
css调整行距的方法:可以利用line-height属性来调整行距,如【p.big {line-height:200%;}】,表示将元素行距调整为基于当前字体尺寸的百分之两百。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
属性简介:
line-height属性用来设置以百分比计的行高。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
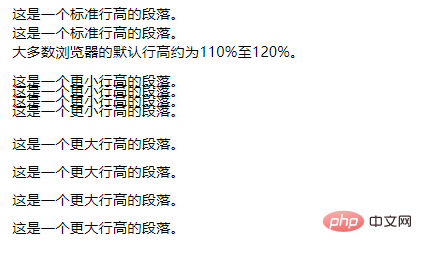
</html>运行结果:

相关推荐:CSS教程
Atas ialah kandungan terperinci css怎么调整行距. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!