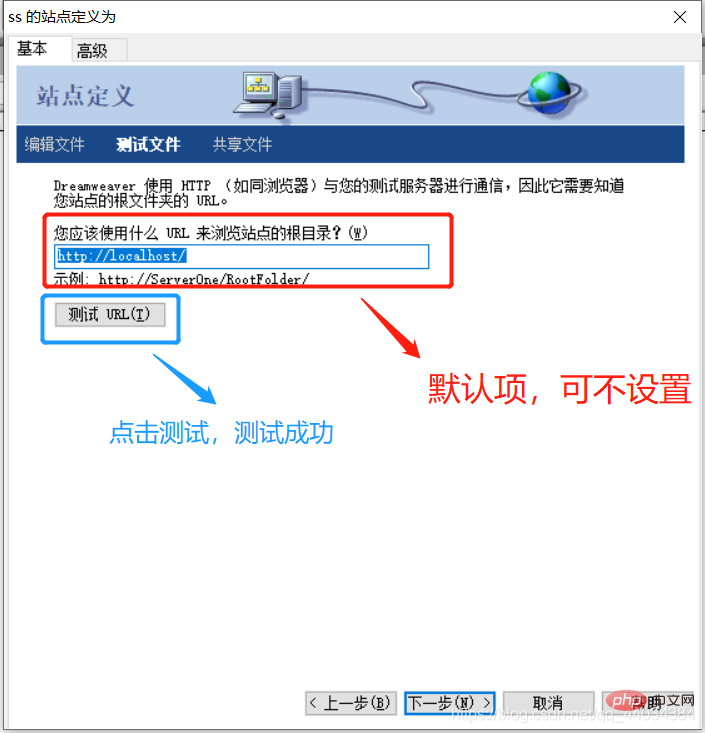
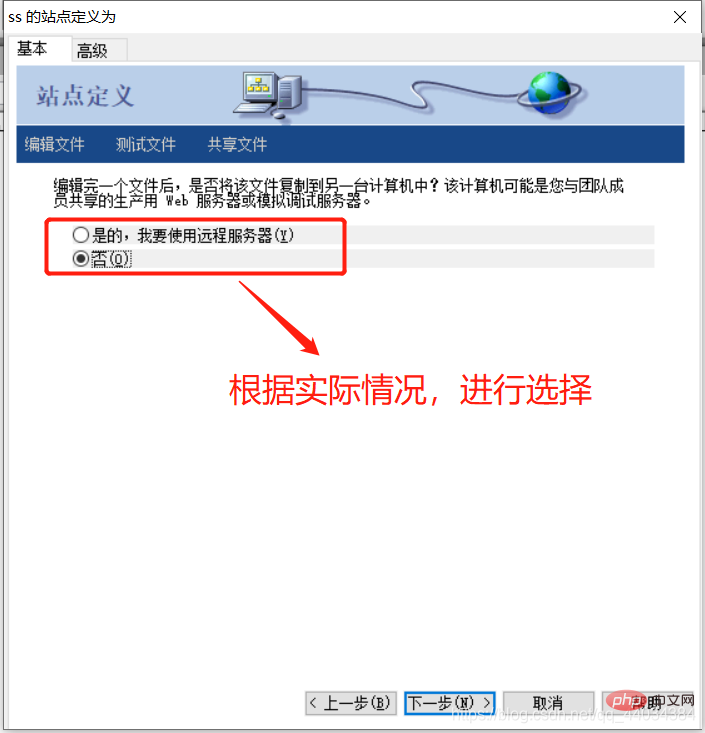
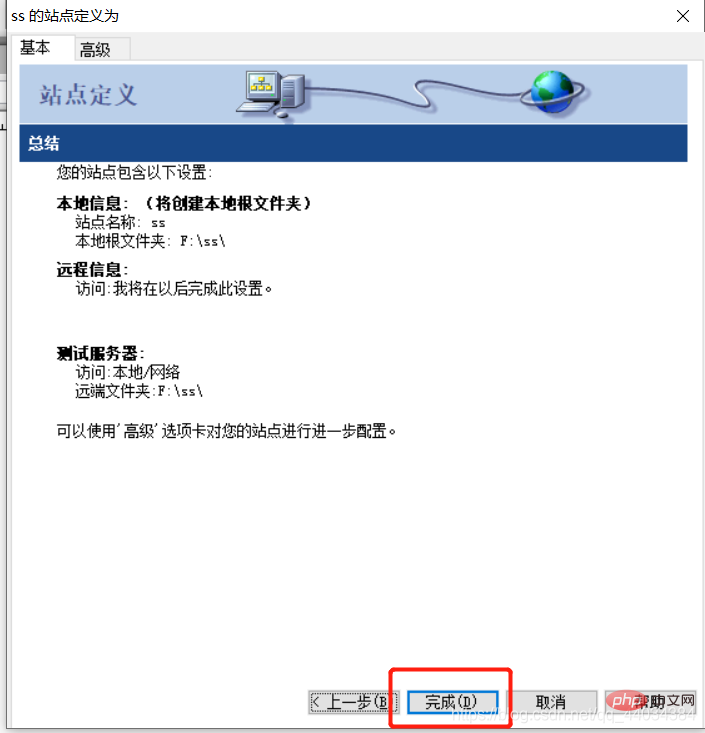
2.按照以下步骤,依次进行设置,如下图:





3.点击 “完成”,站点即可发布成功。

更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 浅谈Dreamweaver建立站点的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Bagaimana untuk melaraskan kedudukan teks dalam dreamweaver
Apr 09, 2024 am 02:24 AM
Melaraskan kedudukan teks dalam Dreamweaver boleh diselesaikan dengan langkah berikut: Pilih teks dan gunakan pelaras kedudukan teks untuk membuat pelarasan mendatar: penjajaran kiri, penjajaran kanan, penjajaran tengah 2. Buat pelarasan menegak: penjajaran atas, penjajaran bawah, menegak tengah; 3. Tekan kekunci Shift dan gunakan kekunci anak panah untuk memperhalusi kedudukan 4. Gunakan kekunci pintasan untuk menjajarkan dengan cepat: penjajaran kiri (Ctrl/Cmd + L), penjajaran kanan (Ctrl/Cmd + R), penjajaran tengah; (Ctrl/Cmd + C).
 Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome
Jul 19, 2024 pm 04:14 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Google Chrome? Sesetengah pengguna tidak boleh menyemak imbas web seperti biasa kerana halaman menggesa bahawa ia tidak selamat semasa melayari Internet Pada masa ini, mereka boleh menambah tapak web sebagai tapak yang dipercayai, dan kami boleh mengaksesnya secara normal dan melayari Internet dengan lancar. Editor di bawah akan membawakan kepada anda langkah-langkah untuk menambah tapak yang dipercayai dalam Google Chrome. Cara menambah tapak yang dipercayai dalam Google Chrome: 1. Buka Google Chrome dan klik tiga titik di penjuru kanan sebelah atas. Klik [Tetapan]. Pilih tetapan privasi dan keselamatan. (Seperti yang ditunjukkan dalam gambar) 2. Klik Tetapan Laman Web di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 3. Klik pada kandungan yang tidak selamat di bahagian bawah halaman. (Seperti yang ditunjukkan dalam gambar) 4. Klik butang Tambah di sebelah kanan pilihan Benarkan. (Seperti yang ditunjukkan dalam gambar) 5. Kalah
 Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Bagaimana untuk menambah video ke penghasilan halaman web dreamweaver
Apr 09, 2024 am 01:42 AM
Benamkan video menggunakan Dreamweaver: Masukkan elemen video. Pilih dan muat naik fail video. Tetapkan jenis video, URL, saiz, automain dan kawalan. Sisipkan video. Pilihan: Sesuaikan penampilan video.
 Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Bagaimana untuk melaraskan jarak baris dalam dreamweaver
Apr 09, 2024 am 03:00 AM
Melaraskan jarak baris dalam Dreamweaver ialah proses empat langkah: pilih teks, buka panel Perenggan, laraskan pilihan Jarak Baris, dan akhirnya klik OK untuk menggunakan perubahan.
 Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Bagaimana untuk menambah gambar ke dreamweaver
Apr 09, 2024 am 03:30 AM
Untuk memasukkan gambar dalam Dreamweaver, klik menu Sisipkan dan pilih Imej, kemudian navigasi ke fail gambar dan pilihnya. Kaedah lain termasuk menyeret dan menjatuhkan fail atau memasukkan kod HTML secara langsung. Melaraskan sifat termasuk menukar saiz, penjajaran, menambah sempadan dan memasukkan teks alt.
 Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Bagaimana untuk menetapkan fon dreamweaver
Apr 09, 2024 am 02:54 AM
Anda boleh menetapkan fon dalam Dreamweaver dengan memilih fon, saiz dan warna menggunakan panel Properties. Gunakan CSS untuk menetapkan fon untuk keseluruhan tapak web anda atau elemen tertentu. Tetapkan fon terus dalam kod HTML menggunakan teg "font".
 Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Bagaimana untuk menetapkan perisian reka bentuk web Dreamweaver kepada bahasa Cina
Apr 09, 2024 am 12:39 AM
Untuk menetapkan Dreamweaver kepada bahasa Cina, ikuti langkah berikut: Buka Dreamweaver; tukar Bahasa Antara Muka Pengguna kepada Bahasa Cina Mudah atau Cina Tradisional dalam pilihan mulakan semula Dreamweaver" item untuk mengesahkan tetapan bahasa.
 Bagaimana untuk mengeksport laman web dreamweaver selepas menciptanya
Apr 09, 2024 am 01:27 AM
Bagaimana untuk mengeksport laman web dreamweaver selepas menciptanya
Apr 09, 2024 am 01:27 AM
Mengeksport halaman web dalam Dreamweaver melibatkan langkah berikut: Eksport fail HTML: Pilih Eksport daripada menu Fail, pilih HTML, pilih nama fail dan lokasi, dan klik Simpan. Eksport fail CSS dan JavaScript: Pilih Eksport daripada menu Fail, pilih CSS atau JavaScript, pilih nama fail dan lokasi, dan klik Simpan. Eksport imej: Klik kanan imej, pilih "Eksport", pilih format imej dan nama fail, dan klik "Simpan".




