聊聊你可能不了解的CSS属性函数 attr()
本篇文章带大家了解一下CSS属性函数 attr()。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

属性函数 attr() 用于获取HTML元素里面的属性值,并用于样式中,但目前暂时只能应用于CSS元素中的伪元素。
例子

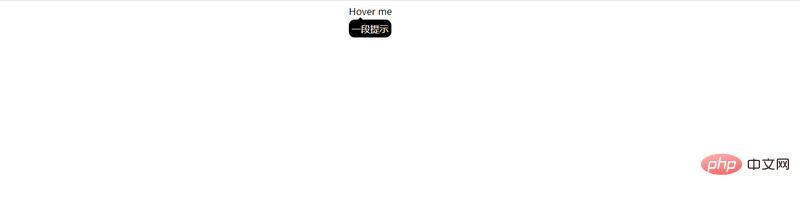
实现一个Tooltip
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
</head>
<body>
<div data-tooltip="一段提示">
Hover me
<span></span>
</div>
</body>
</html>语法中的实验属性(目前所有浏览器都不支持)
在新的语法中支持各种类型的CSS属性,具体支持的可查看MDN文档#Specifications "MDN文档"),举个例子,假如需要设置一个margin-top,正常是需要去找到类名然后设置,稍微图省事一点可能会集中书写css类名,然后全局引入再调用.这种写法一定程度上能方便一点,但是不够个性化,假如我要设置成上边距15px,又得重新加一个类名,还是很麻烦。
<div class="mt10"></div>
//style
.mt10{
margin-top: 10px;
}但是如果实验属性支持的话,可以写成这样。
<div mt="10px"></div>
//style
[mt] {
margin-top: attr(mt,0);
}这种写法就很类似组件开发,不需要指定特定大小的px值,在HTML元素上直接能指定任意大小的PX值,而且基于CSS,没有JS的参与,会更加轻巧。但是,很遗憾的是目前所有浏览器都不支持,估计很长一段时间内也是不支持的,这里做一下了解,提供一种组件开发的思路。幸运的是,在找资料的过程发现张鑫旭大佬已经探索过这种可能性,然后对这种特性做了 Polyfill,查看Polyfill。
Polyfill attr()实验属性原理
利用CSS自定义属性传递attr的属性值
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
}然后获取所有包含attr()函数的自定义的属性名
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
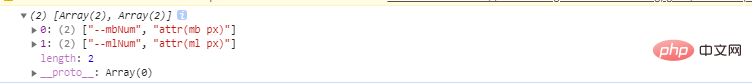
})();打印下 arrCSSCustomProps ,得到

最后一步是遍历Dom,如果设置了对应的自定义属性,就将通过attr定义属性值,转换成css能够解析的自定义属性值 var
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
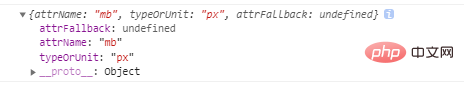
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100pxobjParseAttr就是 attr(mb px)解析后的对象,valueAttr就是 自定义属性的值,也就是例子中的 100

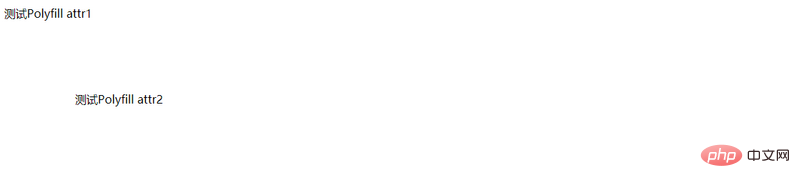
效果图

最后
attr()加上做兼容后的实验功能很强大,非常的灵活,后面我打算整合一些常用的需要这种写法的属性,封装成npm包,方便日常应用的开发。本文相关代码,访问:https://github.com/Kerinlin/CSS-Function/tree/main/%E5%B1%9E%E6%80%A7%E5%87%BD%E6%95%B0
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 聊聊你可能不了解的CSS属性函数 attr(). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.




