学习javascript里的DOM知识

免费学习推荐:javascript视频教程
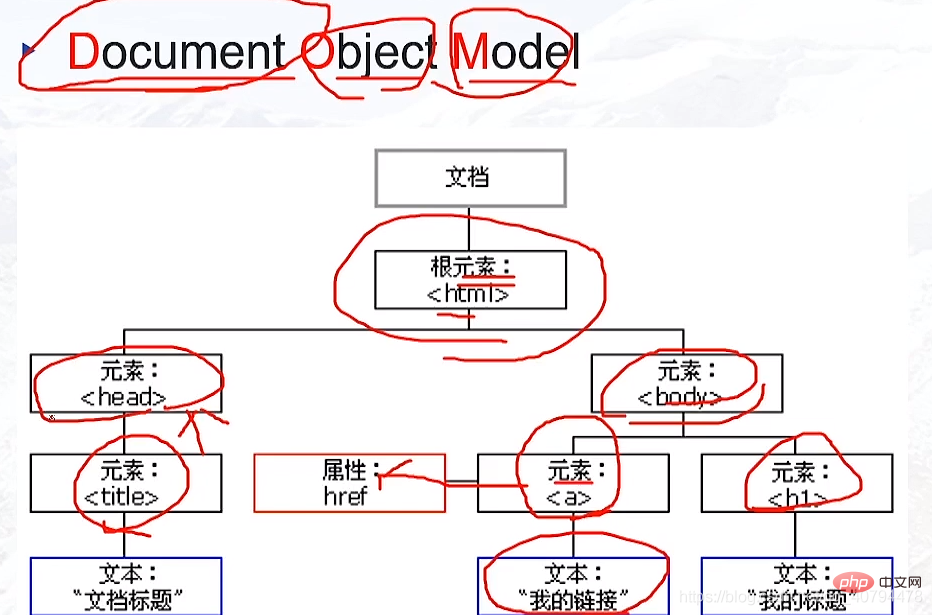
1、DOM ,Document/Object/Modul简写,文档对象模型,该模型为DOM元素节点树。不同元素按一定的从属关系构成DOM元素节点树。
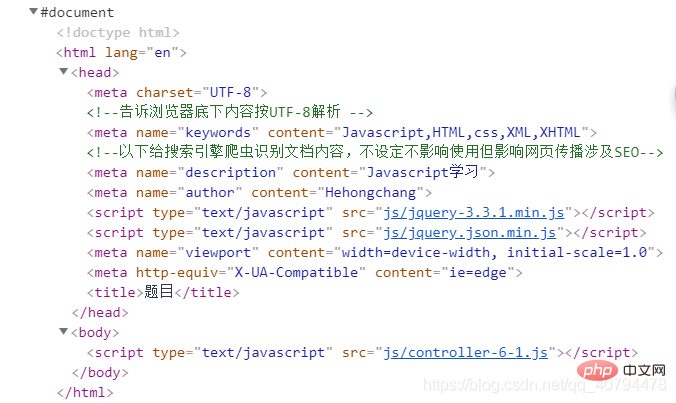
2.关于meta
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
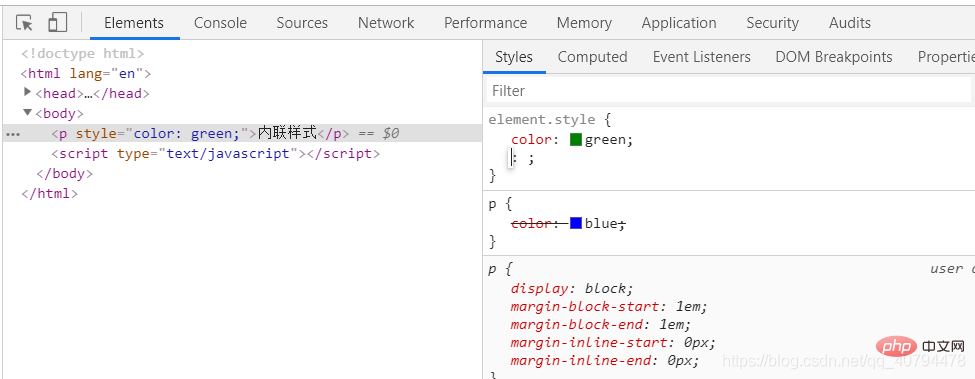
3.1内联样式 在元素中使用style属性,优先级最高;
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
<p style="color:red;">内联样式</p>//显示红色其次是id的高于class,class高于元素,其中,p.ysb高于.ysb写法
3.2内部样式 在HTML 头部中使用
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 外部引用,外部引用css文件
新建css文件,将css部分放入文件,在原HTML中调用,调用必须在head中
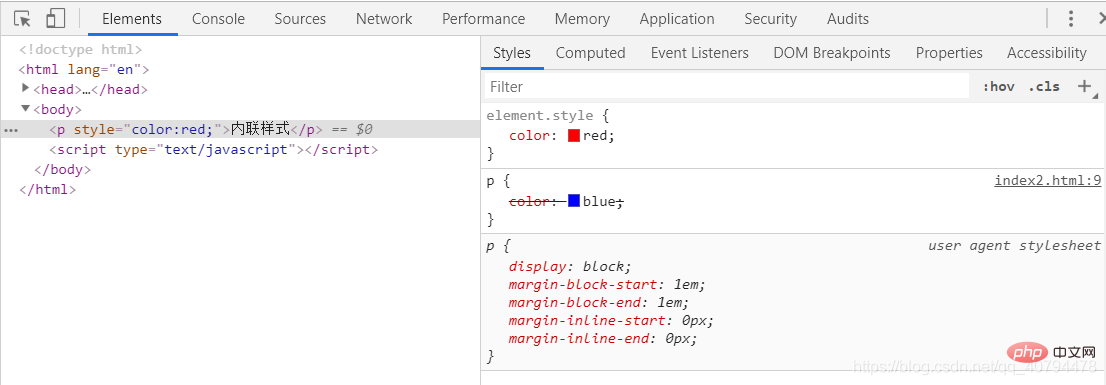
4.chrome可以作为有力的css调试器
可以直接在Style中进行勾选和修改

5.document对象
认识document操作DOM元素
document为window下的函数,挂在HTMLDocument上的实例,使用document下的函数对dom元素进行选择和操作。
console.log(window.document);
//该函数在IE8及以下浏览器,不区分大小写,但chrome是区分的,同时匹配name
document对象下的函数
getElementById(string)(注意element没有s) 返回一个唯一的id指,getElementsByClassName(string),getElementsByTagName(string),getElementsByName(string) 返回一个类数组。
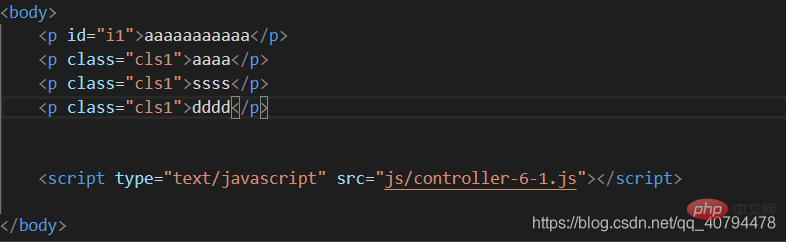
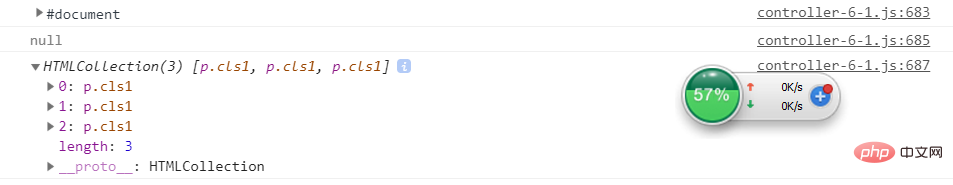
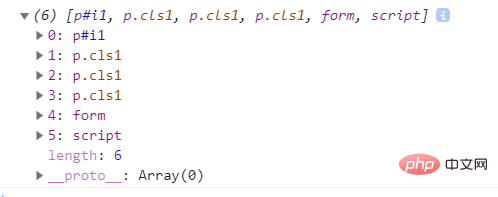
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

document.getElementsByTagName(‘’)返回所有标签的类数组
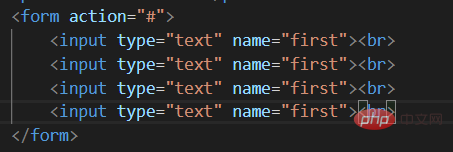
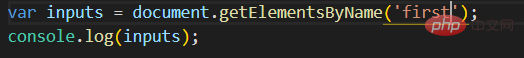
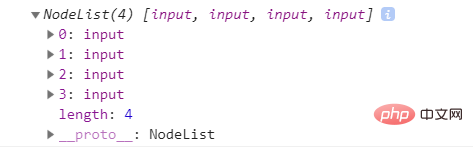
getElementsByName name属性只对部分元素有效,form,img,iframe,表单元素



6.querySelector(string)返回指定的第一个元素
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素


document.querySelector(‘form input’).style.color= ‘red’;获得form input第一个元素;
7.querySelectorAll()返回一个数组所有
var all = document.querySelectorAll('form input'); console.log(all); all[0].style.color='red'; all[2].style.color='green';

8.DOM Node 加深对整个DOM tree的理解
节点包括元素和非元素,元素只是节点的一部分,其中不限于:常用
练习:遍历DOM tree
任何一个Node节点底下都有一个childNodes(包括该节点所有的子节点数组)和children(只有元素),一层嵌一层,元素可有attributes(数组属性值对)。
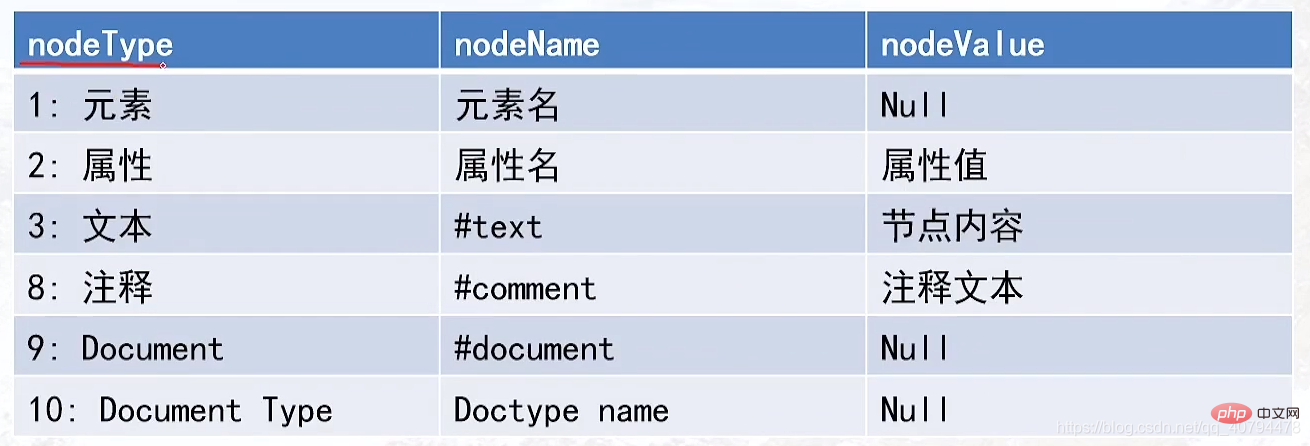
node里面包括nodeType,nodeName,nodeValue,前面的序号表示节点类型,元素 1,属性2,文本3,注释8,Document 9,Document Type 10
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
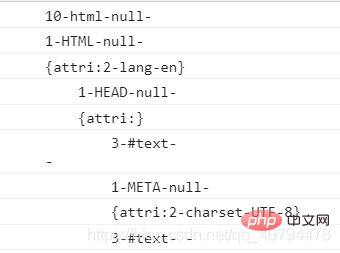
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 学习javascript里的DOM知识. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).






