小程序添加在线客服功能

小程序添加客服功能
(学习视频分享:编程视频)
一、需要在小程序中加入一个客服消息按钮
小程序接入微信「客服消息」功能模块,开发者只需要调用按钮,触发微信的客服消息功能即可,不需要自行在小程序中实现。
加入客服消息按钮有两个方法,大家可以根据自己的实际需求,任选一种方法。
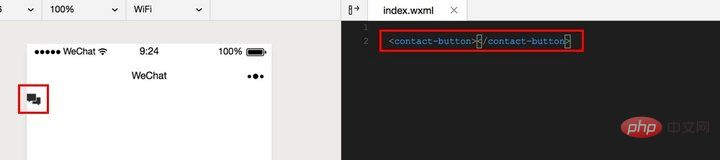
1. 插入固定样式的客服消息按钮
微信为客服消息按钮,设计了一个初始样式。
想要调用它也很简单,只需要在 WXML 代码中,插入

利用这种方法做出的客服消息按钮,其样式已经被固定,且颜色只能选择黑白两色。唯一可以真正自定义的项目,则是这个按钮的尺寸大小。
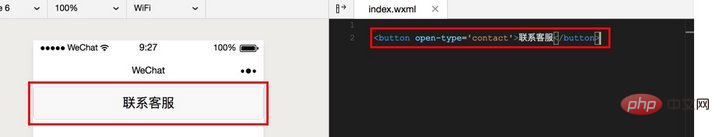
2. 插入自定义样式的客服消息按钮
利用 WXML 中

相比较第一种方法,使用这种方法,你可以在 WXSS 中为按钮添加自己的样式,让客服消息按钮与整体页面更和谐。
无论使用哪一种方法,用户都可以通过点击客服消息按钮,进入聊天界面,与你的小程序客服直接沟通。
收发客服消息
微信为小程序提供了「微信公众平台客服功能」,已经绑定为客服的人员,可以直接打开客服功能页面(mpkf.weixin.qq.com)扫码登录,就能与小程序用户进行沟通。
1. 绑定客服人员
首先,小程序管理员需要为小程序绑定客服人员,客服人员才能进入客服功能,与小程序用户进行沟通。
具体绑定方法是:
使用小程序帐户,登录至微信公众平台(mp.weixin.qq.com)。点击左侧边栏的「客服消息」链接,进入「客服消息」功能模块。点击右侧的「添加」按钮,并在弹出框中,输入客服人员个人微信号。可以添加多个客服人员的微信号。确认添加,点击「确定」即可。

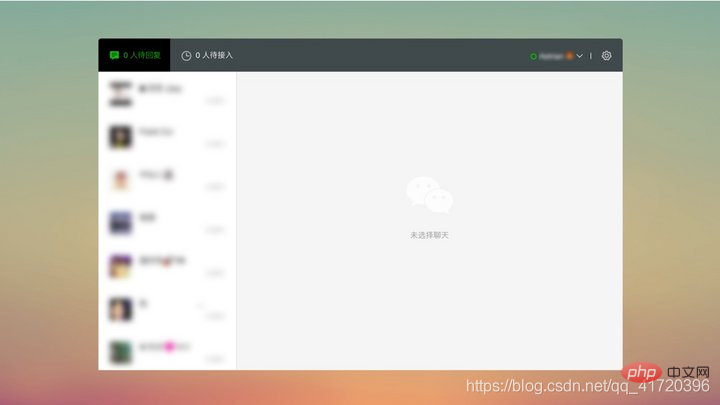
2. 进入客服
添加完成后,小程序的客服人员可以使用自己的个人微信,扫码登录进入「微信公众平台客服功能」。
客服功能使用起来非常简单,就像是在用微信网页版一样。只要小程序的用户发起会话,客服人员就可以在客服功能中与用户进行沟通。

需要注意的是,客服人员只能在用户发送消息后的 48 小时内回复用户。如果用户发起会话超过 48 小时,客服人员将无法回复该用户。
相关推荐:小程序开发教程
Atas ialah kandungan terperinci 小程序添加在线客服功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Di mana untuk mencari perkhidmatan pelanggan dalam talian WeChat
Feb 26, 2024 pm 05:37 PM
Di mana untuk mencari perkhidmatan pelanggan dalam talian WeChat
Feb 26, 2024 pm 05:37 PM
Anda boleh menghubungi perkhidmatan pelanggan secara bebas di WeChat untuk membantu anda menyelesaikan masalah yang dihadapi semasa penggunaan. Sesetengah pengguna tidak tahu di mana hendak mencari perkhidmatan pelanggan dalam talian WeChat. Hanya pilih perundingan dalam talian dalam tetapan bantuan dan maklum balas. Pengenalan kepada kaedah hubungan perkhidmatan pelanggan dalam talian WeChat ini akan memberitahu anda kaedah operasi khusus Berikut ialah pengenalan terperinci, sila lihat! Tutorial penggunaan WeChat Di mana untuk mencari jawapan kepada perkhidmatan pelanggan dalam talian WeChat: Pilih perundingan dalam talian dalam tetapan bantuan dan maklum balas: 1. Klik [Tetapan] dalam [Saya]. 2. Tatal ke bawah dan klik [Bantuan dan Maklum Balas]. 3. Klik [Konsultasi Dalam Talian] di sudut kanan bawah. 4. Anda boleh melompat ke perkhidmatan pelanggan Tencent secara automatik. Jika anda memerlukan perkhidmatan manual, hanya masukkan [Manual] dan hantar.
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya
 Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
Bagaimana untuk mendapatkan keahlian dalam program mini WeChat
May 07, 2024 am 10:24 AM
1. Buka program mini WeChat dan masukkan halaman program mini yang sepadan. 2. Cari pintu masuk berkaitan ahli pada halaman program mini Biasanya pintu masuk ahli berada di bar navigasi bawah atau pusat peribadi. 3. Klik portal keahlian untuk memasuki halaman permohonan keahlian. 4. Pada halaman permohonan keahlian, isikan maklumat yang berkaitan, seperti nombor telefon bimbit, nama, dsb. Selepas melengkapkan maklumat, serahkan permohonan. 5. Program mini akan menyemak permohonan keahlian Selepas lulus semakan, pengguna boleh menjadi ahli program mini WeChat. 6. Sebagai ahli, pengguna akan menikmati lebih banyak hak keahlian, seperti mata, kupon, aktiviti eksklusif ahli, dsb.




