

相关推荐:《javascript视频教程》
RequireJS是一个JavaScript模块加载器。它非常适合在浏览器中使用,但它也可以用在其他脚本环境,就像 Rhino and Node。使用RequireJS加载模块化脚本将提高代码的加载速度和质量。
首先我们先来看一下一个普通的页面js加载
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>运行结果:

此时,如果我们不对弹出框做操作,页面就不会接着加载,就不会有页面内容,这并不是我们想要实现的结果。
下面我们用require.js进行操作:
index.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});首先页面上不再导入test02.js,只是导入了requireJS,其次在javascript中我们使用require()方法,在其中传递了一个数组的参数,实参为我们要导入的js文件的【路径+文件名称。
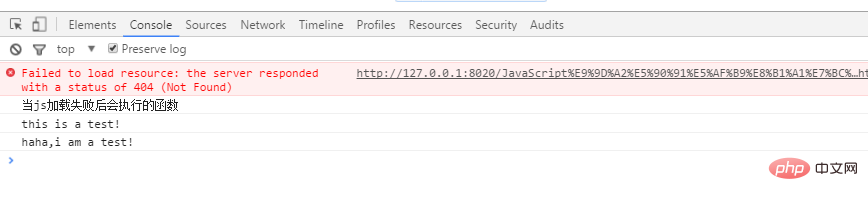
此时的运行结果:



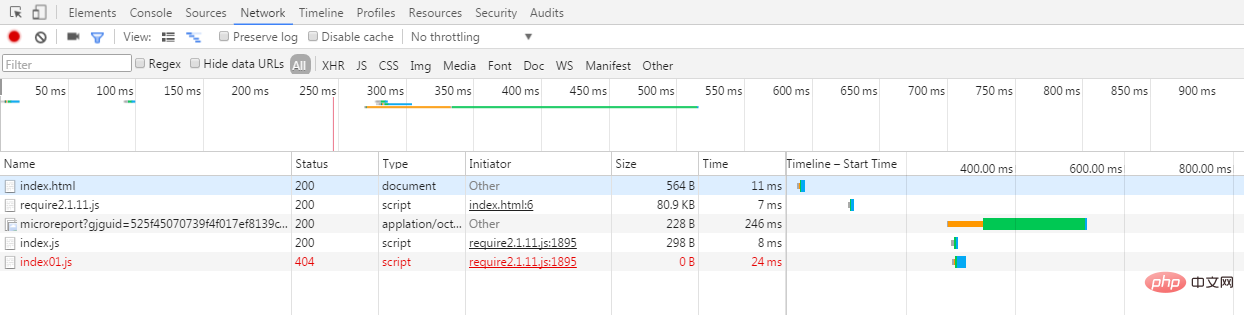
可以看出,此时页面内容已经显现出来了。并不像前面我们传统的一样在等待js运行完成后页面再加载,而是页面加载完成后才运行js代码,这样在运行效率上就大大的提高了。
根据上面的代码,我们可以来分析requirejs的基本API:
requireJS会定义三个变量:define,require,requirejs
require==requirejs,一般使用require更简短。
define 用来定义一个模块
require 加载依赖模块(引用定义好的模块),并执行加载完后的回调函数
require有三个参数:
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。
加载网络文件
之前我们加载的都是本地的js文件,但是,有些时候我们又需要加载网络上的文件,那又该怎么加载呢?下面我们就来介绍一下怎样加载网络上的js文件.
我们现在以加载一个jquery.js文件为例:
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});在取网络上的文件时注意:
1、config方法的参数是一个对象
2、paths的值也是一个对象
3、当我们为网络上的库取名字是任意,但是建议取有意义的名字,别人可以通过名称知道你的网络资源是什么资源
4、库的值是一个数组,意味着可以多个同时写,防止网络异常取不到
5、特别注意:网络资源路径不能带后缀名,否则取不到
6、我们也可以先让去网络中去取,如果取不到,再在本地取,减轻本地服务的压力(属于项目优化)。
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});同样我们也可以将本地的配置到paths中:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});上面的例子中重复出现了require.config配置,如果每个页面中都加入配置,必然显得十分不雅,requirejs提供了一种叫”主数据”的功能,我们首先创建一个main.js:
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});然后再页面中使用下面的方式来使用requirejs:
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>在官方提供了一种基于标签属性的方式:
<script data-main="js/main" src="js/require2.1.11.js" ></script>
将所有的配置和导入js都放在了main.js中,这样在页面只要这样一个标签就行了。
代码演示如下:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" >
</script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解JavaScript模块加载器--RequireJS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




