
vue文件里使用背景报错的解决办法:1、在webpack.prod.conf.js文件中output里添加“publicPath:'./'”;2、在utils.js文件里添加“publicPath:'../../'”;3、修改css表即可。

本教程操作环境:windows7系统、vue2.0版,DELL G3电脑。
【相关文章推荐:vue.js】
vuejs在css样式表里设置背景图background:url('path'),报错
解决办法:
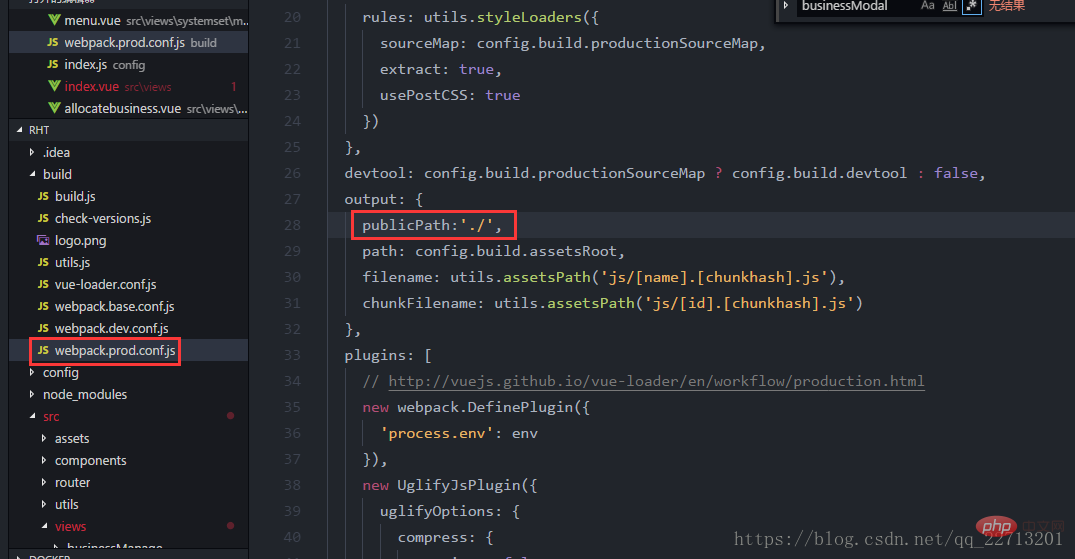
1、在webpack.prod.conf.js文件里output里面添加:publicPath:'./'

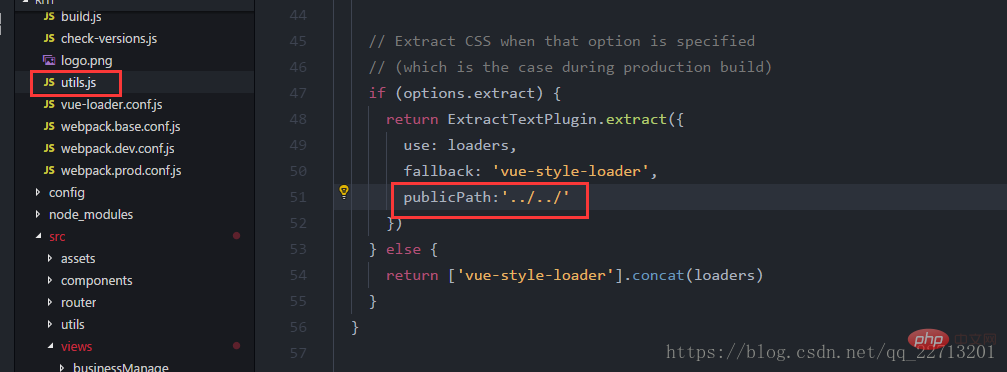
2、在utils.js文件里添加 publicPath:'../../'

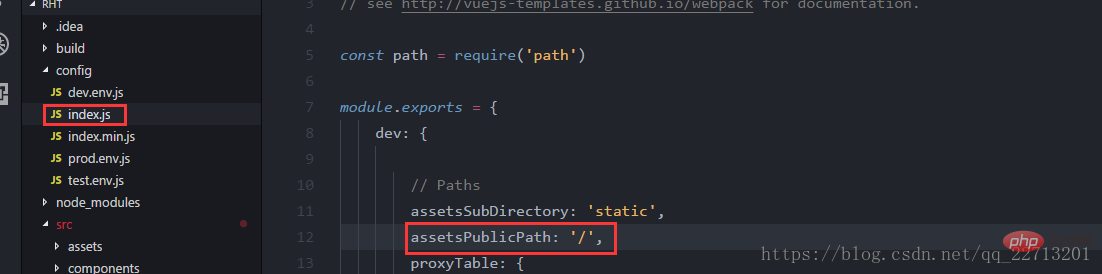
3、在config/index.js文件里,添加assetsPublicPath:'./'

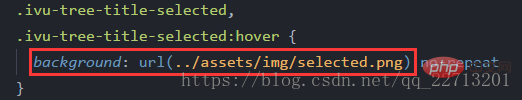
css样式表文件这样写

这样就可以正常使用了
Atas ialah kandungan terperinci 如何解决vue文件里使用背景报错问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!