
区别:1、XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。

本教程操作环境:windows7系统、css3版、Dell G3电脑。
xpath常见的定位方法

xpath定位和css定位对比
实际项目中使用较多的是xpath定位和css定位。XPath是XML文档中查找结点的语法,换句话就是通过元素的路径来查找这个元素。xpath比较强大,而css选择器在性能上更优,运行速度更快,语法上更简洁。比较两种方法:
直接子元素
XPATH中的直接子元素是使用“/”定义的,而在CSS上,它是使用“>”定义的。
XPATH://div/input CSS: div>input
后代元素
如果一个元素在另一个元素的内部(子元素或者孙元素),则它在XPATH中使用“//”定义,而在CSS中仅使用空格定义。
XPATH://div//input CSS: div input
ID定位
XPATH中的元素id使用以下内容定义:"[@id=‘kw’]",而在CSS中使用:"#kw"。
XPATH://input[@id='kw'] CSS: input#kw
【推荐教程:CSS视频教程 】
CLASS定位
对于class属性,XPATH类似id,而CSS中用一个点表示。
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
弟弟元素:following-sibling 继兄弟
这对于表单元素非常有用,即页面中位于同一父节点内的下一个相邻元素。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
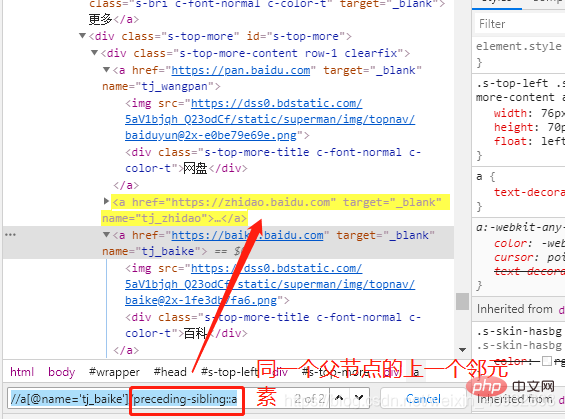
哥哥元素:preceding-sibling 前兄弟
页面中位于同一父节点内的上一个相邻元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:无法实现

父节点元素
页面中位于一个节点的上级元素。
XPATH: //input/parent CSS: 无法实现
属性值
我们可以根据任何属性值定位元素。
XPATH: //input[@name='username'] CSS: input[name='username']
多个属性值
我们甚至可以通过多个属性来定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
第一个子元素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最后一个子元素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
第二个子元素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允许使用^=,$=或*=进行部分字符串匹配。
^=匹配前缀
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=匹配后缀
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci xpath定位和css定位的区别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 webstorm ditukar kepada versi Cina
webstorm ditukar kepada versi Cina
 Bagaimana untuk membuka akaun dengan mata wang u
Bagaimana untuk membuka akaun dengan mata wang u
 Bagaimana untuk menetapkan vlanid
Bagaimana untuk menetapkan vlanid
 Bagaimana untuk membaca pangkalan data dalam html
Bagaimana untuk membaca pangkalan data dalam html
 Apakah fungsi
Apakah fungsi
 Bagaimana untuk menetapkan URL penghala tplink
Bagaimana untuk menetapkan URL penghala tplink
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 myfreemp3
myfreemp3
 Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0?
Model telefon mudah alih manakah yang disokong oleh Hongmeng OS 3.0?