
jquery判断鼠标是否在元素上的方法:1、使用mouseover方法实现判断鼠标是否在元素上;2、通过mouseout方法实现判断鼠标是否在元素上。

本教程操作环境:windows7系统、jquery1.9.1版本、Dell G3电脑。
推荐:jQuery教程
在jquery中,可以使用mouseover()和mouseout()方法来实现判断鼠标是否在元素上。
jquery判断鼠标是否在元素上
当鼠标指针位于元素上方时,会发生 mouseover 事件,当鼠标指针从元素上移开时,发生 mouseout 事件。
PS:和 mouseenter/mouseleave 事件不同,不论鼠标指针进入/离开被选元素还是任何子元素,都会触发 mouseover/mouseout 事件。只有在鼠标指针进入/离开被选元素时,才会触发 mouseenter/mouseleave 事件。
$("#aijquery").mouseover(function(){
$(".primary").text("方法二:鼠标在这个DIV元素里");
}).mouseout(function(){
$(".primary").text("方法二:鼠标不在这个DIV元素里");
});缺点:在页面初始化时,也就是刚打开页面时,是判断不出来的,只有把鼠标移上div上一次,激活了mouseover事件后,才能判断,具体可以看上面给的那个在线实例演示。
示例:
<!doctype html>
<html>
<head>
<script language="JavaScript" src="//cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css"
href="//maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css">
</head>
<body class="text-center p-5">
<DIV class="border border-danger p-5">
<Div id="aijquery" class="border border-dark p-3 alert-success">
<span class="primary border border-dark">inifo</span><br>
</Div>
</DIV>
<script language="JavaScript">
$("#aijquery").mouseover(function(){
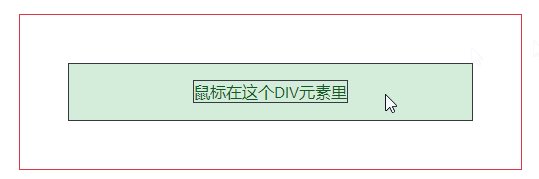
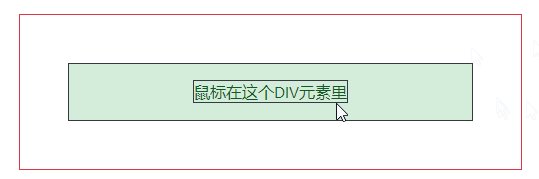
$(".primary").text("鼠标在这个DIV元素里");
}).mouseout(function(){
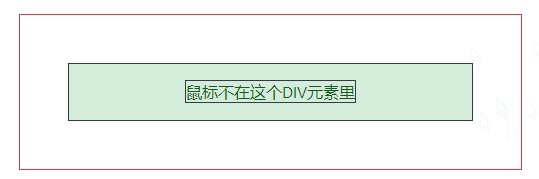
$(".primary").text("鼠标不在这个DIV元素里");
});
</script>
</body>
</html>效果图:

mouseover() 方法
当鼠标指针位于元素上方时,会发生 mouseover 事件。
mouseover() 方法触发 mouseover 事件,或添加当发生 mouseover 事件时运行的函数。
mouseout() 方法
当鼠标指针离开被选元素时,会发生 mouseout 事件。
mouseout() 方法触发 mouseout 事件,或添加当发生 mouseout 事件时运行的函数。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci jquery如何判断鼠标是否在元素上. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Peranan isset dalam php
Peranan isset dalam php
 Apakah tapak carian?
Apakah tapak carian?