CSS实现滚动阴影效果的小技巧(分享)
本篇文章给大家介绍一下使用纯CSS实现滚动阴影效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

【推荐教程:CSS视频教程 】
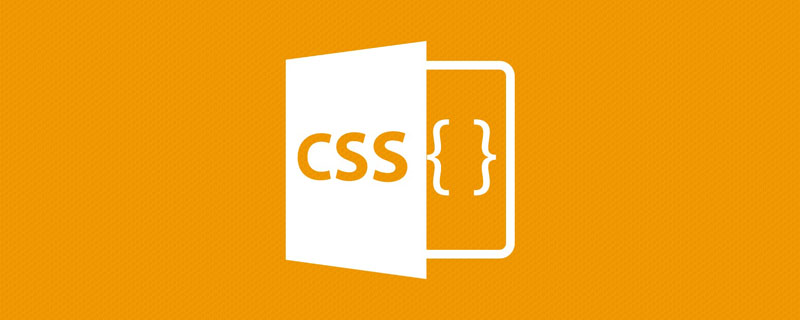
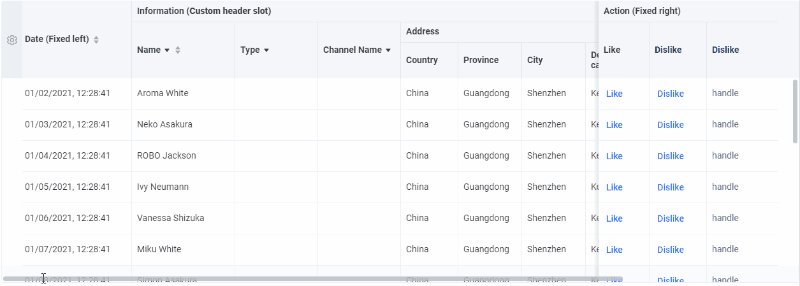
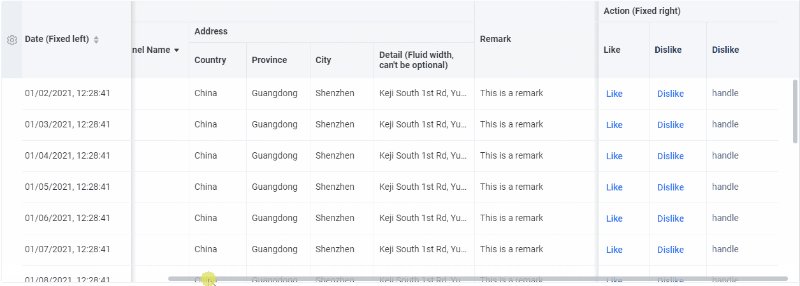
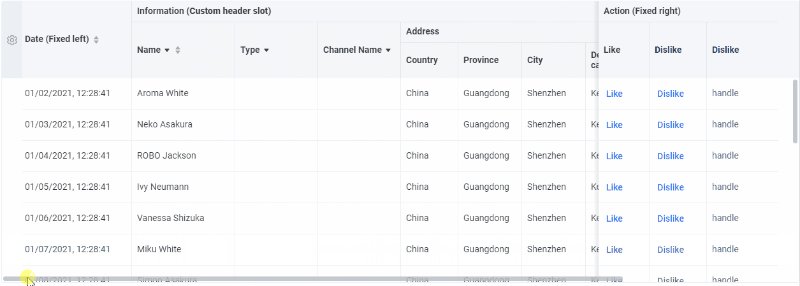
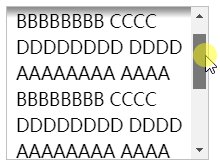
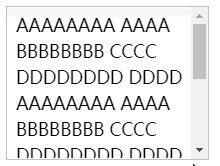
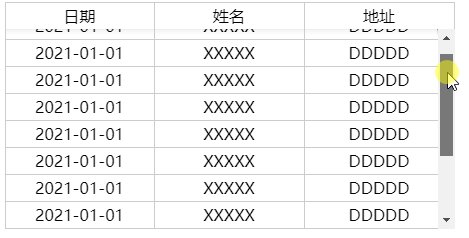
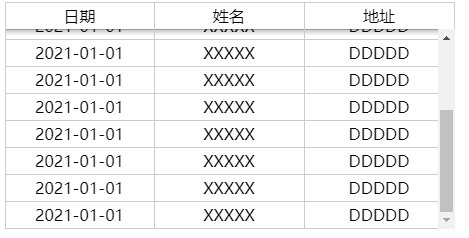
开门见山,有这样一种非常常见的情况,对于一些可滚动的元素而言。通常在滚动的时候会给垂直于滚动的一侧添加一个阴影,用于表明当前有元素被滚动给该滚出了可视区域,类似这样:

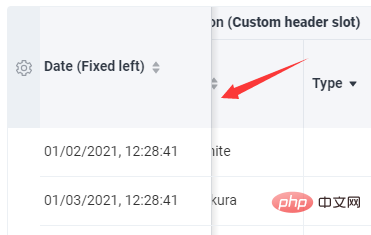
可以看到,在滚动的过程中,会出现一条阴影:

对于两侧的列在滚动的过程中,静止不动,吸附在边界的问题,通常 CSS 使用 position: sticky 即可解决。
但是对于滚动过程中才出现的阴影(滚动容器内的内容没有贴边,则阴影出现,贴边,则阴影消失),之前的做法一直都是需要借助 JS 完成的。
那么,有没有纯 CSS 能够实现的方案呢?嘿嘿嘿,有。有一种非常讨巧的障眼法,下面就让我们来一步一步揭开它的面纱。
神奇的 background-attachment
要使用纯 CSS 实现上述滚动阴影,最核心的要使用到的元素就是 background-attachment。
在较早的一篇文章里 -- CSS 实现视差效果,详细了介绍了 background-attachment,借助了 background-attachment: fixed 可以简单的实现网站的滚动视差或者是类似图片点击的水纹效果,类似这样:

当然,今天我们的主角不是 background-attachment: fixed,而是 background-attachment: srcoll。
background-attachment: srcoll
首先,介绍一下 background-attachment,如果指定了 background-image ,那么 background-attachment 决定背景是在视口中固定的还是随着包含它的区块滚动的。
简单而言,就是决定了在可滚动的容器中,背景图案是如何进行运动的。通过两个简单的 Demo,弄懂 background-attachment: srcoll 和 background-attachment: local。
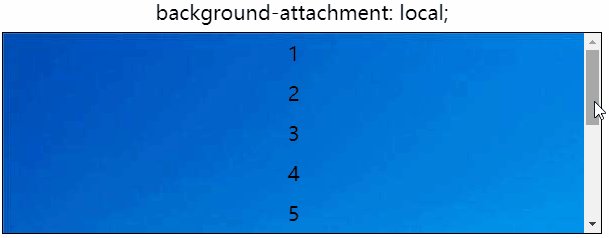
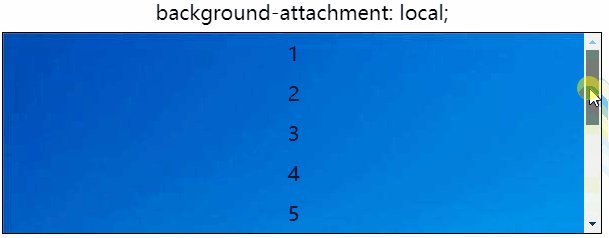
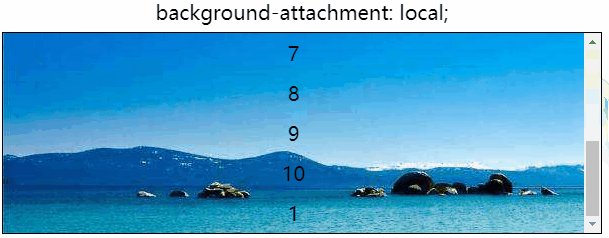
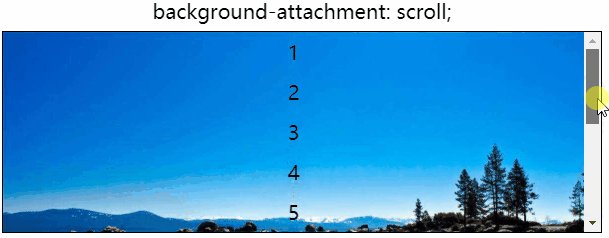
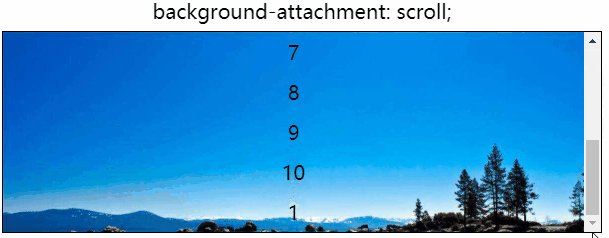
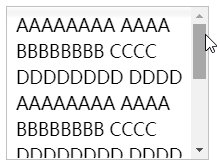
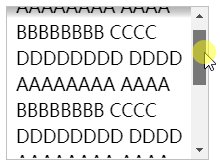
background-attachment: local,这个就是和我们日常使用中的用法是一致的,可滚动容器的背景图案随着容器进行滚动:

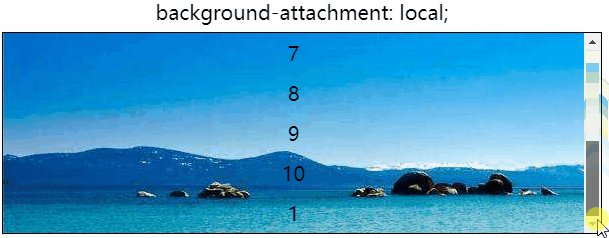
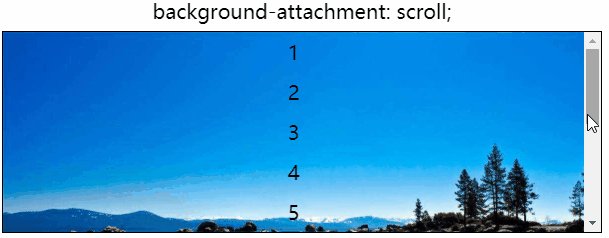
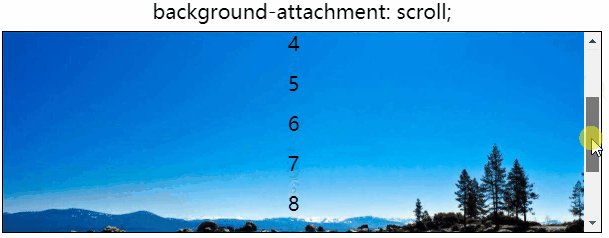
background-attachment: scroll,这个是今天的主角,它表明背景相对于元素本身固定, 而不是随着它的内容滚动:

如果你还没弄明白他们的区别,可以戳下面的 DEMO 自己感受一下:
Demo地址:https://codepen.io/Chokcoco/pen/xJJorg
srcoll 与 local 同时使用,实现障眼法
到这里,可能很多同学还是懵的,我们到底要做什么呢?这个和本文的滚动阴影有什么关联呢?
别急,滚动阴影的难点在于,初始没有滚动的时候是没有阴影展现的,只有当开始滚动,阴影才会出现。
所以这里,我们借助 background-attachment: srcoll 和 background-attachment: local 两个属性,在滚动初始的时候,利用两层背景叠加在一起隐藏阴影背景,真正滚动的时候,将叠加的部分移走,只漏出阴影部分即可。
嗯?什么意思。我们用给滚动容器,加上两个渐变效果,分别运用上 background-attachment: srcoll 和 background-attachment: local,再叠加起来,像是这样:
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}实际效果就是这样,一个背景是随容器滚动,一个背景是随容器固定。随容器滚动的背景充当初始的遮罩层:

OK,可以看大,当滚动的时候,最后一幅叠加的情况,其实就是我们需要的滚动的时候展示不同的颜色(阴影)的效果。我们调整一下两个渐变的颜色,遮罩层(background-attachment: local)为白色,再把固定不动的阴影层(background-attachment: scroll),利用径向渐变模拟为我们想要的阴影颜色。
CSS 代码大概是这样:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}利用 linear-gradient(rgba(0, 0, 0, .5), transparent 100%) 线性渐变模拟了一层灰色阴影:

OK,大功告成。上述所有 DEMO,可以戳这里看看:
Demo地址:https://codepen.io/Chokcoco/pen/QWKmjKd
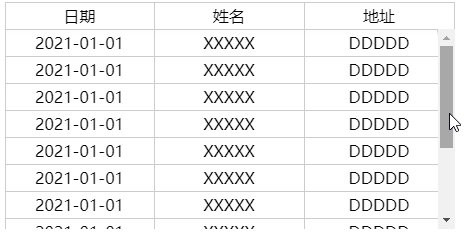
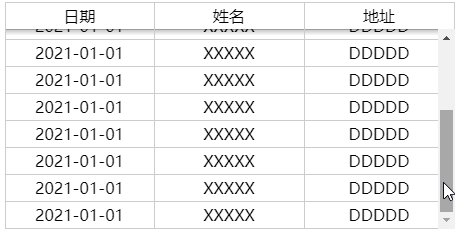
如文章开头所示,这技巧也是可以直接运用在 table 里面:

Demo地址:https://codepen.io/Chokcoco/pen/abmqMJQ
一些问题
层叠顺序
当然,在上述的过程中,其实一直有个问题,就是由于是使用背景 background 模拟的阴影,其实最终的效果,内容是在阴影(背景之上的),但是实际效果其实没有很大的差别,如果能忍受这一点,这个方案是完全可用的。
兼容性
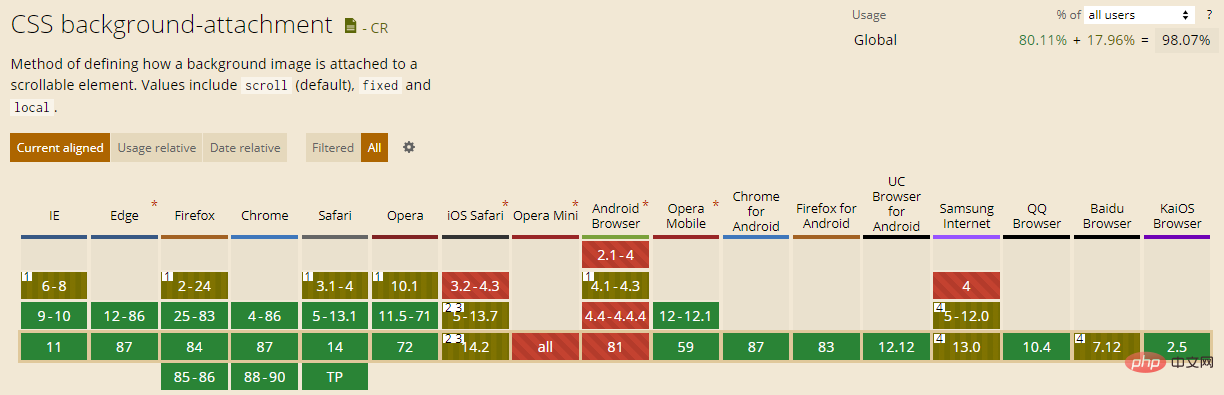
嗯,当然还有一个问题是就是 background-attachment 的兼容问题。让我们看看 CAN I USE:

Can i use 下面的注释表明,大部分兼容问题其实是出在 background-attachment: fixed,对于本文的效果影响不大。
最后
本文技巧非原创,第一次看到来自这篇文章:探索CSS属性*-gradient的实用价值 ,对其能否在实际中运用再做了一些探究。
好了,本文到此结束。
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci CSS实现滚动阴影效果的小技巧(分享). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.




