
clear在css中有清除、清理的意思,是CSS中的一个属性,用于清除浮动;clear属性规定元素的哪一侧不允许其他浮动元素,其使用语法如“img{float:left;clear:both;}”,该语句表示图像的左侧和右侧均不允许出现浮动元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,clear有清除、清理的意思。clear是CSS中的一个属性,用于清除浮动。下面本篇文章就来给大家介绍一下CSS clear属性,希望对大家有所帮助。
CSS clear属性
clear 属性规定元素的哪一侧不允许其他浮动元素。
说明
clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
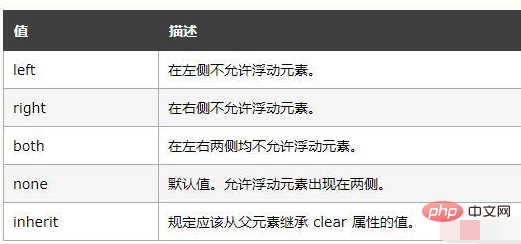
属性值:

示例:
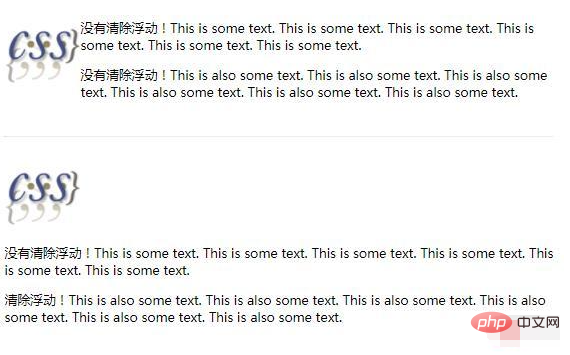
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div> <img src="logocss.gif" style="float:left;width: 95px;height:84px;" /> <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p>没有清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> <br /> <hr /><br /> <div> <img src="logocss.gif" width="95" height="84" /> <p>没有清除浮动!This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p> <p style="clear:both">清除浮动!This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p> </div> </body> </html>
效果图:

【推荐:css视频教程】
Atas ialah kandungan terperinci clear在css中什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara front-end dan back-end
Perbezaan antara front-end dan back-end
 Penggunaan janji
Penggunaan janji
 Apakah yang termasuk sistem perisian komputer?
Apakah yang termasuk sistem perisian komputer?
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 Apakah perisian sistem
Apakah perisian sistem
 Penyelesaian kepada kejayaan java dan kegagalan javac
Penyelesaian kepada kejayaan java dan kegagalan javac
 Apakah yang perlu saya lakukan jika hasil padanan fungsi vlookup ialah N/A?
Apakah yang perlu saya lakukan jika hasil padanan fungsi vlookup ialah N/A?
 Perbezaan antara bon0 dan bon1
Perbezaan antara bon0 dan bon1
 Perbezaan antara perkhidmatan teragih dan mikro
Perbezaan antara perkhidmatan teragih dan mikro