
uniapp h5去掉头的方法:首先找到并打开“pages.json”文件;然后在“pages.json”文件中添加一行“"navigationStyle":"custom"”代码即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。
推荐(免费):uniapp教程
uniapp发布H5,怎样去掉头(标题栏)?
uniapp发布H5时,如果不去掉标题栏,那么在微信打开就会造成页面有两个标题栏。
那这个标题栏怎么去掉呢?
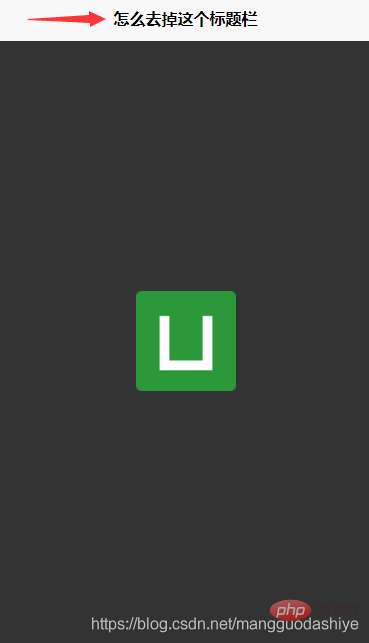
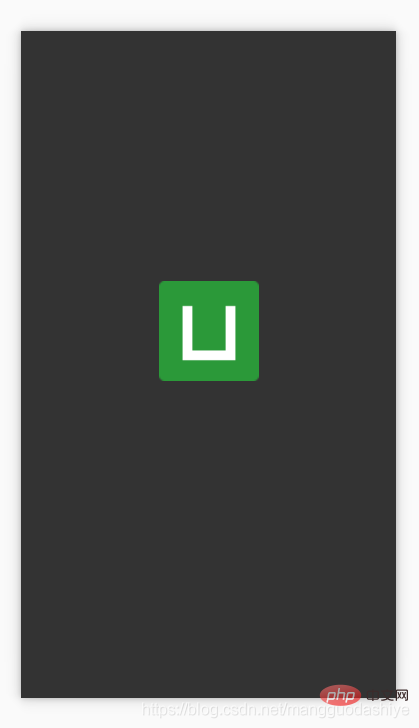
下图1和2是有标题栏的效果和源码:

只要在pages.json文件中添加一行"navigationStyle":"custom"代码即可解决。
如下图:

前端小白一枚,仅仅为了记录自己遇到的问题,算是做笔记了。
Atas ialah kandungan terperinci uniapp h5如何去掉头. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 apa itu h5
apa itu h5
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
 Bagaimana untuk mendaftar nama domain laman web kekal
Bagaimana untuk mendaftar nama domain laman web kekal
 Kaedah pembaikan ralat Kernelutil.dll
Kaedah pembaikan ralat Kernelutil.dll
 asp fail apa
asp fail apa
 Cara menggunakan fungsi paksi dalam Matlab
Cara menggunakan fungsi paksi dalam Matlab
 Bagaimana untuk membesarkan ribut web
Bagaimana untuk membesarkan ribut web