用css实现图片右边有字
Feb 24, 2021 am 10:58 AM
css
用css实现图片右边有字的方法:首先创建一个HTML示例文件;然后通过img标签引入一张图片;接着定义一段文字内容;最后通过css中的float属性实现图片右边有字即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html+css 左边是图片,右边是文字
非常简单,代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.photo{
float:left;
width:20%;
}
.intro{
float:right;
width:70%;
}
</style>
</head>
<body>
<div class="golf">
<div class="photo"><img src="02.png"></div>
<div class="intro">
<h3>高尔夫</h3>
<p>高尔夫球运动是一项健康、绿色、快乐、回归自然的体育运动,打高尔夫球能让人体验挑战与激情,实现人与自然的和谐。人与人礼貌谦让的良好运动精神,是高尔夫球运动的精髓所在。山东的高尔夫球场近30家,全部是按国际标准建造的,场内服务功能及设施完备,是比赛、会议、旅游休闲、商务于一体的度假场所,来山东打高尔夫球定会让您亲身体验到高尔夫应享的尊贵服务。
</p>
</div>
</div>
</body>
</html>Salin selepas log masuk
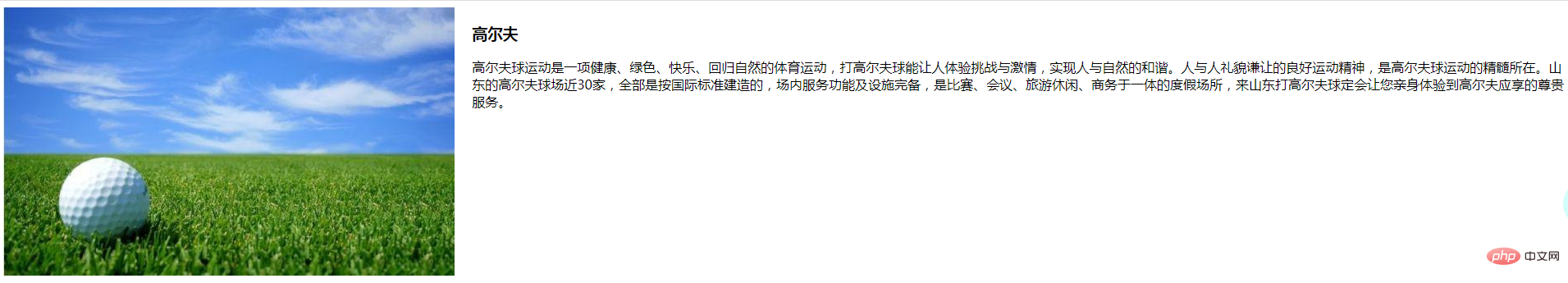
运行效果如下图:

【推荐:css视频教程】
Atas ialah kandungan terperinci 用css实现图片右边有字. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Artikel Panas
Repo: Cara menghidupkan semula rakan sepasukan
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Berapa lama masa yang diperlukan untuk mengalahkan fiksyen berpecah?
3 minggu yang lalu
By DDD
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
1 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: Cara mendapatkan biji gergasi
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas Tag

Artikel Panas
Repo: Cara menghidupkan semula rakan sepasukan
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Berapa lama masa yang diperlukan untuk mengalahkan fiksyen berpecah?
3 minggu yang lalu
By DDD
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
1 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island Adventure: Cara mendapatkan biji gergasi
3 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
 Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
 Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?










