
css中可利用overflow属性来设置一行字显示不完就隐藏;只需给文字的盒子元素添加“overflow:hidden;”样式,设置当内容溢出元素框时,将文字内容修剪,且溢出部分不可见即可。

本教程操作环境:windows7系统、css3&&html5版、Dell G3电脑。
(学习视频分享:css视频教程)
在css中,可以通过“overflow:hidden;”样式来设置。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 200px;
border: 1px solid red;
white-space: nowrap;
}
.gdou {
background: pink;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<div>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div><br />
<div class='gdou'>
这一行很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长的。
</div>
</body>
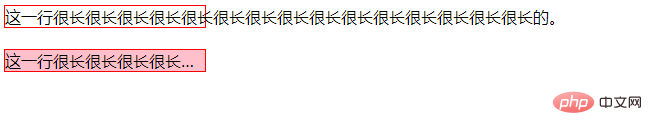
</html>效果图:

说明:overflow属性
overflow属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
当overflow属性的值设置为“hidden”时,内容会被修剪,并且其余内容是不可见的。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci css如何设置一行字显示不完隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!