
在react代码中打断点的方法:首先打开chrome浏览器中的扩展程序;然后依次点击“扩展程序->打开Chrome网上应用店”;接着搜索react developer tools并安装;最后在react代码中打断点即可。

本文操作环境:windows7系统、Dell G3电脑、react17.0.1&&chrome87.0。
推荐:《react视频教程》
1、安装React Developer Tools调试工具
首先在Chrome中安装React Developer Tools调试工具
React Developer Tools 是一款由 facebook 开发的有用的 Chrome浏览器扩展。使用 React Developer Tools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
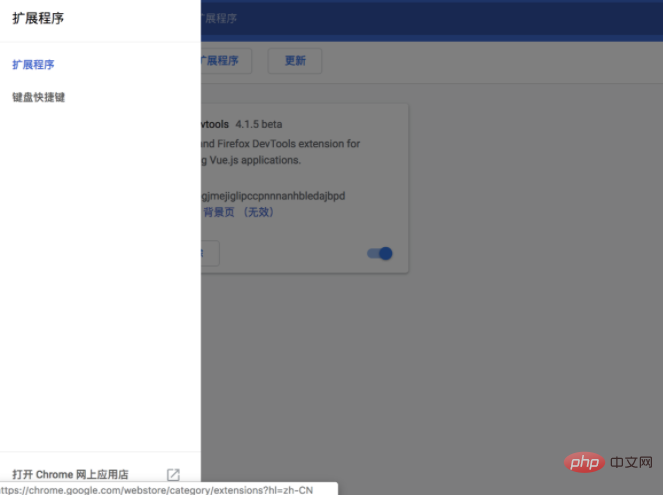
1)、点击chrome浏览器右上角三个点-更多工具->扩展程序(或者在浏览器里面直接输入chrome://extensions/也可以进入到扩展程序里面)
2)、点击左上角【扩展程序】-【打开Chrome网上应用店】

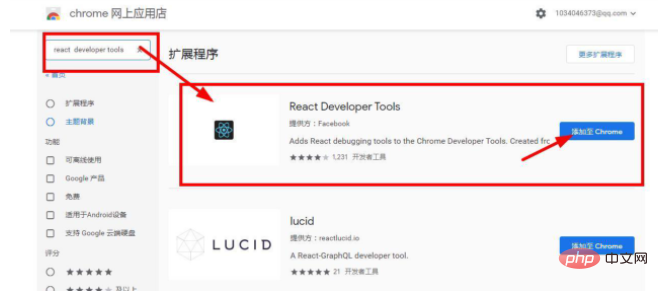
3)、搜索react developer tools,选择安装、添加至Chrome 即可。

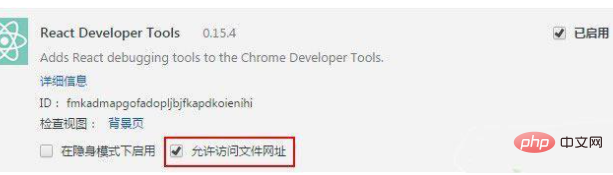
4、安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。

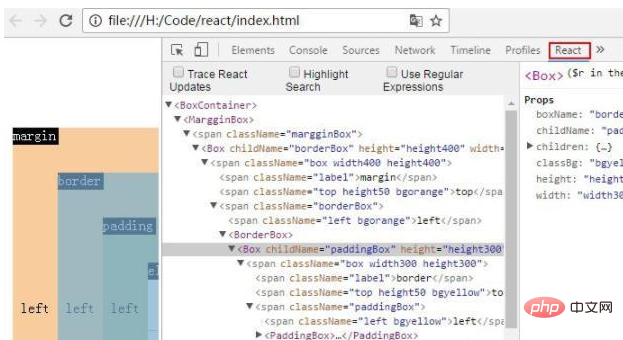
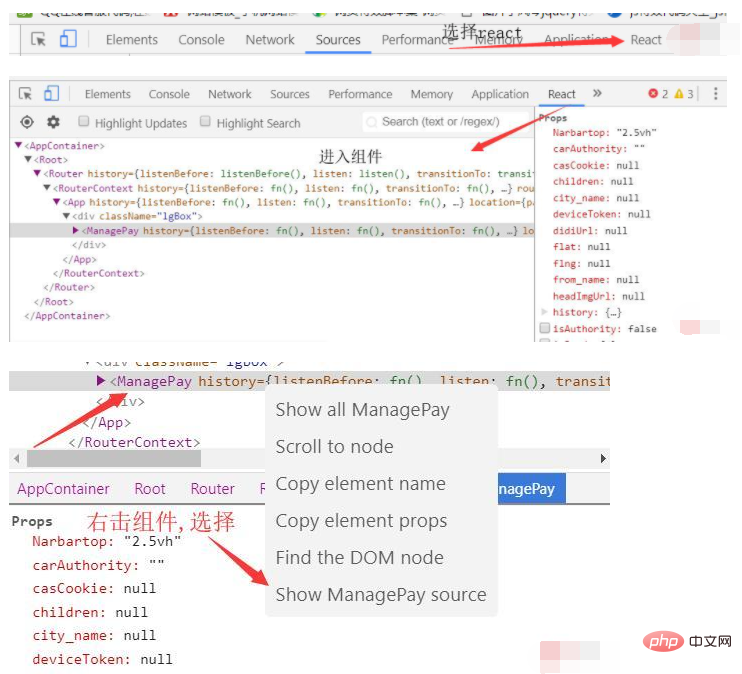
5、使用

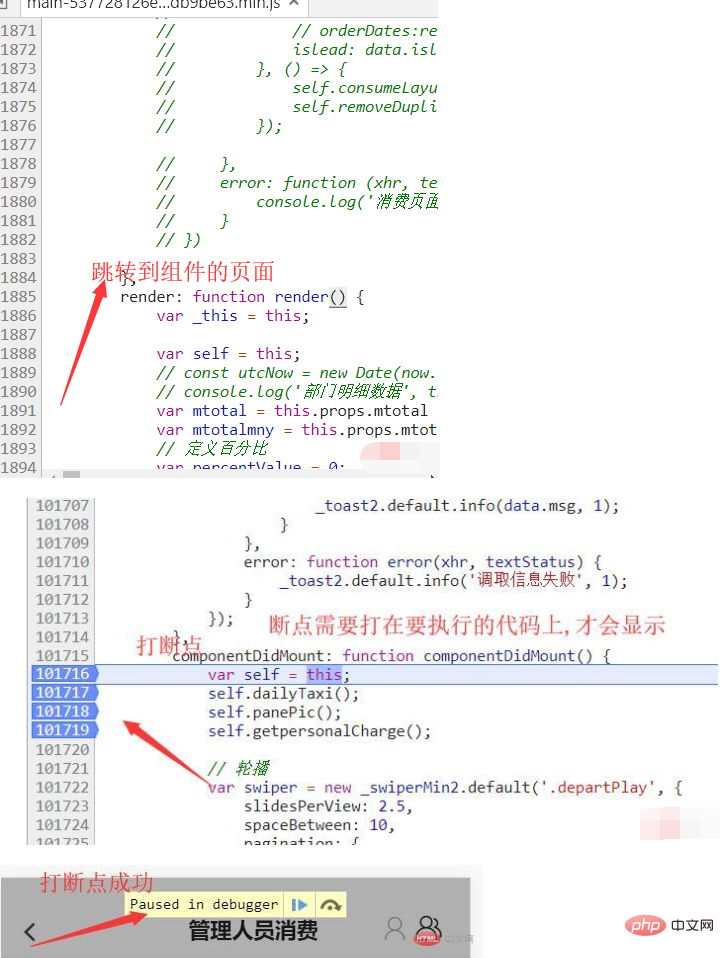
2、在react代码中打断点


(2) F8继续调试;
(3) F11进入Javascript中的函数体调试;
(4) F10 进入下一行;
f10是执行下一行js代码
f11是进入当前行方法
f8是让代码继续运行
Atas ialah kandungan terperinci 怎么在react代码中打断点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
Bagaimana untuk menyelesaikan pengecualian limpahan timbunan Java
 es6 ciri baharu
es6 ciri baharu
 Pemacu kad bunyi komputer riba
Pemacu kad bunyi komputer riba
 Berapa banyak jenis antara muka usb yang ada?
Berapa banyak jenis antara muka usb yang ada?
 Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
Pemasang tidak boleh mencipta penyelesaian partition sistem baharu
 Koleksi arahan komputer yang biasa digunakan
Koleksi arahan komputer yang biasa digunakan
 Cara menggunakan pembuka kunci
Cara menggunakan pembuka kunci
 kunci vs2010
kunci vs2010
 Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan
Bagaimana untuk menyelesaikan masalah yang nilai pulangan scanf diabaikan