
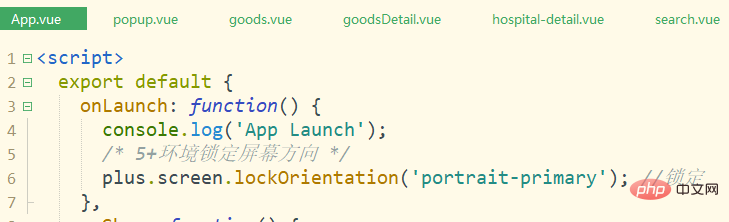
UniAPP横屏样式错乱的解决方法:首先打开相应的代码文件;然后找到“plus.screen.lockOrientation('portrait-primary');”代码并注释掉即可。

本教程操作环境:windows7系统、uni-app2.5.1版本,DELL G3电脑。
uni-app手机横屏后界面错乱解决办法
在 plus.screen.lockOrientation('portrait-primary'); //锁定


推荐:《uniapp教程》
Atas ialah kandungan terperinci 解决UniAPP横屏样式错乱问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara flutter dan uniapp
Perbezaan antara flutter dan uniapp
 Apa yang boleh dilakukan oleh rakan TikTok?
Apa yang boleh dilakukan oleh rakan TikTok?
 Bagaimana untuk menyediakan pelayan ftp
Bagaimana untuk menyediakan pelayan ftp
 Apakah perisian jiwa?
Apakah perisian jiwa?
 Cara membuat gambar bulat dalam ppt
Cara membuat gambar bulat dalam ppt
 Sebab mengapa skrin sentuh telefon bimbit gagal
Sebab mengapa skrin sentuh telefon bimbit gagal
 Pelayan tidak boleh ditemui pada penyelesaian komputer
Pelayan tidak boleh ditemui pada penyelesaian komputer
 Pengenalan kepada teorem Kirchhoff
Pengenalan kepada teorem Kirchhoff
 Bagaimana untuk menggunakan NSTimeInterval
Bagaimana untuk menggunakan NSTimeInterval