浅谈Angular中的变化检测(Change Detection)
本篇文章我们来了解一下Angular中的变化检测(Change Detection)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《angular教程》
ChangeDection
检测程序内部状态,然后反映到UI上。
引起状态变化,引发检查的驱动源:Events,XHR,Timers
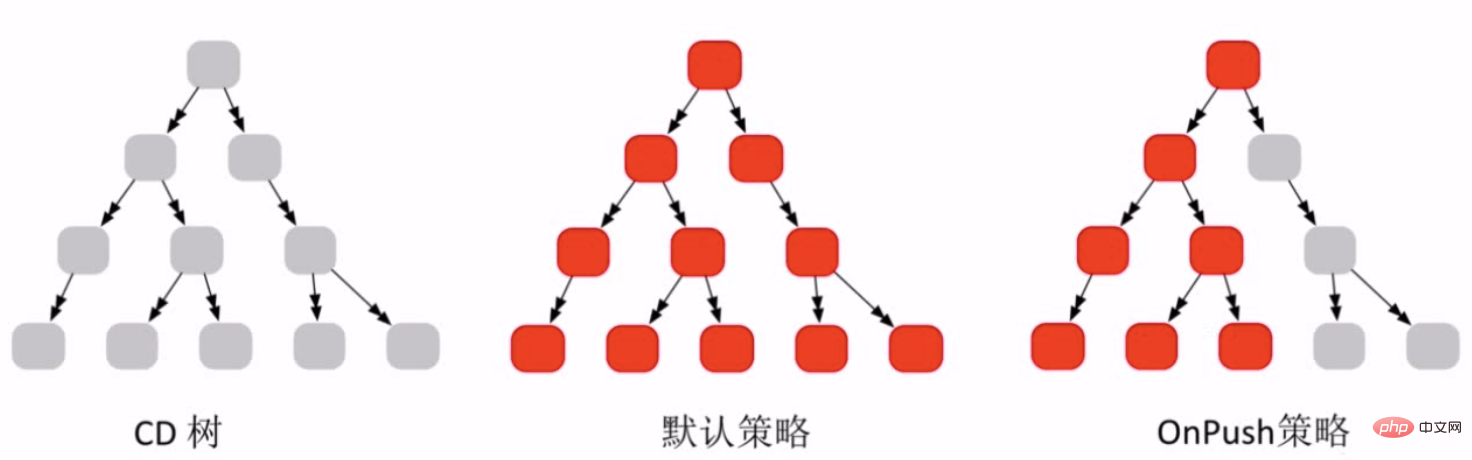
ApplicationRef监听NgZone的onTurnDone,然后执行检测。

OnPush状态完全由外部决定,内部不会去更改状态。
例子:
把聪明组件project-list变成OnPush检查策略,
在需要检测时候使用cd.markForCheck).
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})手动告诉Angualr你来检查我
在事件发生的时候主动告诉Angular来检查这条路线。
import { Component, OnInit , HostBinding, ChangeDetectionStrategy, ChangeDetectorRef } from "@angular/core";
import { MatDialog } from "@angular/material";
import { NewProjectComponent } from "../new-project/new-project.component";
import { InviteComponent } from '../invite/invite.component';
import { ConfirmDialogComponent } from '../../shared/confirm-dialog/confirm-dialog.component';
import {slideToRight} from '../../animate/router.animate'import { listAnimation } from '../../animate/list.animate';
import { projection } from '@angular/core/src/render3';
@Component({
selector: "app-project-list",
templateUrl: "./project-list.component.html",
styleUrls: ["./project-list.component.scss"],
animations:[
slideToRight,listAnimation
], changeDetection: ChangeDetectionStrategy.OnPush})
export class ProjectListComponent implements OnInit {
@HostBinding('@routeAnim') state;
projects = [
{
id:1,
name: "企业协作平台",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/0.jpg"
},
{
id:2,
name: "自动化测试项目",
desc: "这是一个企业内部项目",
coverImg: "assets/images/covers/2.jpg"
}
];
constructor(private dialog: MatDialog, private cd:ChangeDetectorRef) { }
ngOnInit() { }
openNewProjectDialog() { // this.dialog.open(NewProjectComponent,{data:'this is a dialog'});
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '新建项目' }
});
dialogRef.afterClosed().subscribe((result) => {
console.log(result); this.projects = [...this.projects,
{id:3,name:'一个新项目',desc:'这是一个新项目',coverImg:"assets/images/covers/3.jpg"},
{id:4,name:'又一个新项目',desc:'这是又一个新项目',coverImg:"assets/images/covers/4.jpg"}]
}); this.cd.markForCheck();
}
lauchInviteDialog() {
const dialogRef = this.dialog.open(InviteComponent);
}
lauchUpdateDialog() {
const dialogRef = this.dialog.open(NewProjectComponent, {
data: { title: '编辑项目' }
});
}
lauchConfimDialog(project) {
const dialogRef = this.dialog.open(ConfirmDialogComponent, {
data: { title: '删除项目', content: '您确认删除该项目吗?' }
});
dialogRef.afterClosed().subscribe(result=>{
console.log(result); this.projects=this.projects.filter(p=>p.id!=project.id); this.cd.markForCheck();
});
}
}把笨组件标识为OnPush
直接加changeDetection:ChangeDetectionStrategy.OnPush
@Component({
selector: 'app-new-project',
templateUrl: './new-project.component.html',
styleUrls: ['./new-project.component.scss'], changeDetection:ChangeDetectionStrategy.OnPush})ChangeDetectorRef
export abstract class ChangeDetectorRef {
abstract markForCheck(): void;
abstract detach(): void;
abstract detectChanges(): void;
abstract reattach(): void;
}<br>
markForCheck() - 当输入已更改或视图中发生了事件时,组件通常会标记为脏的(需要重新渲染)。调用此方法会确保即使那些触发器没有被触发,也仍然检查该组件。<br>在组件的 metadata 中如果设置了 changeDetection: ChangeDetectionStrategy.OnPush 条件,那么变化检测不会再次执行,除非手动调用该方法。
detach() - 从变化检测树中分离变化检测器,该组件的变化检测器将不再执行变化检测,除非手动调用 reattach() 方法。
reattach() - 重新添加已分离的变化检测器,使得该组件及其子组件都能执行变化检测
detectChanges() - 从该组件到各个子组件执行一次变化检测 检查该视图及其子视图。与 <a href="https://angular.cn/api/core/ChangeDetectorRef#detach">detach</a> 结合使用可以实现局部变更检测。更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 浅谈Angular中的变化检测(Change Detection). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Mari bercakap tentang metadata dan penghias dalam Angular
Feb 28, 2022 am 11:10 AM
Artikel ini meneruskan pembelajaran Angular, membawa anda memahami metadata dan penghias dalam Angular, dan memahami secara ringkas penggunaannya, saya harap ia akan membantu semua orang.
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Apr 21, 2022 am 10:45 AM
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular dan mempelajari cara membangunkan sistem bahagian belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang.
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!




