浅谈angular9中拦截器的用法
本篇文章和大家一起聊聊angular9中拦截器的使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关教程推荐:《angular教程》
拦截器统一添加token
我们在做一个后台管理系统时,需要给每个请求的请求头里面添加token,所以下面我们来了解一下angular的拦截器,并使用
拦截器使用
1.创建http.service.ts,用于网络请求
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2.创建noop.interceptor.ts,拦截器实现代码
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<HttpEvent<any>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}3.在app.module.ts中使用
3.1imports中引入HttpClientModule
3.2HttpService的注册
3.3NoopInterceptor拦截器的使用
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
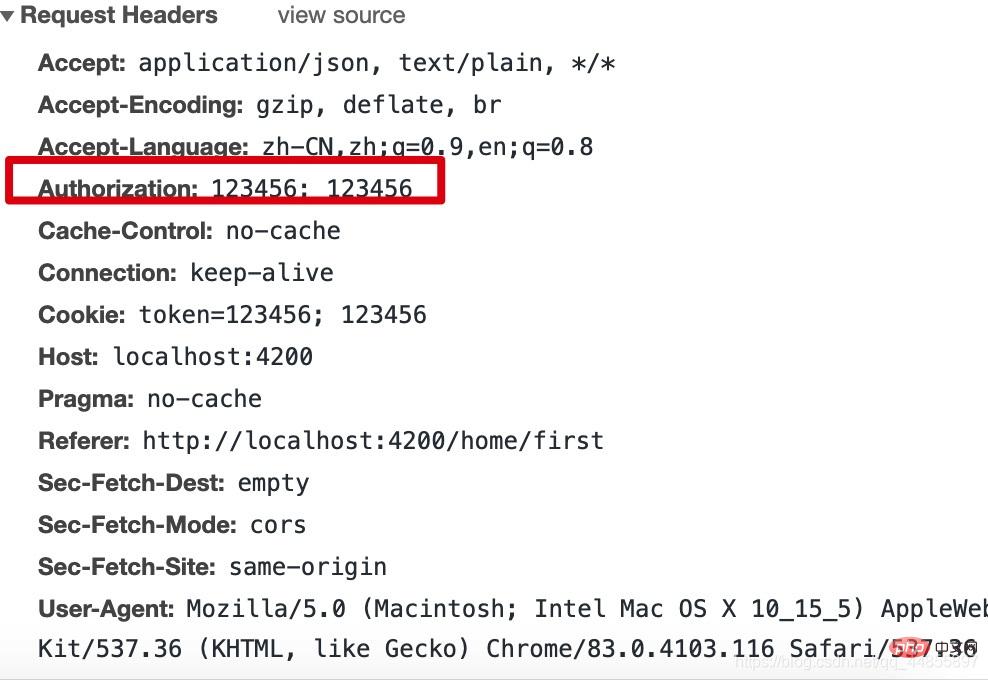
// ... 省略})拦截器实现后的效果

拦截器一般配合路由守卫一起使用。
更多编程相关知识,请访问:编程学习课程!!
Atas ialah kandungan terperinci 浅谈angular9中拦截器的用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Menyahmistifikasi mekanisme pemintas di Golang
Apr 08, 2024 am 08:39 AM
Menyahmistifikasi mekanisme pemintas di Golang
Apr 08, 2024 am 08:39 AM
Pemintas ialah corak reka bentuk yang membolehkan gelagat tersuai disisipkan sebelum dan selepas pelaksanaan kaedah Dalam Go, ia boleh dilaksanakan melalui perisian tengah net/http. Ia mempunyai kelebihan kebolehskalaan, kebolehgunaan semula, kebolehujian, dsb., dan boleh digunakan dalam senario seperti pengesahan, kebenaran, caching, pengelogan dan pengendalian ralat tersuai.
 Petua untuk menggunakan pemintas laluan dalam uniapp
Dec 17, 2023 pm 04:30 PM
Petua untuk menggunakan pemintas laluan dalam uniapp
Dec 17, 2023 pm 04:30 PM
Petua untuk menggunakan pemintas laluan dalam uniapp Dalam pembangunan uniapp, pemintas laluan adalah fungsi yang sangat biasa. Pemintas laluan membolehkan kami melakukan beberapa operasi tertentu sebelum lompatan laluan, seperti pengesahan kebenaran, parameter laluan halaman, dsb. Dalam artikel ini, kami akan memperkenalkan petua untuk menggunakan pemintas laluan dalam uniapp dan memberikan contoh kod khusus. Buat pemintas laluan Pertama, kita perlu mencipta pemintas laluan dalam projek uniapp. Kaedah penciptaan adalah seperti berikut: Buat inter dalam direktori akar projek
 Fahami prinsip dan kelebihan pemintas Spring
Dec 30, 2023 pm 12:25 PM
Fahami prinsip dan kelebihan pemintas Spring
Dec 30, 2023 pm 12:25 PM
Terokai prinsip kerja dan kelebihan pemintas Spring Pengenalan: Rangka kerja Spring ialah salah satu rangka kerja yang paling biasa digunakan dalam pembangunan Java Ia menyediakan fungsi dan fleksibiliti yang kaya, membolehkan pembangun membangunkan aplikasi dengan lebih cekap. Salah satu komponen penting ialah pemintas. Artikel ini akan menyelidiki prinsip kerja dan kelebihan pemintas Spring dan memberikan contoh kod khusus. 1. Cara pemintas Spring berfungsi Pemintas Spring menggunakan pengaturcaraan berorientasikan aspek (
 Analisis komprehensif pemintas di Golang
Apr 07, 2024 am 10:18 AM
Analisis komprehensif pemintas di Golang
Apr 07, 2024 am 10:18 AM
Di Golang, pemintas boleh digunakan untuk memasukkan kod tambahan sebelum dan selepas pelaksanaan fungsi Senario termasuk pengelogan, pengesahan, caching, dll. Pemintas dilaksanakan dengan mencipta jenis fungsi pengendali dan kemudian mencipta fungsi pemintas yang menerima fungsi pengendali dan mengembalikan fungsi pengendali baharu yang mengandungi logik tambahan. Dalam pertempuran sebenar, kami boleh menggunakan pemintas untuk merekod semua permintaan untuk memudahkan penyahpepijatan dan analisis.
 Menguasai pemintas di Golang
Apr 07, 2024 pm 09:33 PM
Menguasai pemintas di Golang
Apr 07, 2024 pm 09:33 PM
Pemintas membenarkan logik tersuai untuk dimasukkan ke dalam aplikasi Go tanpa mengubah suai kod sedia ada. Ia boleh digunakan untuk pengesahan, pengelogan, pengendalian ralat, pemantauan prestasi, dsb. Mencipta pemintas memerlukan pelaksanaan antara muka Pengendali, yang mentakrifkan kaedah ServeHTTP() untuk memproses permintaan HTTP dan kaedah Next() untuk menghantar kawalan. Contoh praktikal menunjukkan cara menggunakan pemintas pengelogan untuk mengelog laluan URL semua permintaan masuk, dan cara merantai berbilang pemintas (seperti pemintas pengesahan) bersama-sama untuk mencipta logik aplikasi yang kompleks.
 Adakah golang mempunyai pemintas?
Jul 18, 2023 pm 02:23 PM
Adakah golang mempunyai pemintas?
Jul 18, 2023 pm 02:23 PM
Golang tidak menyediakan pemintas terbina dalam, tetapi anda boleh menggunakan ciri bahasa seperti fungsi, antara muka dan struktur untuk mencapai fungsi yang serupa Berikut adalah kaedah pelaksanaan pemintas yang biasa digunakan: 1. Pemintas berfungsi, dengan memproses permintaan sebelum ia sampai. pemintas dan kemudian panggil fungsi untuk melaksanakan pemintas; Melaksanakan logik pemintas yang berbeza pada antara muka.
 Analisis mendalam: kesan aplikasi praktikal pemintas Golang
Mar 21, 2024 am 09:18 AM
Analisis mendalam: kesan aplikasi praktikal pemintas Golang
Mar 21, 2024 am 09:18 AM
Pemintas Golang ialah corak reka bentuk berkuasa yang boleh melaksanakan banyak fungsi dalam aplikasi praktikal, seperti pengelogan, pengendalian ralat, kawalan kebenaran, dsb. Artikel ini akan menganalisis secara mendalam kesan aplikasi sebenar pemintas Golang, dan menunjukkan penggunaan serta kesannya melalui contoh kod tertentu. 1. Apakah pemintas Golang? Pemintas Golang ialah corak reka bentuk pengaturcaraan berorientasikan aspek (AOP) Dengan menambahkan lapisan proksi sebelum dan selepas panggilan fungsi, anda boleh memintas dan memintas fungsi.
 Cara mengendalikan pemintasan dan pemprosesan bersatu permintaan rangkaian dalam pembangunan teknologi Vue
Oct 08, 2023 am 09:11 AM
Cara mengendalikan pemintasan dan pemprosesan bersatu permintaan rangkaian dalam pembangunan teknologi Vue
Oct 08, 2023 am 09:11 AM
Cara mengendalikan pemintasan dan pemprosesan bersatu permintaan rangkaian dalam pembangunan teknologi Vue Sebagai rangka kerja pembangunan bahagian hadapan yang popular, Vue boleh membuat permintaan rangkaian dengan mudah melalui perpustakaan axios terbina dalam. Dalam pembangunan sebenar, kita sering perlu memintas dan memproses permintaan rangkaian secara seragam untuk melaksanakan beberapa fungsi biasa, seperti pengesahan, pengendalian ralat, dsb. Artikel ini akan memperkenalkan cara memintas dan memproses permintaan rangkaian secara seragam dalam pembangunan Vue, dan menyediakan contoh kod khusus. 1. Konsep dan fungsi pemintas Sebelum memperkenalkan kaedah pemprosesan khusus, mari kita mulakan




