

【推荐教程:CSS视频教程 】
前端网页加载进度条的实现有三种方式,看自己需求:
一、顶部进度条
在html代码中间插入jq代码 执行动画。页面加载到哪部分,进度条就会相应的向前走多少
当全部加载完成后将loading进度条模块隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="jquery.min.js"></script>
<title>顶部进度条</title>
<style>
.loading {position: fixed;top: 0;left: 0; width: 100%; height: 100%; background-color: #fff;}
.pic {width: 0;height: 10px;background-color: #c33;border-radius: 5px;}
</style>
</head>
<body>
<div>
<div></div>
</div>
<header>
<img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
<img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
</header>
<script>
$(".loading .pic").animate({width: "20%"},100);
</script>
<section>
<img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
<img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
</section>
<script>
$(".loading .pic").animate({width: "40%"},100);
</script>
<section>
<img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
<img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
</section>
<script>
$(".loading .pic").animate({width: "60%"},100);
</script>
<section>
<img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
</section>
<script>
$(".loading .pic").animate({width: "80%"},100);
</script>
<footer>
<img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
<img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
</footer>
<script>
$(".loading .pic").animate({width: "100%"},100, function() {
$(".loading").fadeOut();
});
</script>
</body>
</html>二、直接在页面插入关于加载的动态图,页面加载完再隐藏掉
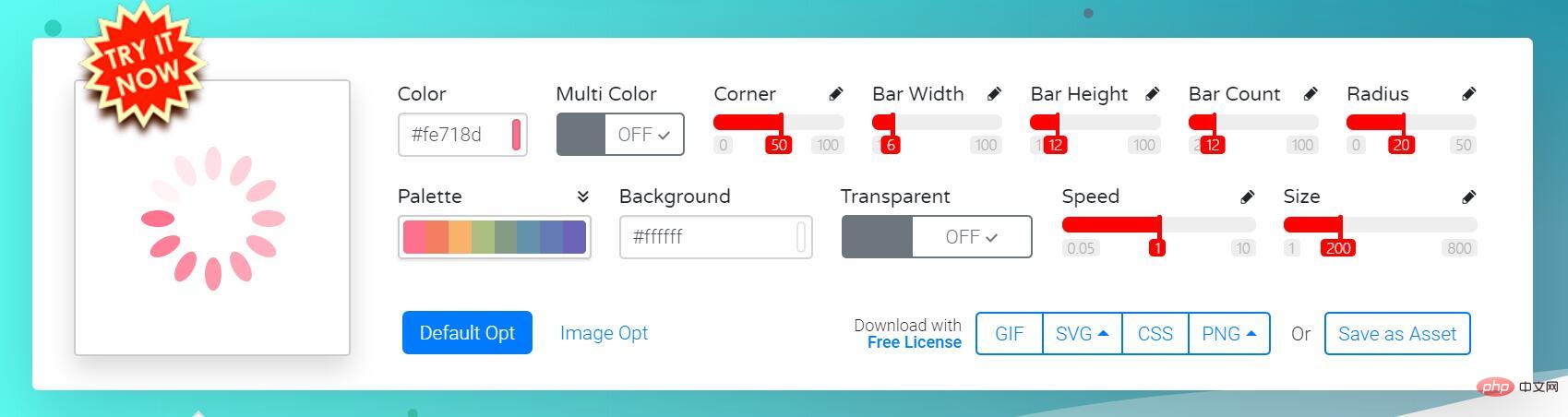
关于图片可以在这个网站找:https://loading.io/ 可以根据自己的需求调样式

当然,如果想自己写也可以,下面是博主自己用css3写的一个小动画


代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3动画进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:40px;}
.pic i {float:left;margin: 0 2px;width: 6px;height: 30px;background-color: indigo;transform: scaleY(0.4);animation: load 1.2s infinite;}
.pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s;}
.pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s;}
.pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s;}
.pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s;}
.pic i:nth-child(6){-webkit-animation-delay: 0.5s;animation-delay: 0.5s;}
@-webkit-keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
@keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
</style>
<script src="jquery.min.js"></script>
<script>
document.onreadystatechange = function() { // 页面状态发生改变时触发
if(document.readyState == "complete") { // 页面加载完成时隐藏
$(".loading").fadeOut();
}
}
</script>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
<img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
<img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
<img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
<img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
<img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
<img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
<img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
<img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
</body>
</html>三、实时获取数据的进度条(百分比)

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百分比进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:100px;line-height: 55px;text-align: center;font-size: 22px;}
.pic span {display: inline-block;position: absolute;top: 10px;left: 10px;width: 80px;height: 80px;border-radius: 50%;box-shadow: 0 3px 0 #999;
-webkit-animation: move 1s infinite linear;animation: move 1s infinite linear;}
@-webkit-keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
@keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
</style>
<script src="jquery.min.js"></script>
<script>
$(function() {
var img = $("img"); // 获取所有的img元素
var num = 0; // 用来存储已加载的图片个数
img.each(function(i) { // 遍历所有图片
var oImg = new Image();
oImg.onload = function() { // onload 图片加载完成后执行
num++;
$(".pic p").html(parseInt(num / img.length * 100) + '%');
if(num >= img.length) {
$(".loading").fadeOut(); // 页面加载完成后隐藏
}
}
oImg.src = img[i].src;
})
})
</script>
</head>
<body>
<div>
<div>
<span></span>
<p>0%</p>
</div>
</div>
<img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="">
<img src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" alt="">
<img src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" alt="">
<img src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" alt="">
<img src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" alt="">
<img src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" alt="">
<img src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" alt="">
<img src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" alt="">
<img src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" alt="">
</body>
</html>更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 浅谈jQuery+CSS实现前端网页加载进度条的三种方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




