浅谈css布局中负margin的使用方法

【推荐教程:CSS视频教程 】
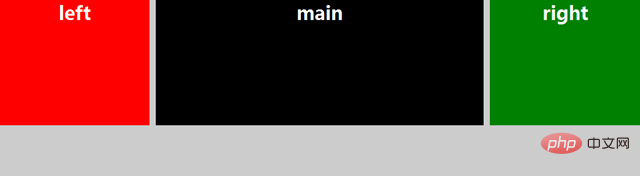
一、左右栏宽度固定,中间栏宽度自适应
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>左右栏宽度固定,中间栏宽度自适应</title>
<style>
body{
margin: 0;
padding: 0;
min-width:600px;
color: #fff;
font-weight: bold;
font-size: 30px;
text-align: center;
}
.main{
width: 100%;
float:left;
}
.content{
margin:0 250px;
background: #000;
height: 200px;
}
.fl,.fr{
float: left;
width:240px;
height:200px;
}
.fl{
margin-left: -100%;
background: red;
}
.fr{
margin-left: -240px;
background: green;
}
</style>
</head>
<body>
<div>
<div>main</div>
</div>
<div>left</div>
<div>right</div>
</body>
</html>
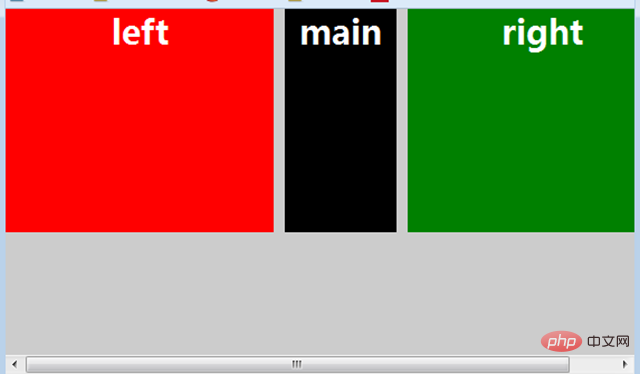
缩小窗口的效果:

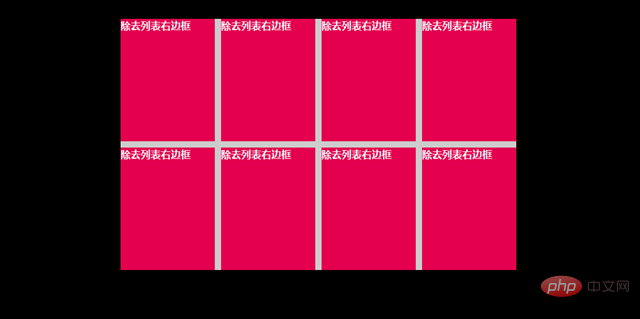
二、除去列表右边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表右边框</title>
<style>
*{margin:0;padding: 0;}
body{background: #000000}
ul,li{list-style: none;}
#content{
width:630px;
height:400px;
background: #ccc;
margin:30px auto;
}
#content ul{margin-right:-10px;}
#content ul li{
float: left;
width:150px;
height:195px;
margin-right: 10px;
margin-bottom: 10px;
background: #e4004e;
color:#fff;
font-weight:bold;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
<li>除去列表右边框</li>
</ul>
</div>
</body>
</html>效果:

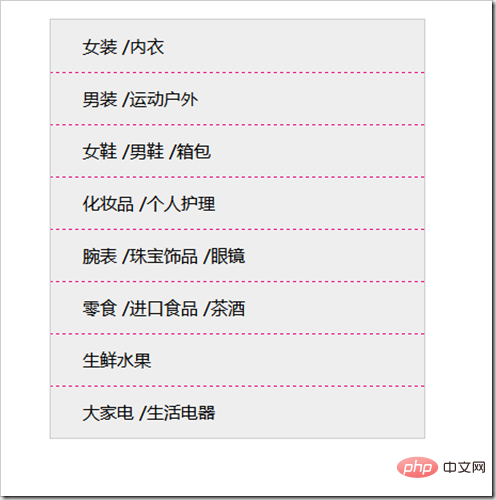
三、除去列表最后一个li的底边框(border-bottom)
容器有边框,容器中的列表也有底边框(border-bottom),导致最后一个li的border-bottom与容器的外边框重叠,分类列表中通常会遇到这个情况;
如图:

例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>除去列表最后一个li的底边框</title>
<style>
*{padding: 0;margin:0;}
ul,li{list-style: none;}
#category{
margin:30px auto;
width:350px;
background: #eee;
border: 1px solid #ccc;
overflow: hidden;/*将超出的部分隐藏,最后一个li的border-bottom超出,被隐藏了;*/
}
#category li{
width:100%;
height:49px;
line-height:49px;
text-indent: 30px;
border-bottom: 1px dashed #e4007e;
margin-bottom: -1px;
}
</style>
</head>
<body>
<ul id="category">
<li>女装 /内衣</li>
<li>男装 /运动户外</li>
<li>女鞋 /男鞋 /箱包</li>
<li>化妆品 /个人护理</li>
<li> 腕表 /珠宝饰品 /眼镜</li>
<li>零食 /进口食品 /茶酒</li>
<li>生鲜水果</li>
<li>大家电 /生活电器</li>
</ul>
</body>
</html>效果:

注意:当容器边框颜色和容器中列表边框的颜色不一样时,在容器元素上要添加overflow:hidden;将溢出部分隐藏起来;
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈css布局中负margin的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




