css设置表格某一行固定不动
css设置表格某一行固定不动的方法:1、使用css定位th,并根据父级滚动条scrolltop的偏移量获取值,然后用js把偏移量赋值到th的定位top上;2、使用jq插件设置表格某一行固定不动。

本文操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
css如何让表格某一行固定不动?
css如何让表格某一行固定不动?下面本篇文章给大家介绍一下使用CSS设置表格第一行(表头)固定不动的方法。
一、使用css + js来实现表头固定

使用css定位th 根据父级滚动条scrolltop的偏移量获取值,在用js把偏移量赋值到th的定位top上。就做到了表头固定。(此方法需要固定高度)
推荐:《css视频教程》
项目demo
css样式部分 主要是出现滚动条和定位th还有固定高度。
<style>
.table-responsive {
overflow: auto !important;
}
.table-th-css {
background: #EFEFF4 !important;
position: relative !important;
text-align: center;
top: 0;
}
.section-scroll{
height:417px;
}
</style>html部分 自己做肯定内容超级多 demo我就不复制那么多内容了。
<div class="table-responsive section-scroll">
<table class="table table-bordered">
<thead class="table-header">
<tr>
<th class="table-th-css">
<div>部门</div>
</th>
<th class="table-th-css">
<div>用户名称</div>
</th>
<th class="text-center table-th-css">
<div>1月</div>
</th>
<th class="text-center table-th-css">
<div>2月</div>
</th>
<th class="text-center table-th-css">
<div>3月</div>
</th>
<th class="text-center table-th-css">
<div>4月</div>
</th>
<th class="text-center table-th-css">
<div>5月</div>
</th>
<th class="text-center table-th-css">
<div>6月</div>
</th>
<th class="text-center table-th-css">
<div>7月</div>
</th>
<th class="text-center table-th-css">
<div>8月</div>
</th>
<th class="text-center table-th-css">
<div>9月</div>
</th>
<th class="text-center table-th-css">
<div>10月</div>
</th>
<th class="text-center table-th-css">
<div>11月</div>
</th>
<th class="text-center table-th-css">
<div>12月</div>
</th>
<th class="text-center table-th-css">
<div>合计</div>
</th>
</tr>
</thead>
<tbody >
<tr class="text-center" >
<td >
西门庆
</td>
<td class="table-textWidth">
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
<td>
西门庆
</td>
</tr>
</tbody>
</table>
</div>js内容 使用jq的on事件,监听滚动根据我自己项目的样式修改了下自己的样式。大家使用可自行调整。
var tableCont = $('.section-scroll tr th'); //获取th
var tableCont_child = $('.section-scroll tr th div'); //获取th下边的div
var tableScroll = $('.section-scroll'); //获取滚动条同级的class
function scrollHandle() {
var scrollTop = tableScroll.scrollTop();
// 当滚动距离大于0时设置top及相应的样式
if (scrollTop > 0) {
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "-1px",
"padding": 0
});
tableCont_child.css({
"borderTop": "1px solid gainsboro",
"borderBottom": "1px solid gainsboro",
"marginTop": "-1px",
"padding": "8px"
})
} else {
// 当滚动距离小于0时设置top及相应的样式
tableCont.css({
"top": scrollTop + 'px',
"marginTop": "0",
});
tableCont_child.css({
"border": "none",
"marginTop": 0,
"marginBottom": 0,
})
}
}
tableScroll.on('scroll', scrollHandle);这样第一种方式的表头固定就完成了。在浏览器上看着基本没瑕疵,但是我用mui使用这种方法,可能是app的滚动有回弹所以效果会显得有点卡顿。本人菜鸡不喜勿喷(欢迎回复…)。
二、使用jq插件 (这是去年在公司让做表头固定找的jq插件 由于技术水平问题我在angular 中使用了jq 反正最后解决了 哈哈)
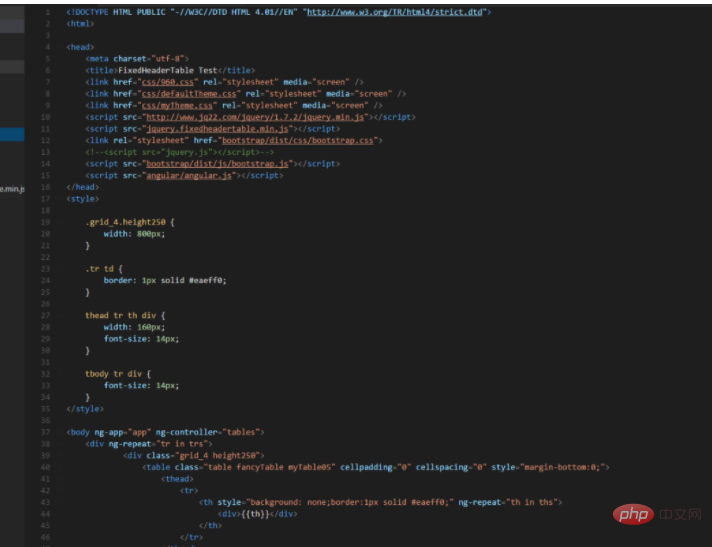
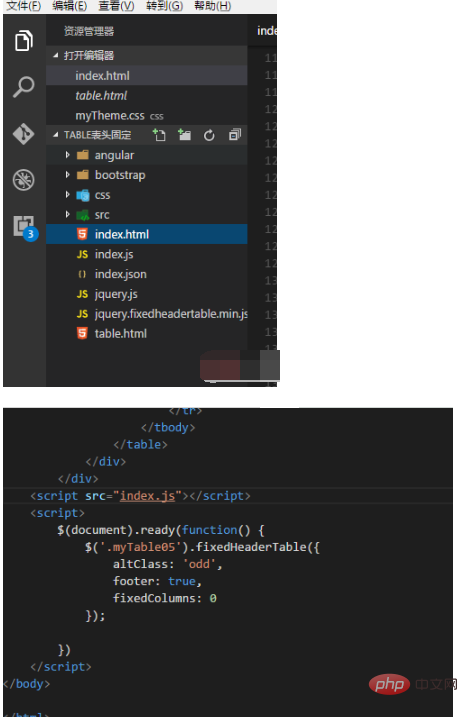
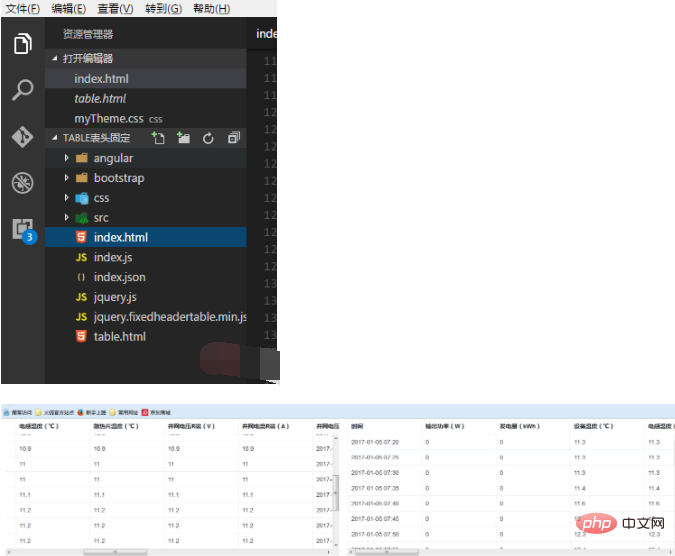
由于是去年简单草率的做了个demo 截了个图 主要使用了 jquery.fixedheadertable.min.js 这个插件 上图上demo (不喜勿喷,本人小白)
插件地址:http://www.jq22.com/jquery-info10153



Atas ialah kandungan terperinci css设置表格某一行固定不动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .
 Apakah yang dilakukan oleh ref dan id dalam vue?
May 02, 2024 pm 08:42 PM
Apakah yang dilakukan oleh ref dan id dalam vue?
May 02, 2024 pm 08:42 PM
Dalam Vue.js, ref digunakan dalam JavaScript untuk merujuk elemen DOM (boleh diakses oleh subkomponen dan elemen DOM itu sendiri), manakala id digunakan untuk menetapkan atribut id HTML (boleh digunakan untuk penggayaan CSS, penanda HTML dan carian JavaScript ).






