
切片工具保存的方法:首先点击ps软件中左侧工具栏中的“切片选择工具”;然后点击状态属性栏中的“划分”;接着设置数值;最后单击“文件>存储为Web所用格式”,并设置所要的图片格式进行保存即可。

本文操作环境:Windows7系统,Adobe Photoshop CS6版本,Dell G3电脑。
推荐:《ps教程》
保存方法
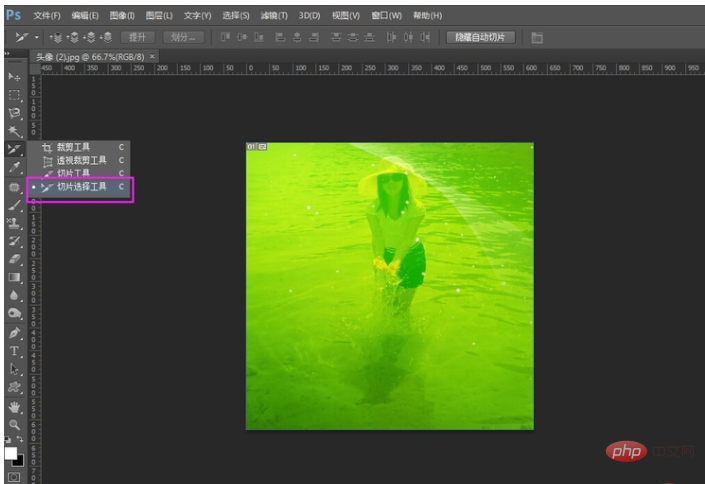
打开一张素材 点击左侧工具栏中的“切片选择工具”

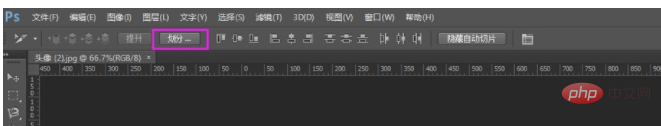
点击状态属性栏中的“划分”

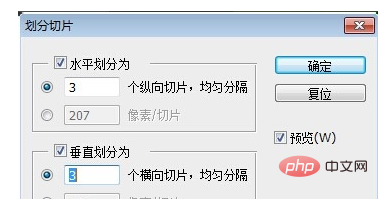
设置数值。图为横向切成3份,纵向也是切成3份

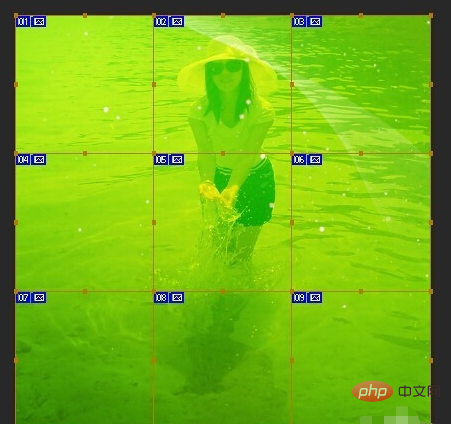
素材被平均的分为9等份

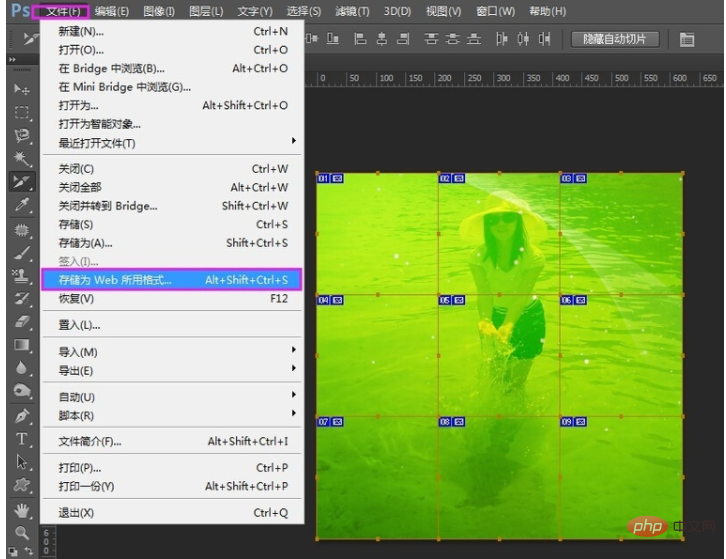
单击“文件>存储为Web所用格式”

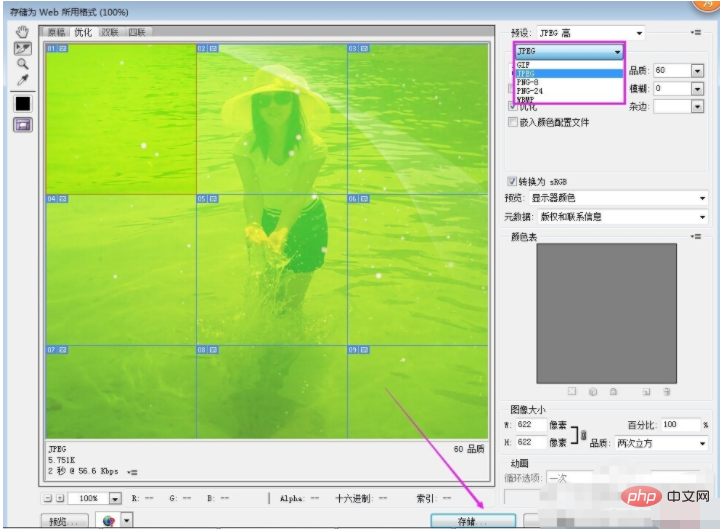
设置你所要的图片格式,然后单击确定

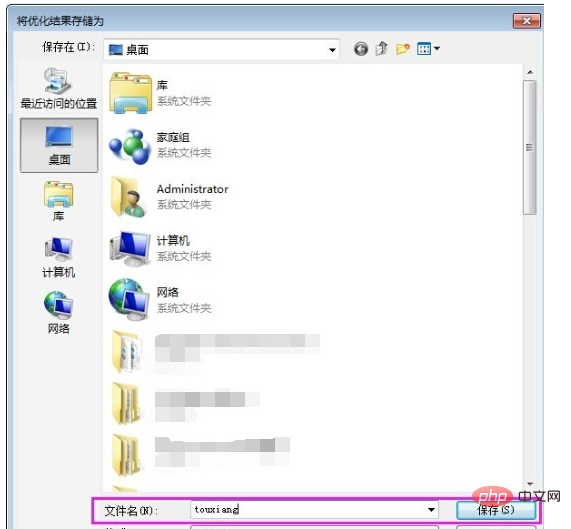
给图片命名,单击保存。注意:【Web格式命名一般以字母或数字,因为与Web浏览器或服务器无法兼容而导致出错】

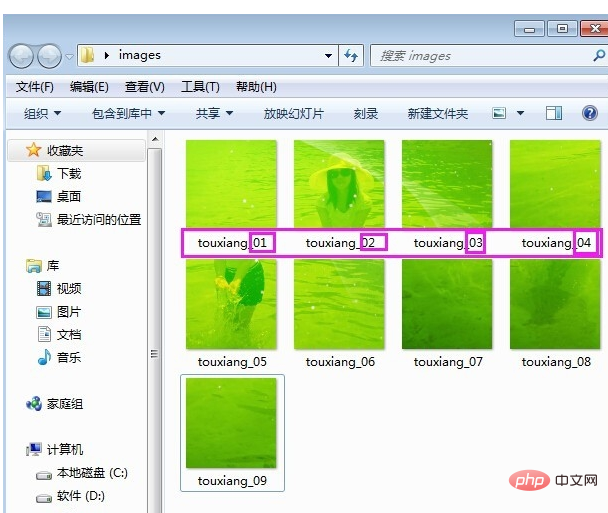
它会在电脑左面自动生成一个文件夹

打开文件夹你会发现图片已经有序的排列在文件夹内,方便日后按顺序上传图片

Atas ialah kandungan terperinci 切片工具怎么保存. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!